视频地址;
https://www.bilibili.com/video/av39709290/?p=12
博客地址:
https://jspang.com/post/flutterDemo.html#toc-b97
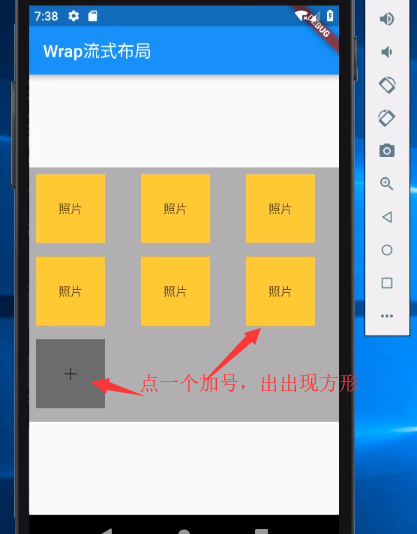
要实现的效果;

这里主要是用我们的流式布局
顺序排,一般到头了 会顺序往下排列。
还会学到 媒体查询、手势操作
先写main.dart

创建warp_demo.dart
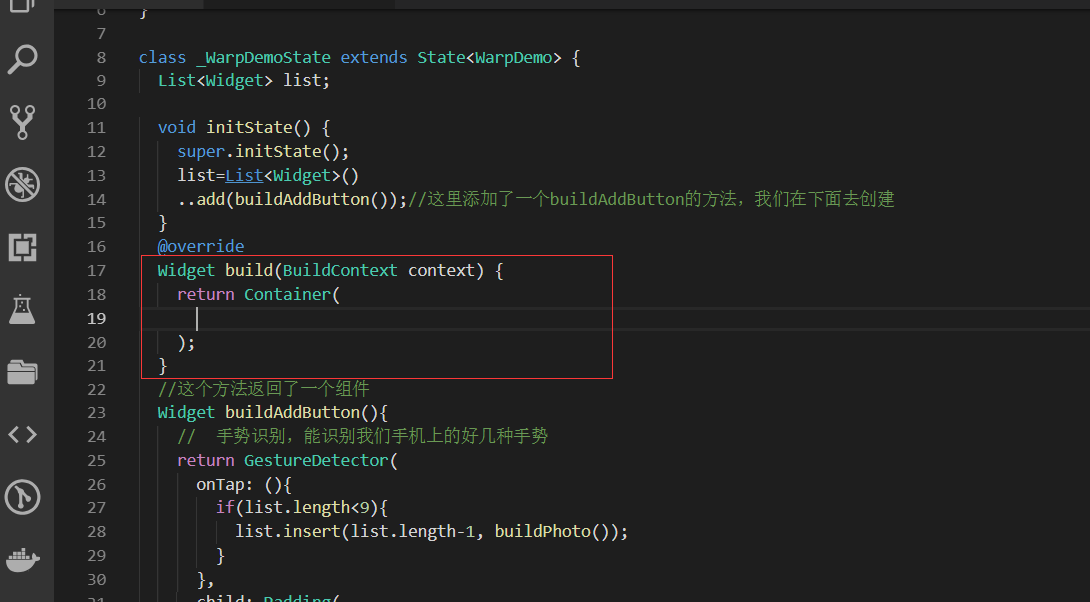
这个组件肯定是动态的。
那些加号都是数组生成的,所以这里声明一个数组。数组里面添加按钮,添加按钮我们需要单独写一个方法

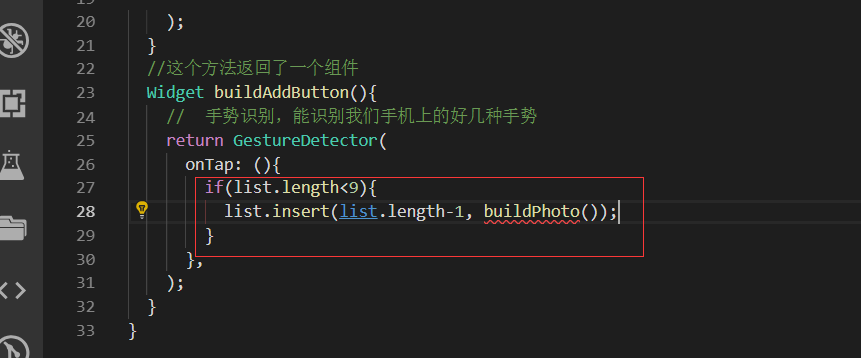
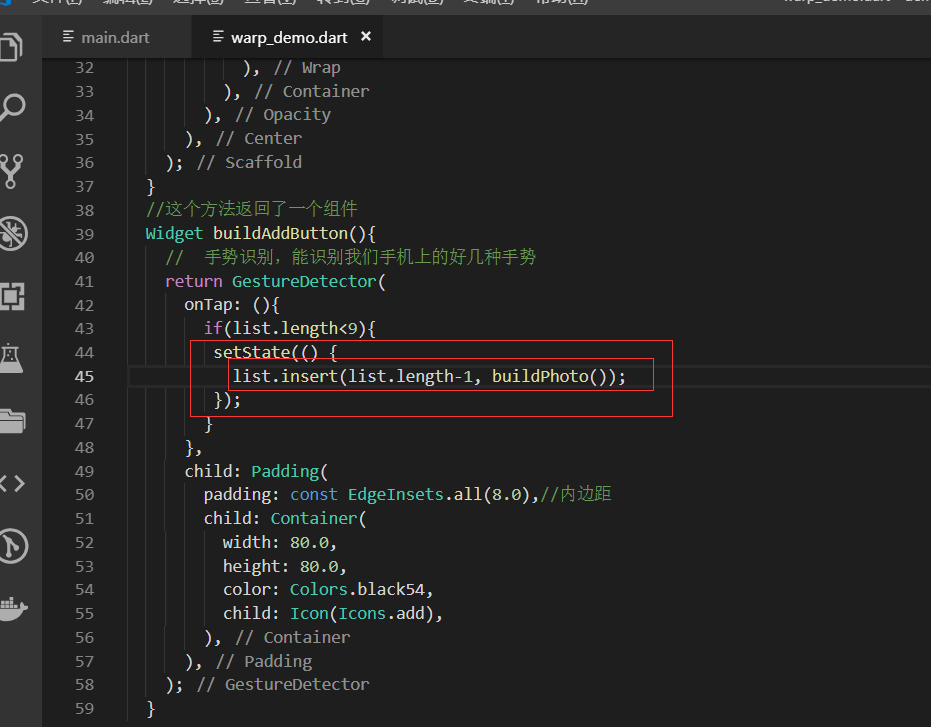
我们的Container是没有手势识别的。如果想让它具有手势识别,就要外层给他加一个GestureDetector手势识别
相当于我们 html里面的div我们要向让它点击挑战链接的话,就在外层加一个a标签。
点击的时候触发的事件:我们现在还没有这个buildPhoto方法


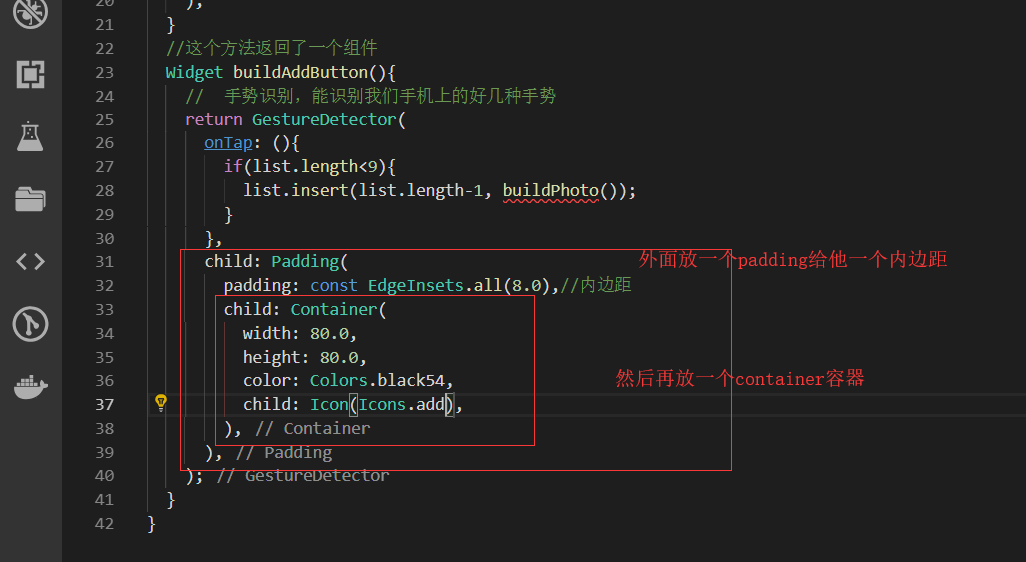
创建黄色的正方形的组件buildPhoto方法
buildPhoto也返回一个widget

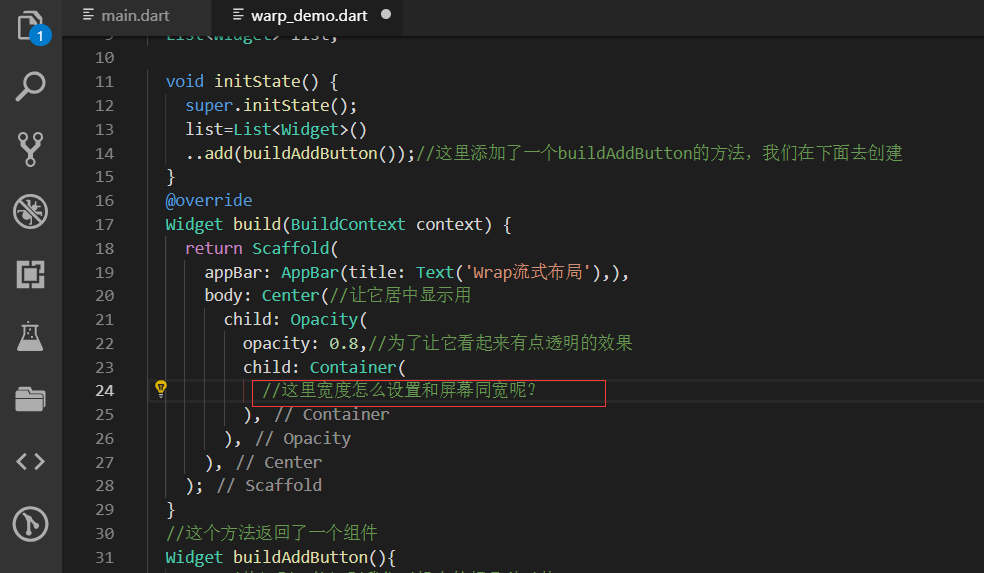
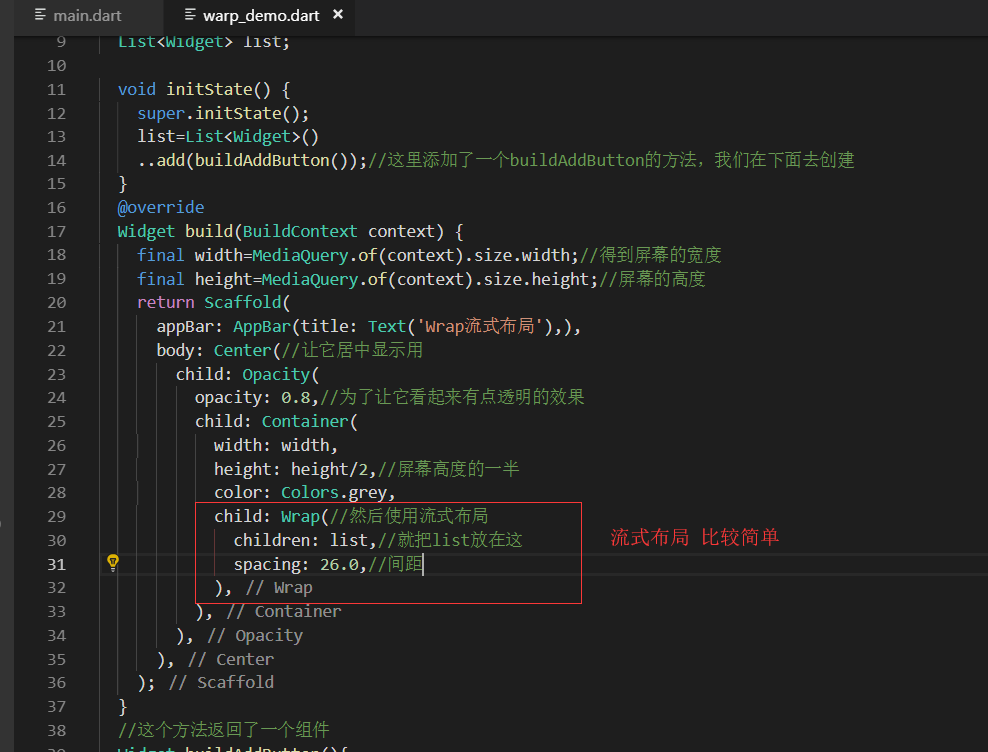
开始洗build



代码修正,
因为是一个动态的组件,所以要修改里面的list的状态的时候 必须使用setState方法

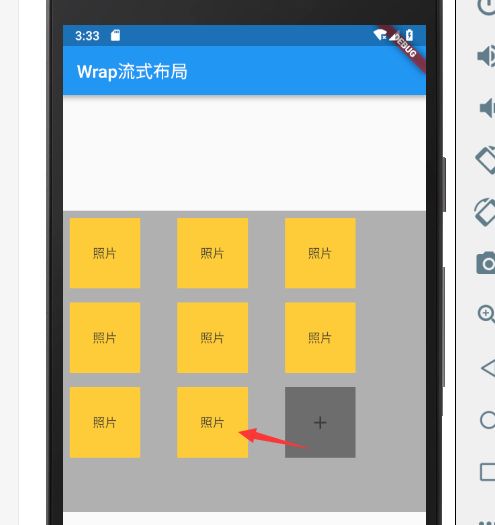
效果展示:
每次点击加好左侧就会加一个照片的黄色正方形。

代码:

import 'package:flutter/material.dart'; import 'warp_demo.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData.light(),//轻量级的皮肤 home: WarpDemo() ); } }

import 'package:flutter/material.dart'; class WarpDemo extends StatefulWidget { @override _WarpDemoState createState() => _WarpDemoState(); } class _WarpDemoState extends State<WarpDemo> { List<Widget> list; void initState() { super.initState(); list=List<Widget>() ..add(buildAddButton());//这里添加了一个buildAddButton的方法,我们在下面去创建 } @override Widget build(BuildContext context) { final width=MediaQuery.of(context).size.width;//得到屏幕的宽度 final height=MediaQuery.of(context).size.height;//屏幕的高度 return Scaffold( appBar: AppBar(title: Text('Wrap流式布局'),), body: Center(//让它居中显示用 child: Opacity( opacity: 0.8,//为了让它看起来有点透明的效果 child: Container( width, height: height/2,//屏幕高度的一半 color: Colors.grey, child: Wrap(//然后使用流式布局 children: list,//就把list放在这 spacing: 26.0,//间距 ), ), ), ), ); } //这个方法返回了一个组件 Widget buildAddButton(){ // 手势识别,能识别我们手机上的好几种手势 return GestureDetector( onTap: (){ if(list.length<9){ setState(() { list.insert(list.length-1, buildPhoto()); }); } }, child: Padding( padding: const EdgeInsets.all(8.0),//内边距 child: Container( 80.0, height: 80.0, color: Colors.black54, child: Icon(Icons.add), ), ), ); } Widget buildPhoto(){ return Padding( padding: const EdgeInsets.all(8.0), child: Container( 80.0, height: 80.0, color: Colors.amber, child: Center( child: Text('照片'), ), ), ); } }
