25.列表页_使用Provide控制子类-1
主要是二级分类的UI布局

1分15秒
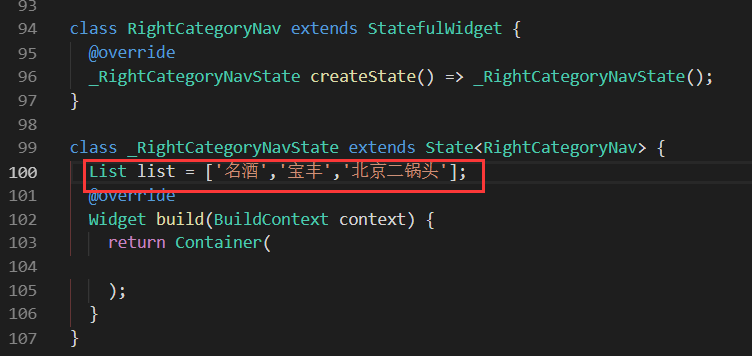
生成我们的右侧动态类

定义list变量

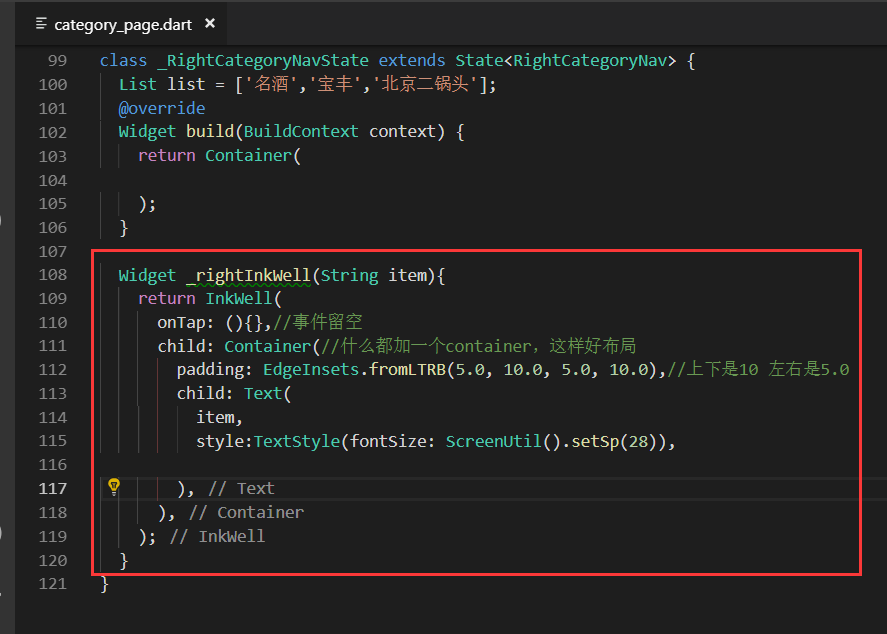
开始写里面的子项,把每一个小的写了 再拼成一个大的

这样我们的小类就写完了

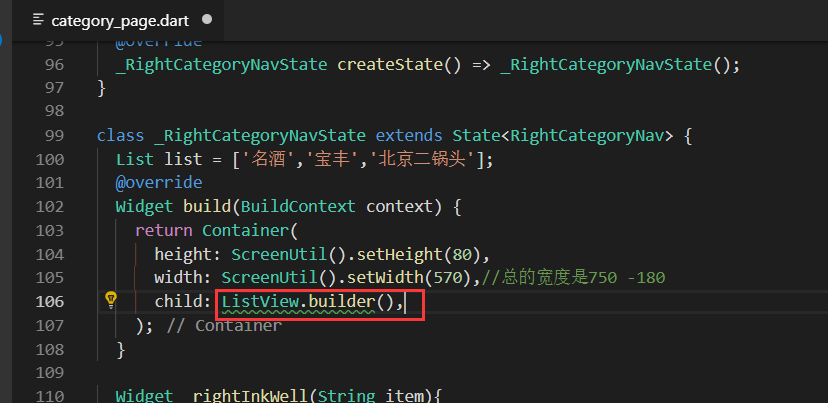
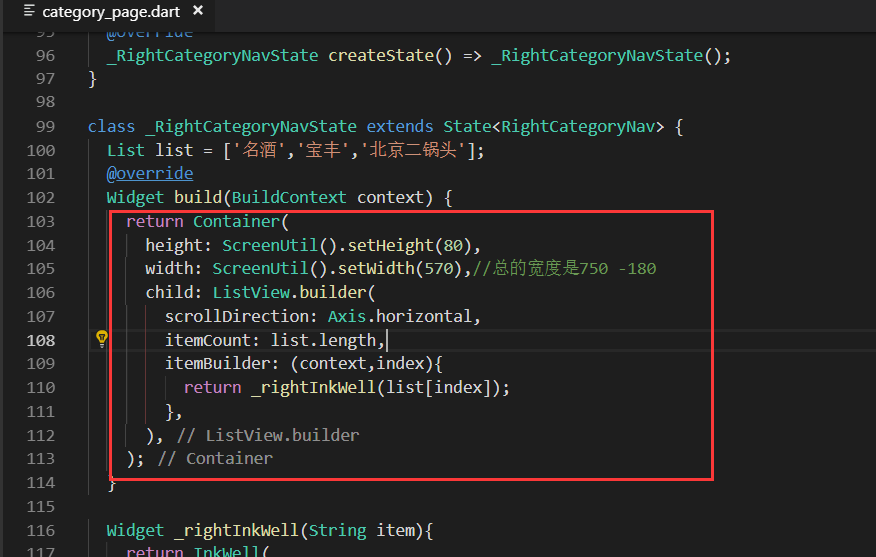
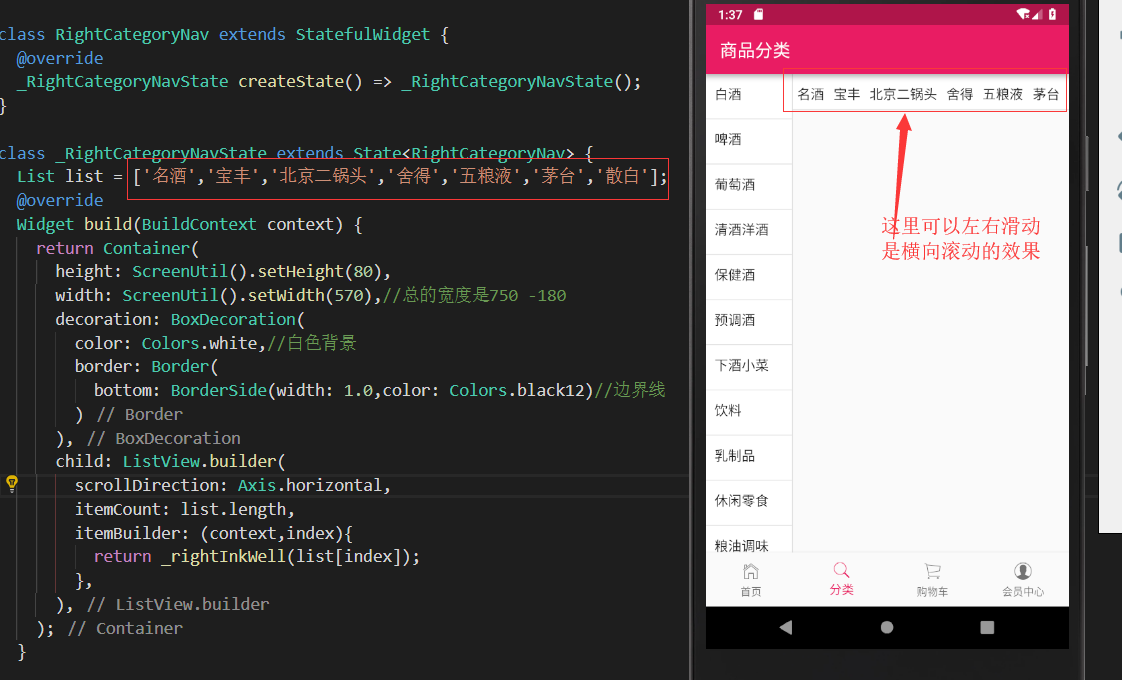
开始写我的大类别:是一个横向的ListView。写横向的ListView就必须设置宽和高
ListView如果是纵向的不需要设置高度,如果是横向的就必须设置宽和高
这里使用构造器的形式,动态构造。ListView.builder()

大类的代码:

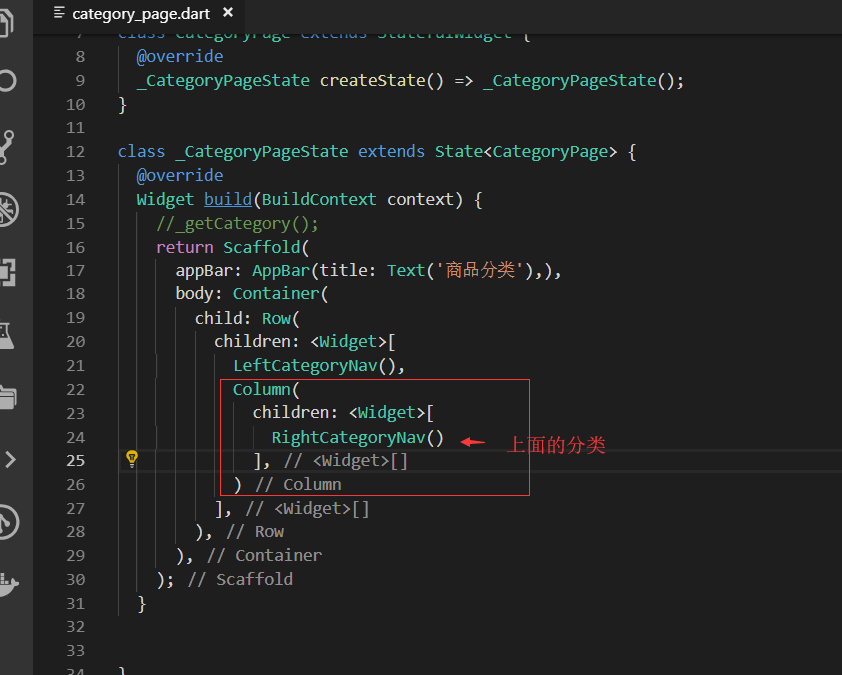
调用我们的大类
布局的划分:最外层用Row,右侧用上下布局Column


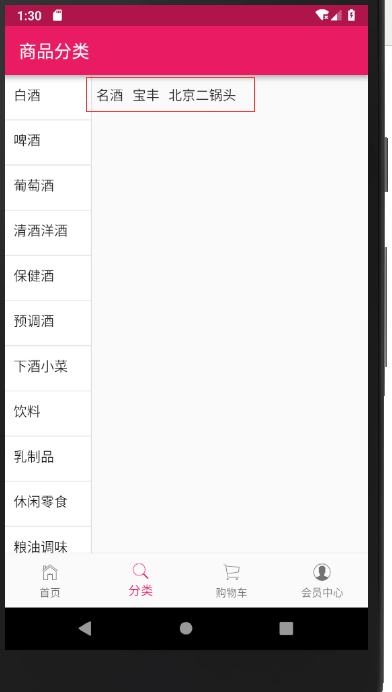
查看效果
出来了但是效果比较丑,还需要优化

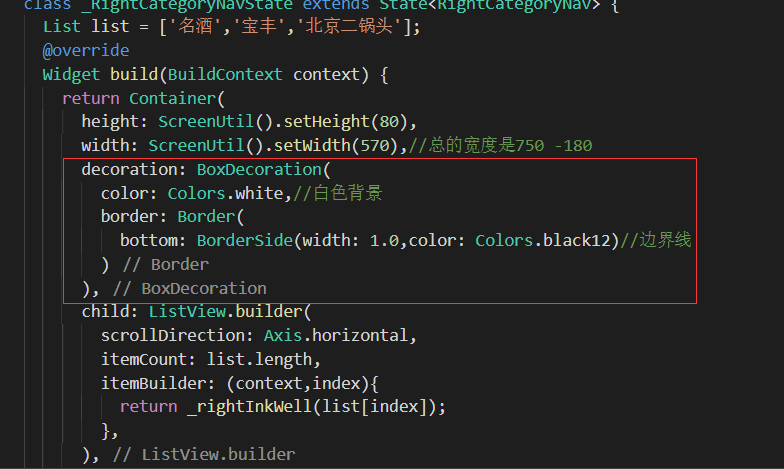
优化样式
增加样式修饰


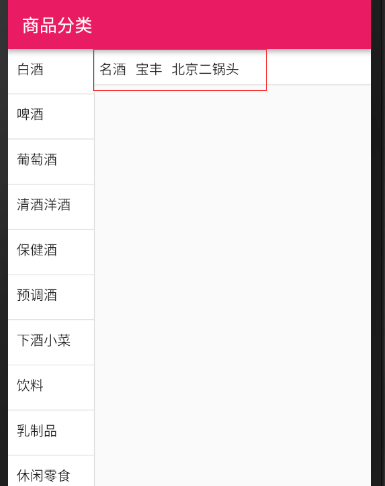
增加横向滚动,最终效果

最终代码

import 'package:flutter/material.dart'; import '../service/service_method.dart'; import 'dart:convert'; import '../model/category.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; class CategoryPage extends StatefulWidget { @override _CategoryPageState createState() => _CategoryPageState(); } class _CategoryPageState extends State<CategoryPage> { @override Widget build(BuildContext context) { //_getCategory(); return Scaffold( appBar: AppBar(title: Text('商品分类'),), body: Container( child: Row( children: <Widget>[ LeftCategoryNav(), Column( children: <Widget>[ RightCategoryNav() ], ) ], ), ), ); } } //左侧大类导航 class LeftCategoryNav extends StatefulWidget { @override _LeftCategoryNavState createState() => _LeftCategoryNavState(); } class _LeftCategoryNavState extends State<LeftCategoryNav> { List list=[]; @override void initState() { super.initState(); _getCategory();//请求接口的数据 } @override Widget build(BuildContext context) { return Container( ScreenUtil().setWidth(180), decoration: BoxDecoration( border: Border( right: BorderSide(1.0,color: Colors.black12),//有边框 ) ), child: ListView.builder( itemCount: list.length, itemBuilder: (contex,index){ return _leftInkWell(index); }, ), ); } Widget _leftInkWell(int index){ return InkWell( onTap: (){}, child: Container( height: ScreenUtil().setHeight(100), padding: EdgeInsets.only(left:10.0,top:10.0), decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide( 1.0,color: Colors.black12) ) ), child: Text( list[index].mallCategoryName, style: TextStyle(fontSize: ScreenUtil().setSp(28)),//设置字体大小,为了兼容使用setSp ), ), ); } void _getCategory() async{ await request('getCategory').then((val){ var data=json.decode(val.toString()); //print(data); CategoryModel category= CategoryModel.fromJson(data); setState(() { list=category.data; }); //list.data.forEach((item)=>print(item.mallCategoryName)); }); } } class RightCategoryNav extends StatefulWidget { @override _RightCategoryNavState createState() => _RightCategoryNavState(); } class _RightCategoryNavState extends State<RightCategoryNav> { List list = ['名酒','宝丰','北京二锅头','舍得','五粮液','茅台','散白']; @override Widget build(BuildContext context) { return Container( height: ScreenUtil().setHeight(80), ScreenUtil().setWidth(570),//总的宽度是750 -180 decoration: BoxDecoration( color: Colors.white,//白色背景 border: Border( bottom: BorderSide( 1.0,color: Colors.black12)//边界线 ) ), child: ListView.builder( scrollDirection: Axis.horizontal, itemCount: list.length, itemBuilder: (context,index){ return _rightInkWell(list[index]); }, ), ); } Widget _rightInkWell(String item){ return InkWell( onTap: (){},//事件留空 child: Container(//什么都加一个container,这样好布局 padding: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 10.0),//上下是10 左右是5.0 child: Text( item, style:TextStyle(fontSize: ScreenUtil().setSp(28)), ), ), ); } }
