1 :表达式
<html>
<head>
<title>入门小Demo-1</title>
<script src="angular.min.js"></script>
</head>
<body ng-app>
{{100+100}}
</body>
</html>
执行结果如下:

表达式的写法是{{表达式 }} 表达式可以是变量或是运算式
ng-app 指令 作用是告诉子元素一下的指令是归angularJs的,angularJs会识别的
ng-app 指令定义了 AngularJS 应用程序的 根元素。
ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序。
2 :双向绑定
<html>
<head>
<title>入门小Demo-2 双向绑定</title>
<script src="angular.min.js"></script>
</head>
<body ng-app>
请输入你的姓名:<input ng-model="myname">
<br>
{{myname}},你好
</body>
</html>
运行效果如下:

注意:输入中文后回车才能显示
ng-model 指令用于绑定变量,这样用户在文本框输入的内容会绑定到变量上,而表达式可以实时地输出变量。
3: 初始化指令
我们如果希望有些变量具有初始值,可以使用ng-init指令来对变量初始化
<html>
<head>
<title>入门小Demo-3 初始化</title>
<script src="angular.min.js"></script>
</head>
<body ng-app ng-init="myname='优就业'">
请输入你的姓名:<input ng-model="myname">
<br>
{{myname}},你好
</body>
</html>
运行结果:

4 :控制器
<html>
<head>
<title>入门小Demo-4 初始化</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.add=function(){
return parseInt($scope.x)+parseInt($scope.y);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
x:<input ng-model="x" >
y:<input ng-model="y" >
运算结果:{{add()}}
</body>
</html>
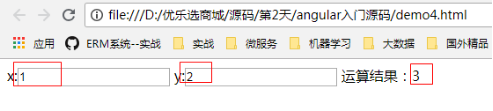
运行结果如下:

ng-controller用于指定所使用的控制器。
理解 $scope:
$scope 的使用贯穿整个 AngularJS App 应用,它与数据模型相关联,同时也是表达式执行的上下文.有了$scope 就在视图和控制器之间建立了一个通道,基于作用域视图在修改数据时会立刻更新 $scope,同样的$scope 发生改变时也会立刻重新渲染视图.
5: 事件指令
<html>
<head>
<title>入门小Demo-5 事件指令</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.add=function(){
$scope.z= parseInt($scope.x)+parseInt($scope.y);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
x:<input ng-model="x" >
y:<input ng-model="y" >
<button ng-click="add()">运算</button>
结果:{{z}}
</body>
</html>
运行结果:

ng-click 是最常用的单击事件指令,再点击时触发控制器的某个方法
6: 循环数组
<html>
<head>
<title>入门小Demo-6 循环数据</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.list= [100,192,203,434 ];//定义数组,注意元素不能重复
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr ng-repeat="x in list">
<td>{{x}}</td>
</tr>
</table>
</body>
</html>
运行结果如下:这里的ng-repeat指令用于循环数组变量。

1.3.7 循环对象数组
<html>
<head>
<title>入门小Demo-7 循环对象数组</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.list= [
{name:'张三',shuxue:100,yuwen:93},
{name:'李四',shuxue:88,yuwen:87},
{name:'王五',shuxue:77,yuwen:56}
];//定义数组
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr ng-repeat="entity in list">
<td>{{entity.name}}</td>
<td>{{entity.shuxue}}</td>
<td>{{entity.yuwen}}</td>
</tr>
</table>
</body>
</html>
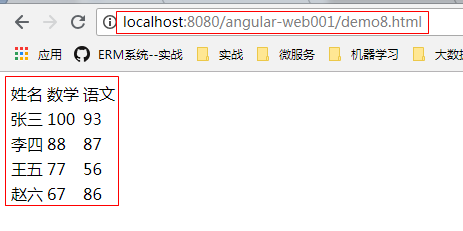
运行结果如下:

8: 内置服务
我们的数据一般都是从后端获取的,那么如何获取数据呢?我们一般使用内置服务$http来实现。注意:以下代码需要在tomcat中运行。
<html>
<head>
<title>入门小Demo-8 内置服务</title>
<meta charset="utf-8" />
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope,$http){
$scope.findAll=function(){
$http.get('data.json').success(
function(response){
$scope.list=response;
}
);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController" ng-init="findAll()">
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr ng-repeat="entity in list">
<td>{{entity.name}}</td>
<td>{{entity.shuxue}}</td>
<td>{{entity.yuwen}}</td>
</tr>
</table>
</body>
</html>
建立文件 data.json
[
{"name":"张三","shuxue":100,"yuwen":93},
{"name":"李四","shuxue":88,"yuwen":87},
{"name":"王五","shuxue":77,"yuwen":56},
{"name":"赵六","shuxue":67,"yuwen":86}
]
注意:不能直接浏览器打开运行,需要把html和js、json文件发布到一个web服务器才能正常运行。
运行结果: