1.iView 实战教程之配置篇

点击添加插件,。


选中后安装


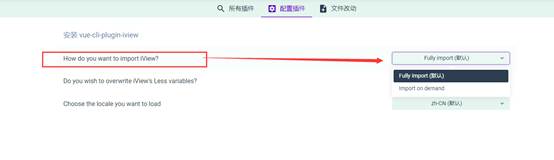
全部导入还是按需导入。
2.是否需要自定义主题变量
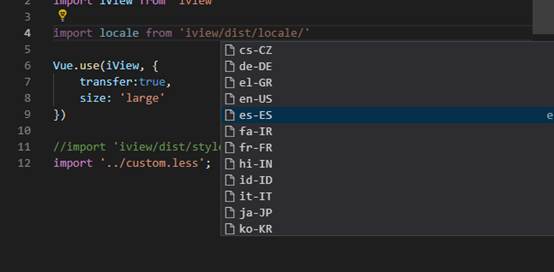
3.多语言的设置。
这里我们全部选择为默认


然后点击继续。

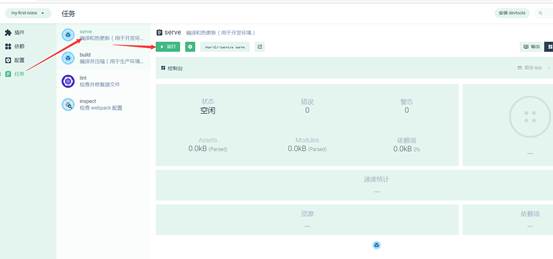
启动项目


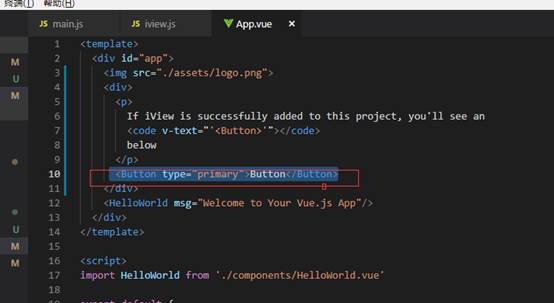
入口文件导入了iview的插件

Ivewi.js也比较的简单的 完整的导入了iview的组件库。现在我们的项目可以完整的使用ivew了

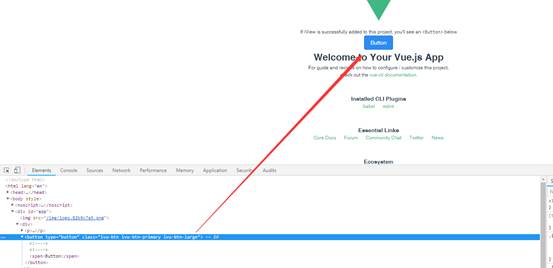
比如说首页上的button就是在这个地方渲染的。

全局配置
https://www.iviewui.com/docs/guide/global

我们首页上的button没有使用任何的size属性的:

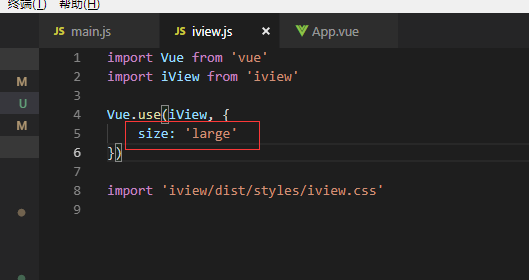
比如说我们这里设置一个全局配置;

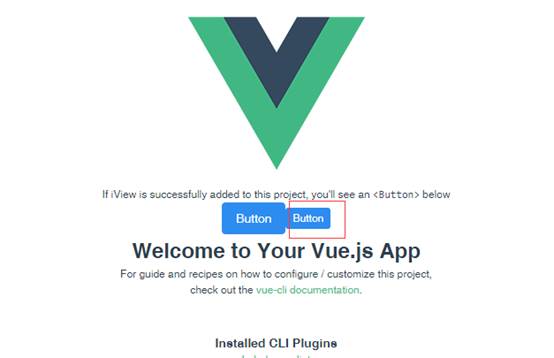
页面的button就变成了大尺寸的button了

单独设置button大小为small


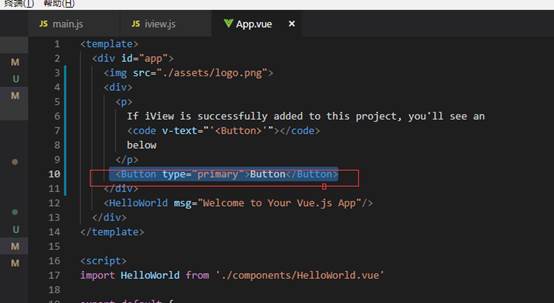
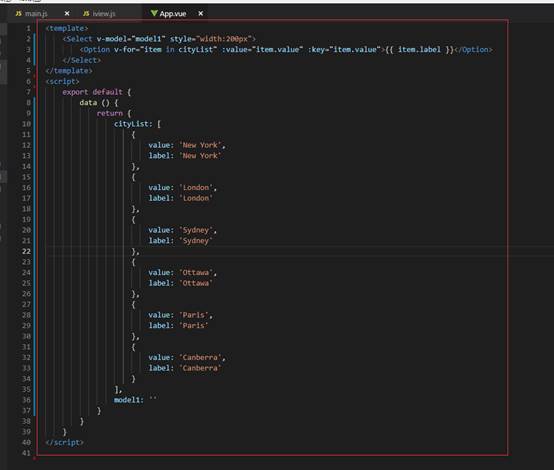
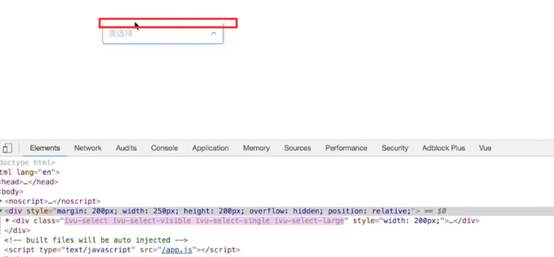
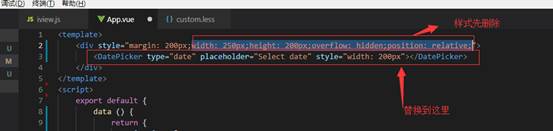
我们在select内复制一段代码

复制一段代码

直接替换掉App.vue原来的内容

然后外层加个div包裹住

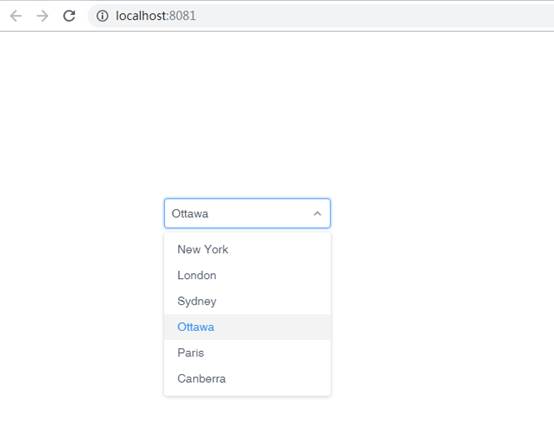
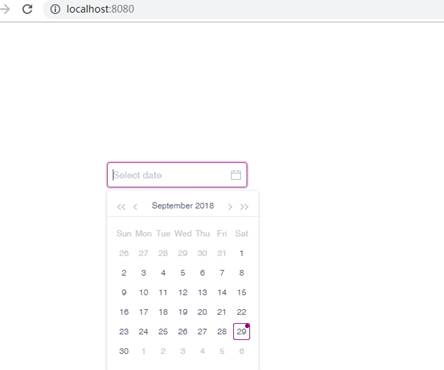
然后在浏览器中的效果。


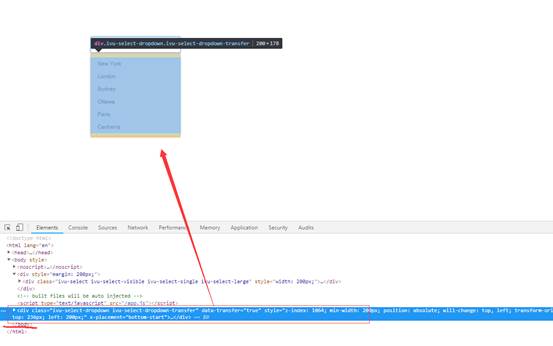
设置transfer:true后 浮动窗在body的里面了。并不在下拉菜单的div里面

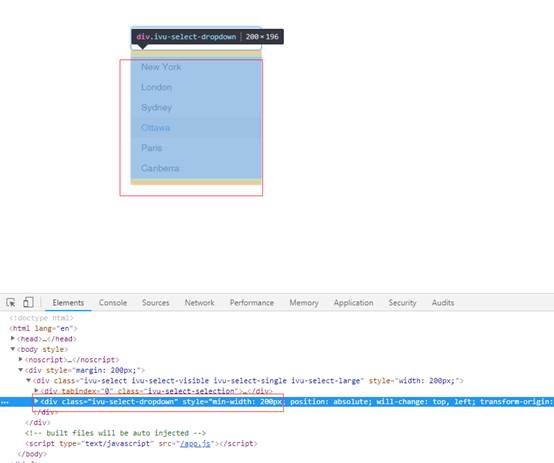
这是浮动层的元素。

这样设置的好处:

上面的浮层被overflow给切掉了。设置transfer就不会出现此问题了

自定义主题配置
vue-cli3设置iview自定义主题
https://my.oschina.net/zjhlearn/blog/1920642?tdsourcetag=s_pcqq_aiomsg

默认蓝色主题
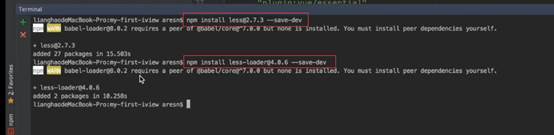
Iview使用的less和less-loader
注意安装的是2.7.3的版本


再安装less-loader的4.0.6的版本;


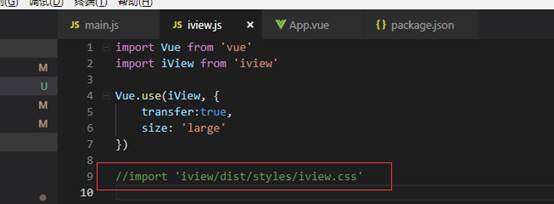
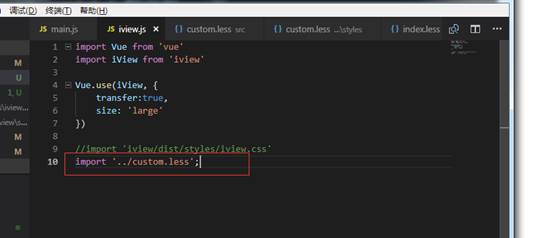
注释掉iview默认的css引入:


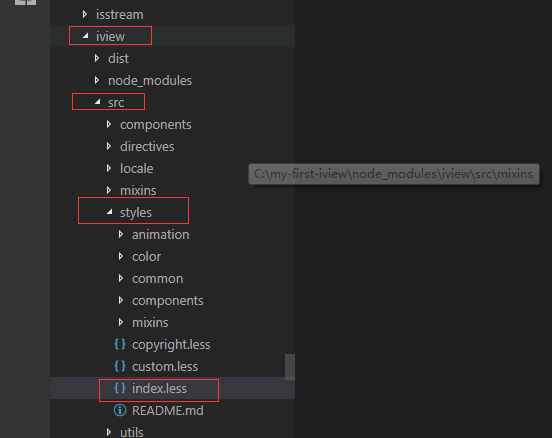
这里面包含了所有的iview。变量还有各个组件的配置


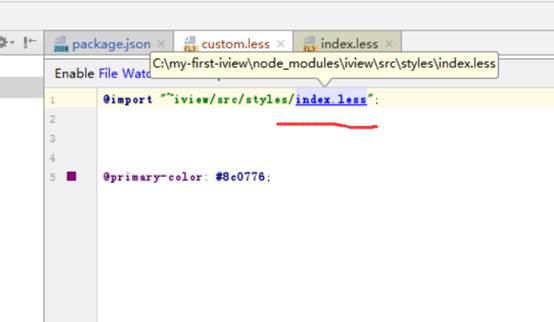
在webStorm编辑器中是可以直接点击进入对应的less文件中的

直接进入到了index.less文件内。VScode中支持不了

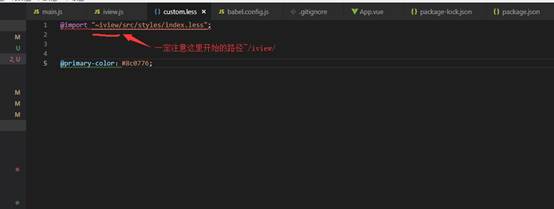
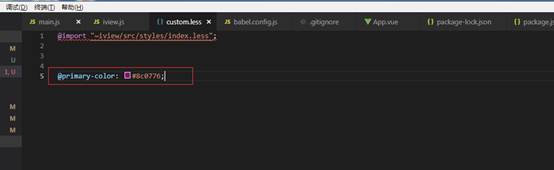
这是一个主色,我们在custom内覆盖这个变量就可以了。

设置为一个紫颜色

重新引入我们的less文件

重新启动项目会

查看页面的效果:鼠标放上去 紫色的效果出来了。

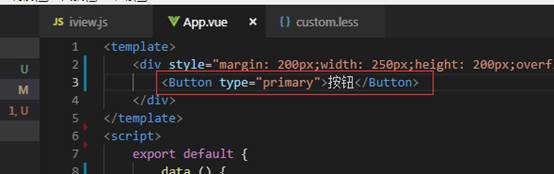
我们把下拉修改为一个Button,主意首字母B一定是大写的。Button是最能体现出主题颜色的

页面效果

国际化(多语言)配置
Iview默认是中文的
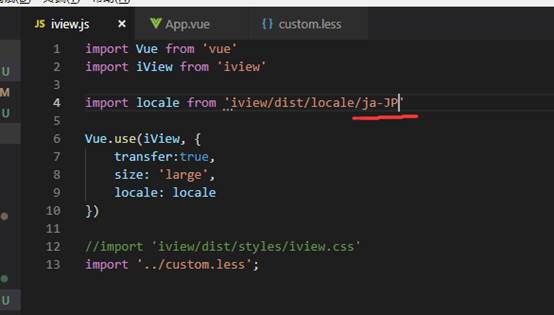
Iview.js内


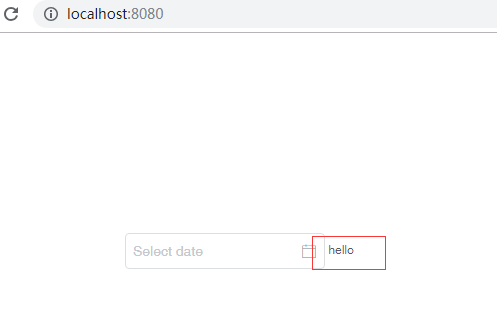
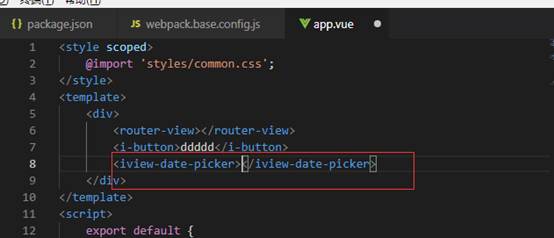
Button替换不来我们换成DatePicker的插件,会比较明显。会根据不同的语言显示不同的文本
直接在这里搜索

复制这一段。


页面上显示效果

例如我们再换成日语


动态切换多语言
这里需要用到一个插件vue-i18n

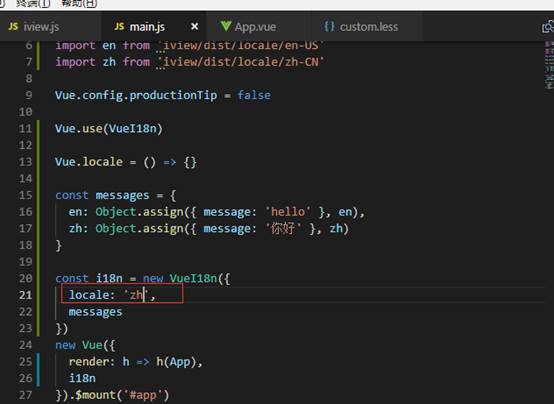
使用Vue.use注册一下i18n的插件
使用Vue.locale把这个变量去覆盖,要不然我们在使用i18n的时候会报错

这两语言包只是iview里面组件的语言包
这个时候还没有引入自己业务的语言包
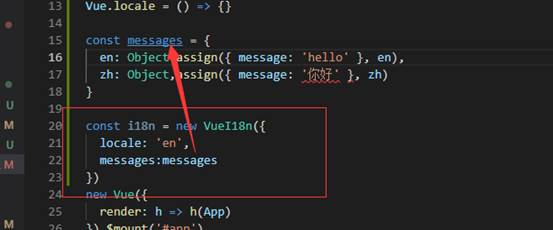
这个时候需要去声明一个列表。把你业务中的多言和iview的语言包进行一个merge合并,。

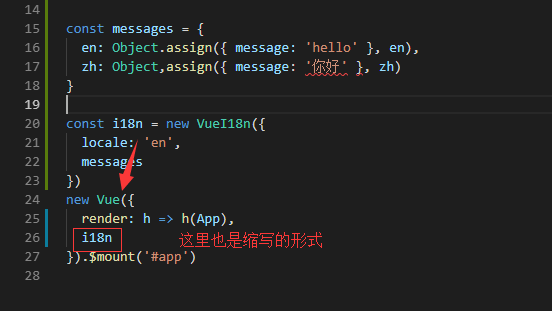
然后去创建i18n的实例

前后都一样可以用缩写的形式

Key和value的形式是一样的 es6中就可以使用缩写的形式

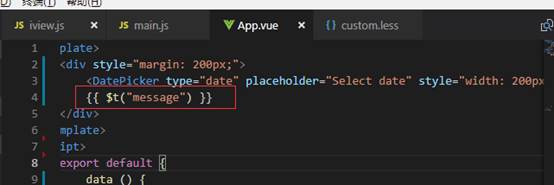
那么怎么去使用呢
我们使用$t的形式,这里的变量message就是我们之前定义的



我们再改成中文:


Iview-loader
从20分钟开始
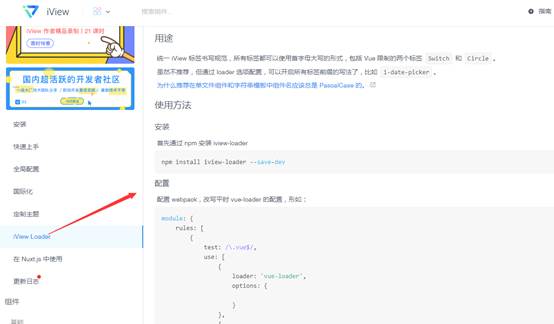
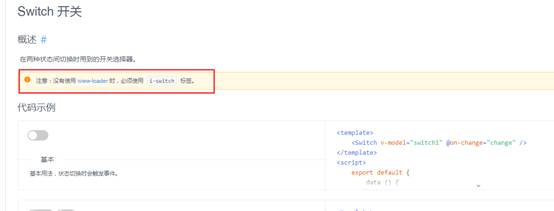
Iview-loader是个什么东东呢?我们到文档里面去看一下


Vue里面Swich和Circle无论是大写还是小写都是无法直接被使用的。
如果你使用iview-loader的话 你就要写成i-switch和i-circle这种的标签的形式
搜索组件switch:



我们的项目是通过vue-cli3.0来创建的。Iview-loader目前还没有很好的支持它
所以我们使用第二种用法:

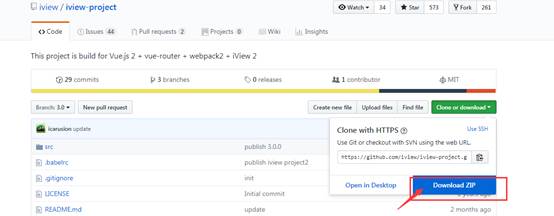
https://github.com/iview/iview-project
直接下载:

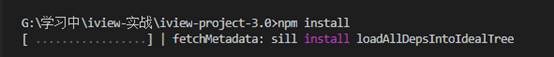
1:npm install
安装所有依赖

2:npm run init
执行初始化
![]()
3:npm run dev
启动服务
![]()
出现这个界面就代表我们的服务已经起来了

这个配置里面已经预先安装好了iview-loader

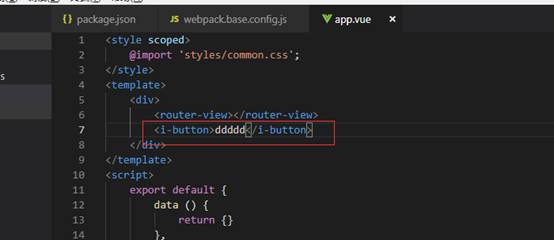
关于iview-laoder的配置已经在这里配置好。 Rules的规则是从下往上走的。
所以先进来的是下面的iview-loader

Iview-loader的配置也是非常的简单 只有一个prefix前缀

如果我们设置为true。开启后。那么我们就可以


或者日期控件

在文档中已经对所有支持的标签做了一个完整的列表

Iview用到的所有的组件都可以在上面找到了。
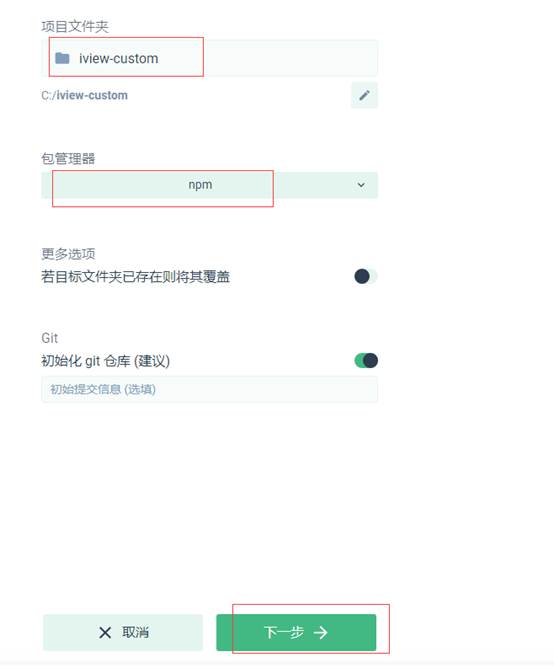
创建新项目
通过vue-cli去创建新的项目,看一下刚才的配置

在c盘创建iview-custom





安装完成

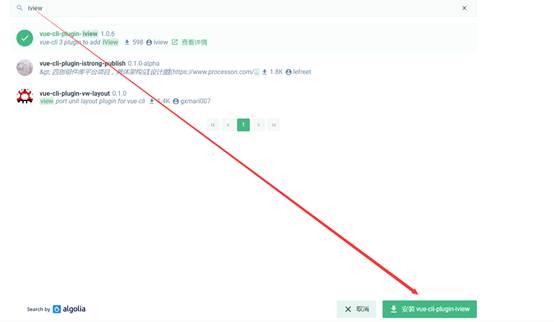
添加插件




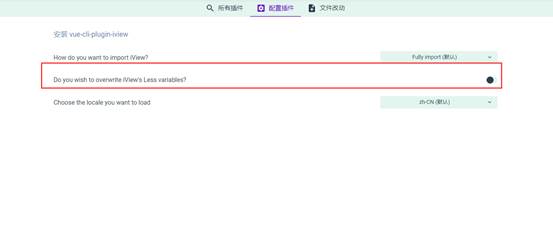
是否替换iview的less的变量。默认是关闭的。如果我们开启的话刚才上面讲的那些配置就会默认都配置好了。

还有默认去选择一种语言。


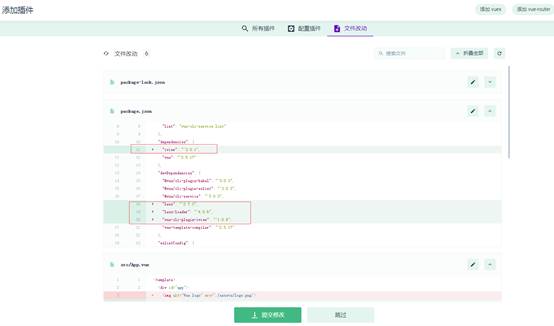
点击完成安装的按钮,进行安装

Vue-cli貌似给你标出来了 改动了哪些地方,这里我们提交修改 貌似没作用 我们跳过也是可以的

我们在编辑器中打开
 不管用我们还是直接拖拽到VSCode里面吧
不管用我们还是直接拖拽到VSCode里面吧
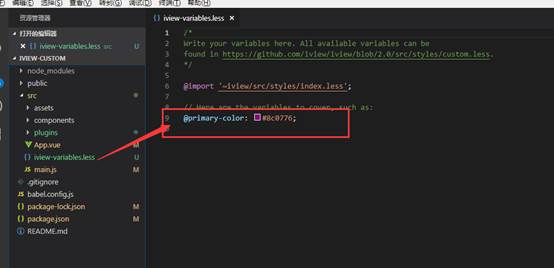
这里主题颜色的变量就已经帮你写好了。

在iview的配置里面也引入了less

Api选择快速上手

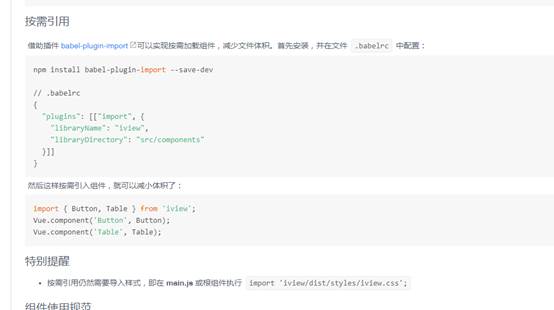
首先需要安装babel-plugin-import插件

如果刚才通过vue-cli配置安装的时候选择了按需加载的话就不需要在安装babel了。插件已经自动安装好了。你就什么都不用配置了。

目前就选选择了按需加载的话,但是样式文件还是要引入完整的样式文件
