12.首页_GridView类别导航制作
首页导航区的制作

外面用一个gridview来写。里面单独提出来
新建导航组件
还是在home_page.dart里面写代码
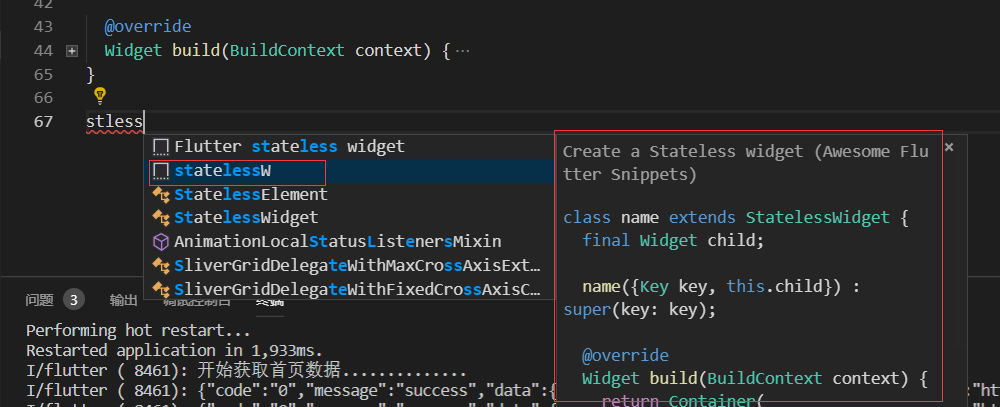
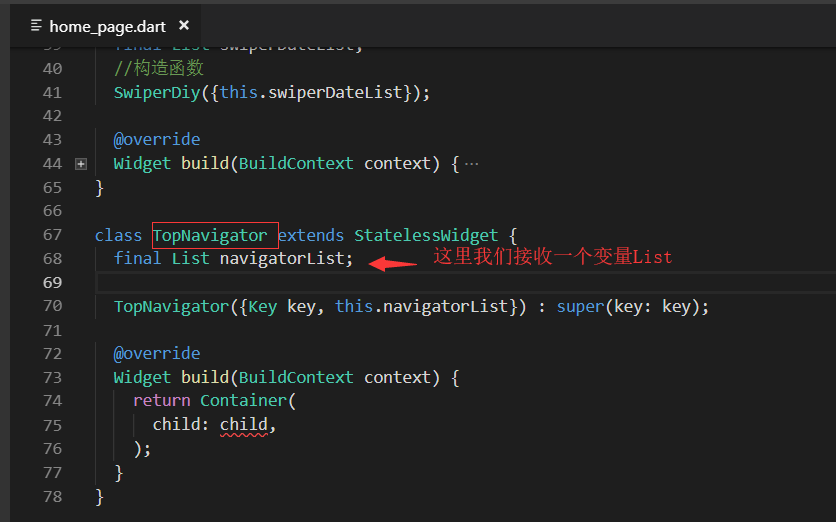
新建一个静态的组件:
快捷键写组件的时候选择哪个stlessW的,这样把构造函数也帮你初始化好了。


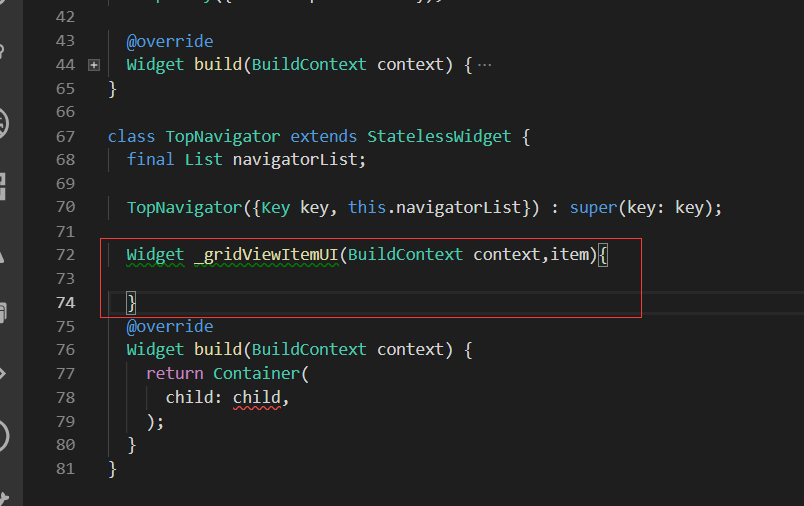
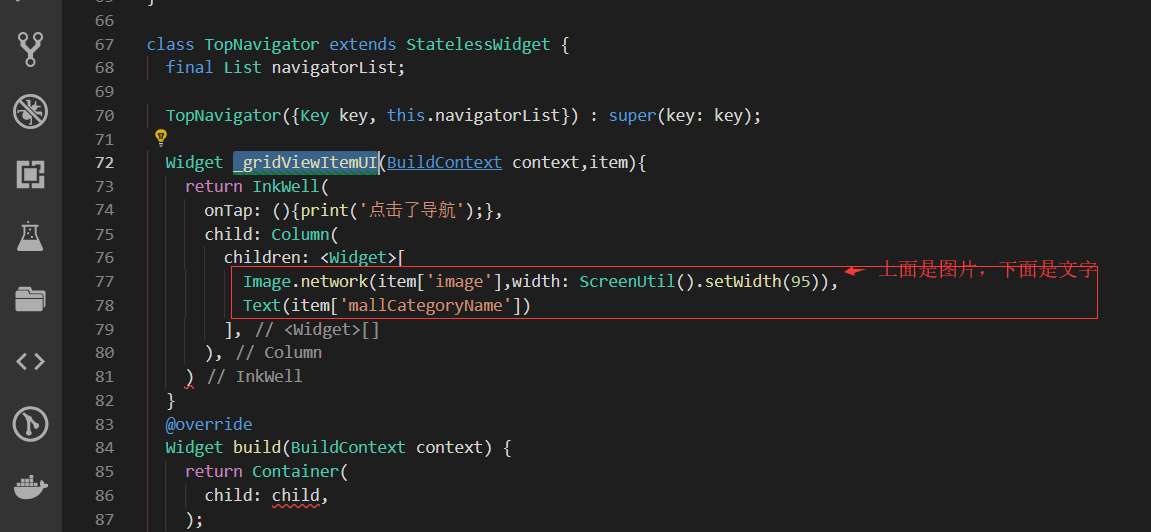
定义一个内部的方法 ,返回的是一个column,内部方法名开头用下划线开头。
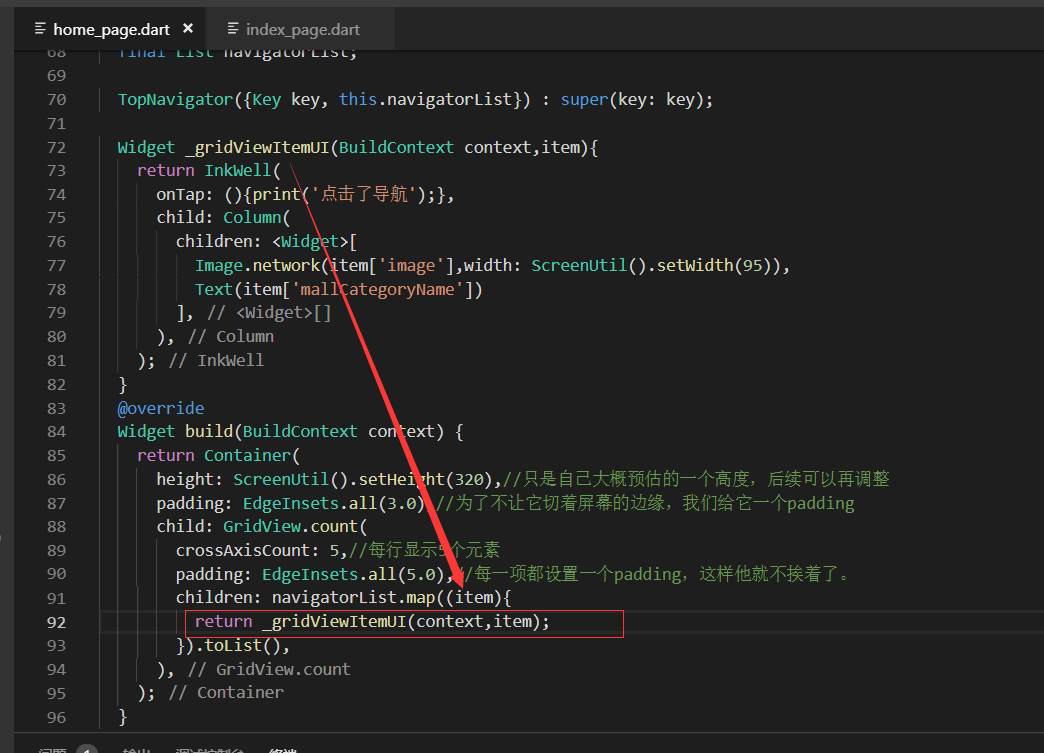
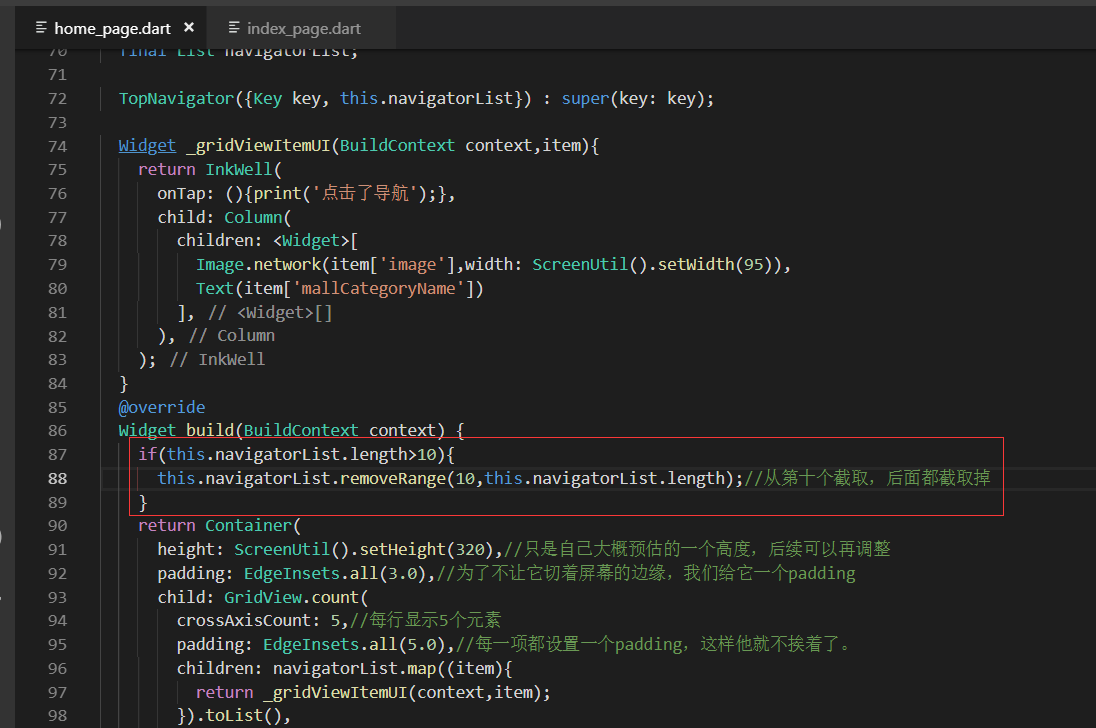
定义方法 _gridViewItemUI接收两个参数一个是上下文对象,一个item相当于我们每一个导航项

我们导航项点一下肯定要有页面的变化,或者是路由的跳转。这个时候就是使用使用我们的小部件InkWell。外层用InkWell主要是它可以接受一个点击事件。
当前我们只输出一句话就可以了。然后里面的Child我们用Column就可以了

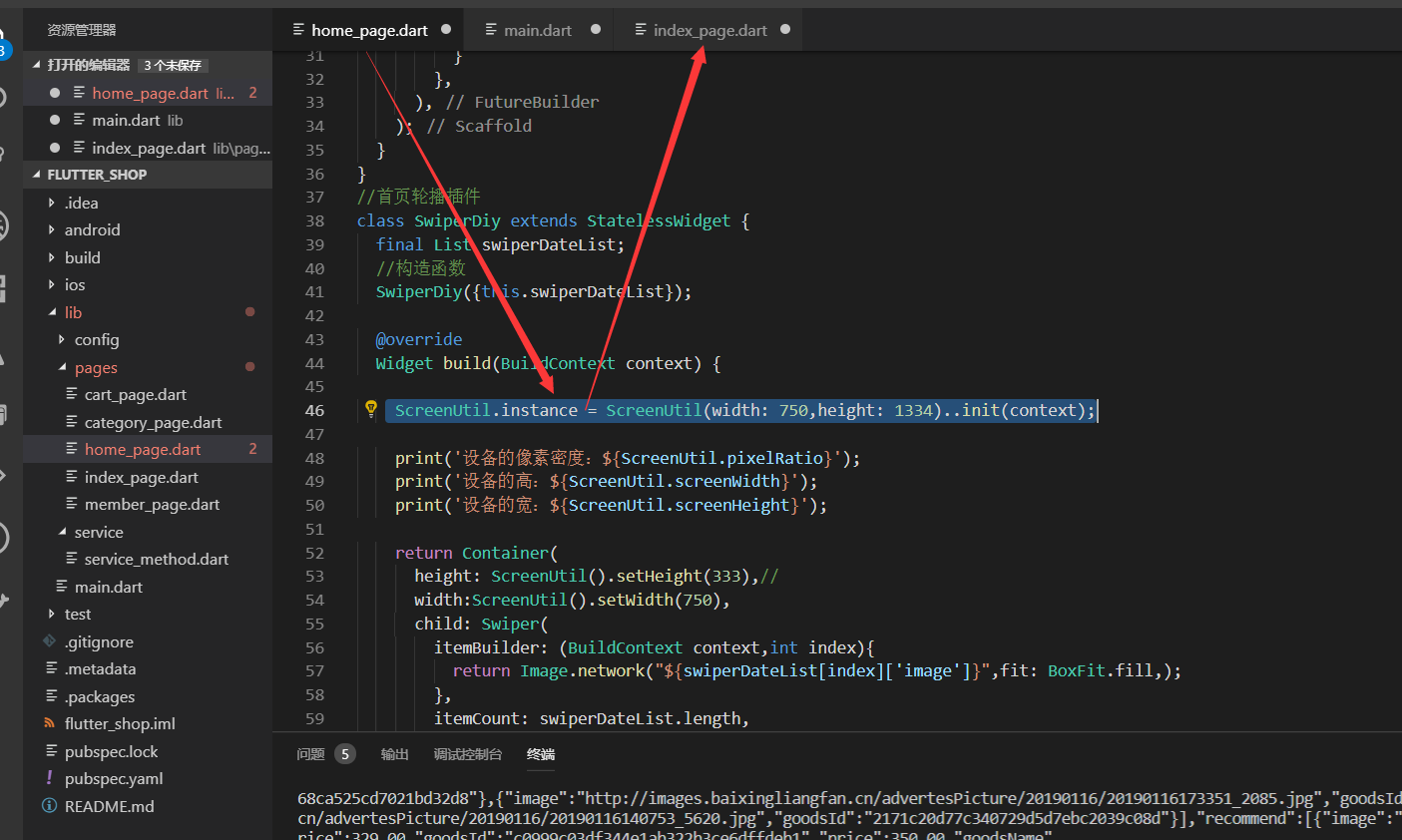
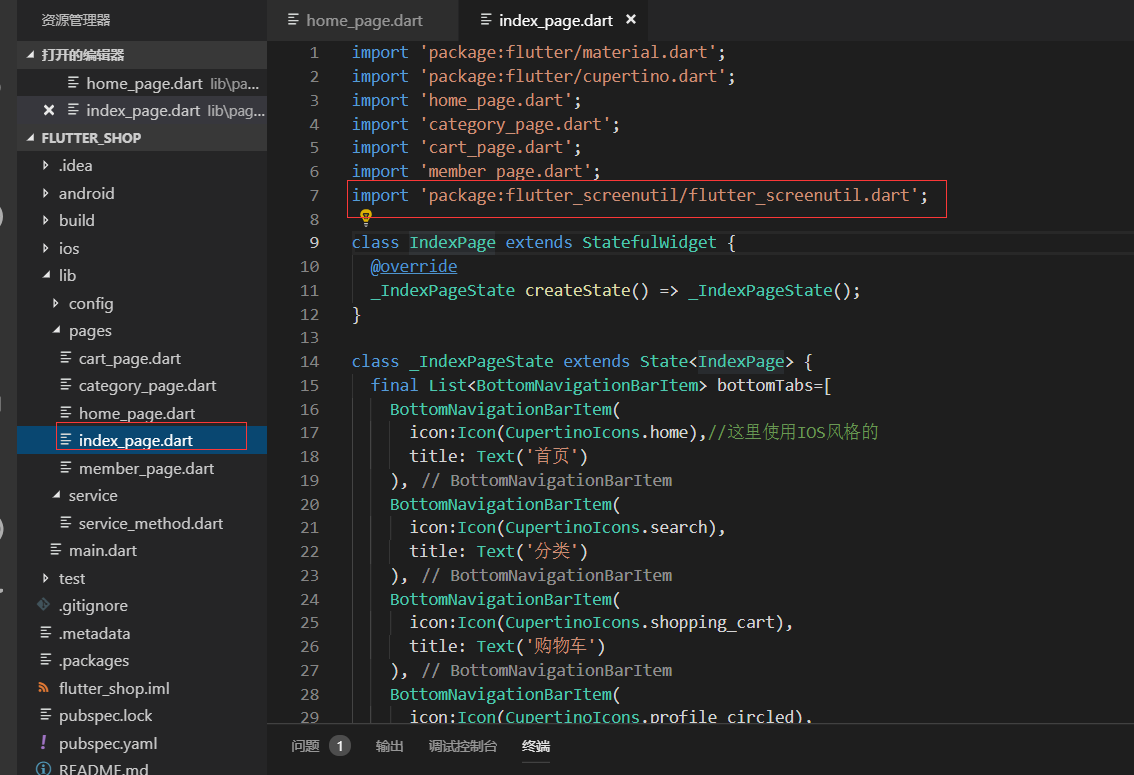
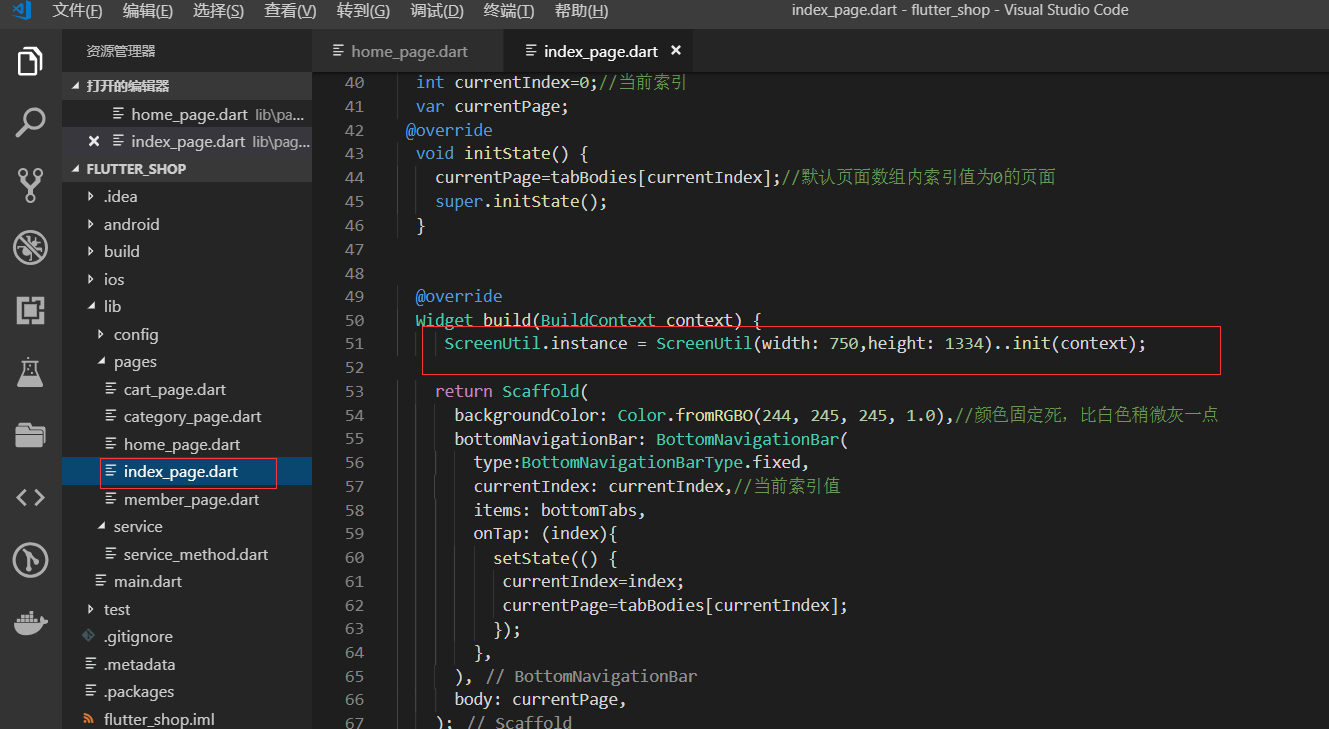
把我们的ScreenUtil初始化放在,main.dart中第一个调用的页面


注意引入:import 'package:flutter_screenutil/flutter_screenutil.dart';

这样就相当于我们进行了全局设置。
这样我们的Column就写完了。

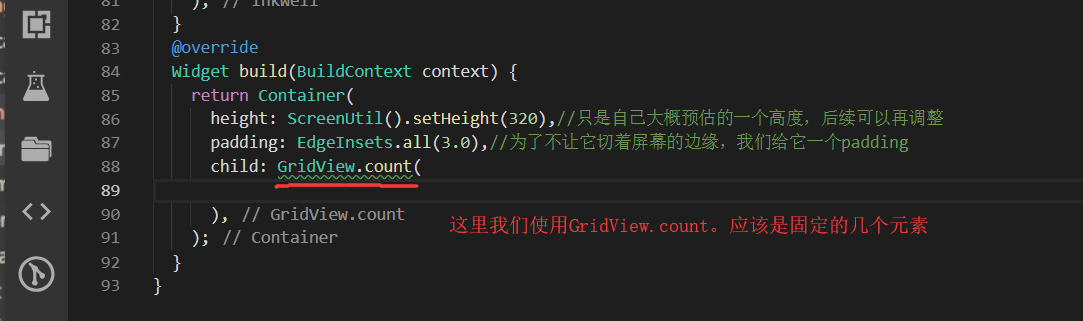
外层套一个Container方便扩展

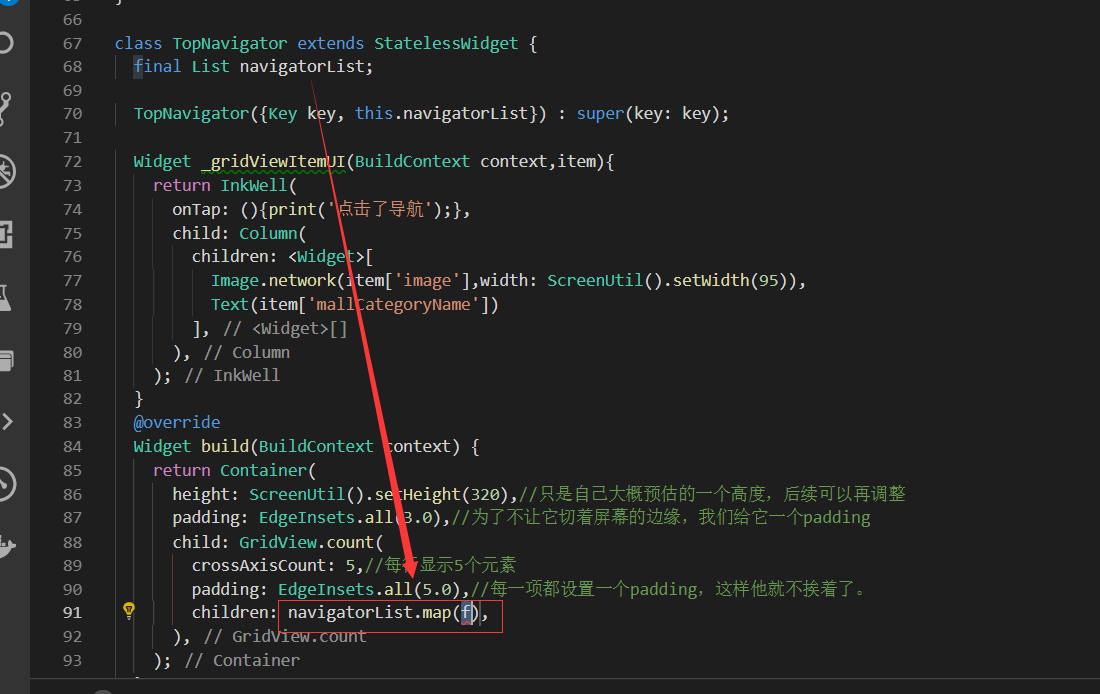
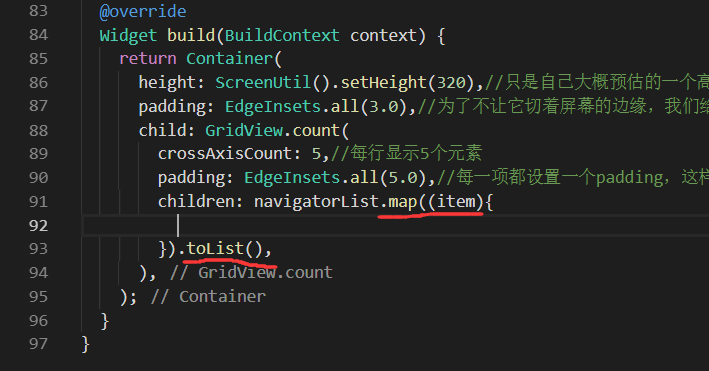
因为我们上面已经接收一个list了。这里children的地方我们直接用navigatorList进行遍历

map里面接收一个回调,map后就不是list对象了。因此最后需要加上toList()

return直接调用我们写的内部方法就可以了。

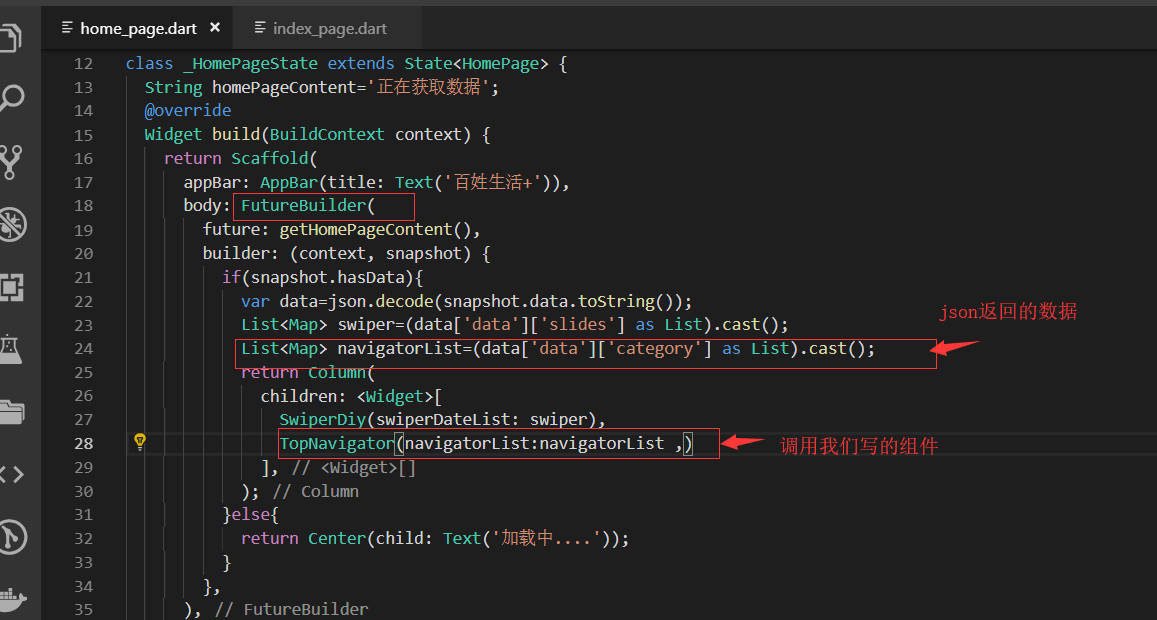
然后在FutureBuilder里面调用我们写的TopNavigator组件

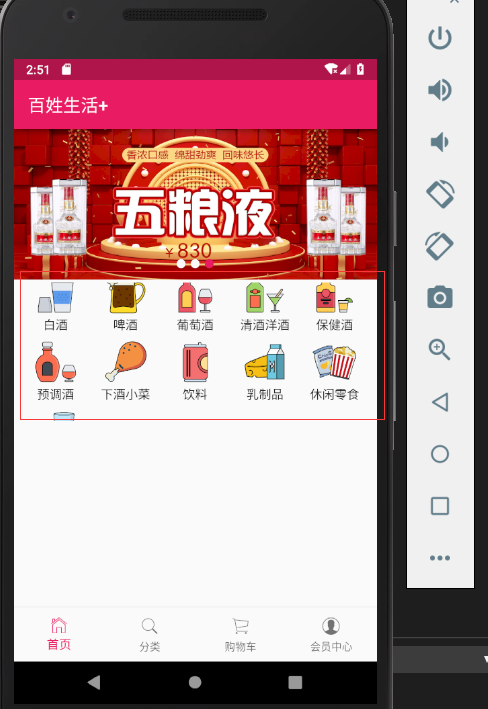
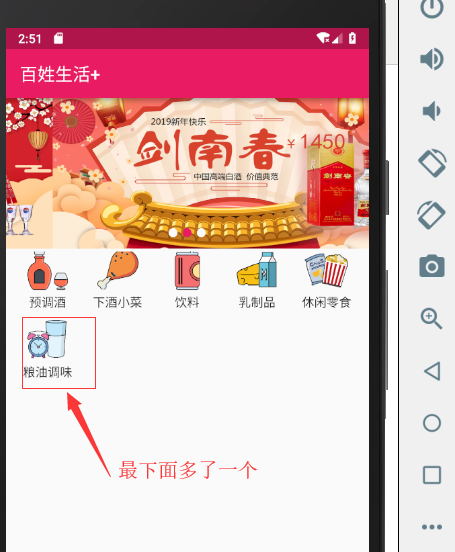
预览效果:

往下滚动 发现最下面多了一个

这个是后台接口的锅,按说应该是10个的,所以只能从前端想一些办法来处理了。


最终代码
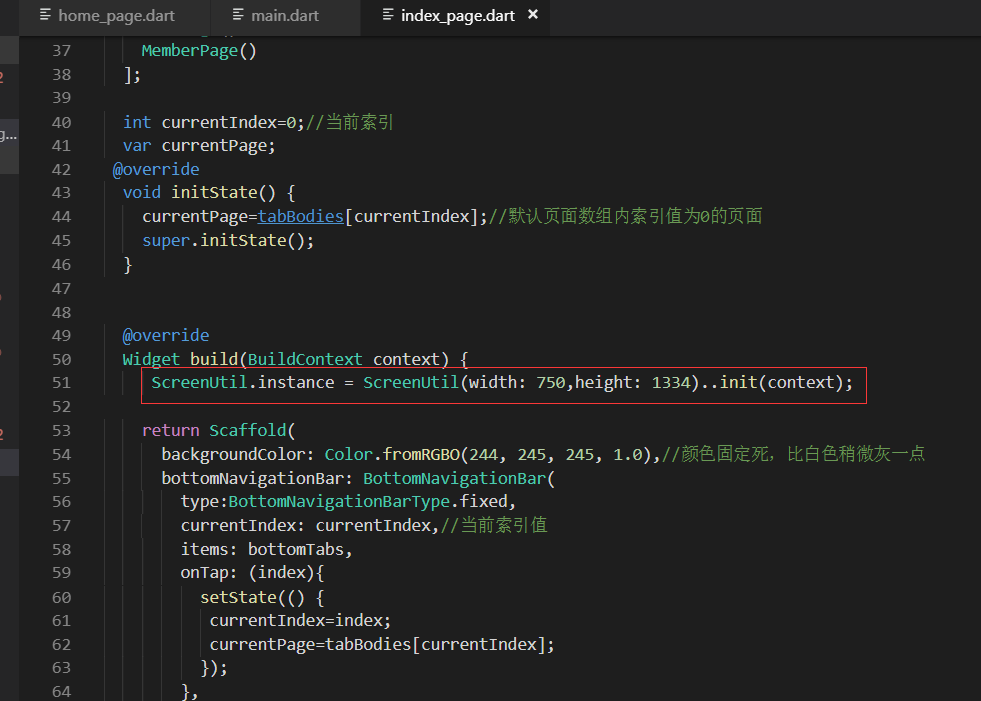
index_page.dart



import 'package:flutter/material.dart'; import 'package:flutter/cupertino.dart'; import 'home_page.dart'; import 'category_page.dart'; import 'cart_page.dart'; import 'member_page.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; class IndexPage extends StatefulWidget { @override _IndexPageState createState() => _IndexPageState(); } class _IndexPageState extends State<IndexPage> { final List<BottomNavigationBarItem> bottomTabs=[ BottomNavigationBarItem( icon:Icon(CupertinoIcons.home),//这里使用IOS风格的 title: Text('首页') ), BottomNavigationBarItem( icon:Icon(CupertinoIcons.search), title: Text('分类') ), BottomNavigationBarItem( icon:Icon(CupertinoIcons.shopping_cart), title: Text('购物车') ), BottomNavigationBarItem( icon:Icon(CupertinoIcons.profile_circled), title: Text('会员中心') ) ]; final List tabBodies=[ HomePage(), CategoryPage(), CartPage(), MemberPage() ]; int currentIndex=0;//当前索引 var currentPage; @override void initState() { currentPage=tabBodies[currentIndex];//默认页面数组内索引值为0的页面 super.initState(); } @override Widget build(BuildContext context) { ScreenUtil.instance = ScreenUtil( 750,height: 1334)..init(context); return Scaffold( backgroundColor: Color.fromRGBO(244, 245, 245, 1.0),//颜色固定死,比白色稍微灰一点 bottomNavigationBar: BottomNavigationBar( type:BottomNavigationBarType.fixed, currentIndex: currentIndex,//当前索引值 items: bottomTabs, onTap: (index){ setState(() { currentIndex=index; currentPage=tabBodies[currentIndex]; }); }, ), body: currentPage, ); } }
home_page.dart

import 'package:flutter/material.dart'; import '../service/service_method.dart'; import 'package:flutter_swiper/flutter_swiper.dart'; import 'dart:convert'; import 'package:flutter_screenutil/flutter_screenutil.dart'; class HomePage extends StatefulWidget { @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> { String homePageContent='正在获取数据'; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('百姓生活+')), body: FutureBuilder( future: getHomePageContent(), builder: (context, snapshot) { if(snapshot.hasData){ var data=json.decode(snapshot.data.toString()); List<Map> swiper=(data['data']['slides'] as List).cast(); List<Map> navigatorList=(data['data']['category'] as List).cast(); return Column( children: <Widget>[ SwiperDiy(swiperDateList: swiper), TopNavigator(navigatorList:navigatorList ,) ], ); }else{ return Center(child: Text('加载中....')); } }, ), ); } } //首页轮播插件 class SwiperDiy extends StatelessWidget { final List swiperDateList; //构造函数 SwiperDiy({this.swiperDateList}); @override Widget build(BuildContext context) { print('设备的像素密度:${ScreenUtil.pixelRatio}'); print('设备的高:${ScreenUtil.screenWidth}'); print('设备的宽:${ScreenUtil.screenHeight}'); return Container( height: ScreenUtil().setHeight(333),// ScreenUtil().setWidth(750), child: Swiper( itemBuilder: (BuildContext context,int index){ return Image.network("${swiperDateList[index]['image']}",fit: BoxFit.fill,); }, itemCount: swiperDateList.length, pagination: SwiperPagination(), autoplay: true, ), ); } } class TopNavigator extends StatelessWidget { final List navigatorList; TopNavigator({Key key, this.navigatorList}) : super(key: key); Widget _gridViewItemUI(BuildContext context,item){ return InkWell( onTap: (){print('点击了导航');}, child: Column( children: <Widget>[ Image.network(item['image'], ScreenUtil().setWidth(95)), Text(item['mallCategoryName']) ], ), ); } @override Widget build(BuildContext context) { if(this.navigatorList.length>10){ this.navigatorList.removeRange(10,this.navigatorList.length);//从第十个截取,后面都截取掉 } return Container( height: ScreenUtil().setHeight(320),//只是自己大概预估的一个高度,后续可以再调整 padding: EdgeInsets.all(3.0),//为了不让它切着屏幕的边缘,我们给它一个padding child: GridView.count( crossAxisCount: 5,//每行显示5个元素 padding: EdgeInsets.all(5.0),//每一项都设置一个padding,这样他就不挨着了。 children: navigatorList.map((item){ return _gridViewItemUI(context,item); }).toList(), ), ); } }
