MVC模式下,从前端获取数据返回后台,总共有三种形式。下面的代码示例将演示如何将数据返回到后端。
一、首先我们看看表单代码,注意input标签中name的值。
1 <html> 2 <head runat="server"> 3 <meta name="viewport" content="width=device-width" /> 4 <title>Register</title> 5 </head> 6 <body> 7 <div> 8 <form method="post" action="AddUserInfo"> 9 用户名:<input type="text" name="txtname"/><br /> 10 密码:<input type="password" name="txtpwd"/><br /> 11 邮箱:<input type="text" name="txtEmail"/><br /> 12 <input type="submit" value="添加"/> 13 </form> 14 </div> 15 </body> 16 </html>
二、下面的代码展示如何向后端提交数据
1. 通过request方法获取前端表单提交的数据。
1 /// <summary> 2 /// 第一种添加数据的方法,通过request从前端获取数据 3 /// </summary> 4 /// <returns></returns> 5 public ActionResult AddUserInfo2() 6 { 7 Models.Userinfo userinfo = new Models.Userinfo(); 8 9 userinfo.username = Request["txtname"]; 10 userinfo.password = Request["txtpwd"]; 11 userinfo.Emil = Request["txtEmail"]; 12 userinfo.CreateDate = System.DateTime.Now; 13 Models.wangjin2Entities1 db = new Models.wangjin2Entities1(); 14 db.Userinfo.Add(userinfo); 15 if (db.SaveChanges() > 0) 16 { 17 return Content("添加成功"); 18 //return Response("index"); 19 } 20 else 21 { 22 return Content("添加失败"); 23 } 24 }
2. 第二种方法:方法的参数的名称与表单元素name属性一致,会自动填充
1 /// <summary> 2 /// 第二种方法:如果方法的参数的名称与表单元素name属性一致,会自动填充 3 /// </summary> 4 /// <returns></returns> 5 public ActionResult AddUserInfo(string txtname, string txtpwd, string txtEmail) 6 { 7 Models.Userinfo userinfo = new Models.Userinfo(); 8 //因为方法的参数的名称和表单元素name属性一致,所以该处可以不使用request方法获取值 9 //userinfo.username = Request["txtname"]; 10 //userinfo.password = Request["txtpwd"]; 11 //userinfo.Emil = Request["txtEmail"]; 12 userinfo.CreateDate = System.DateTime.Now; 13 Models.wangjin2Entities1 db = new Models.wangjin2Entities1(); 14 db.Userinfo.Add(userinfo); 15 if (db.SaveChanges() > 0) 16 { 17 return Content("添加成功"); 18 //return Response("index"); 19 } 20 else 21 { 22 return Content("添加失败"); 23 } 24 }
3. 第三种方法:表单元素的值和数据库实例的类的属性一致,会自动填充
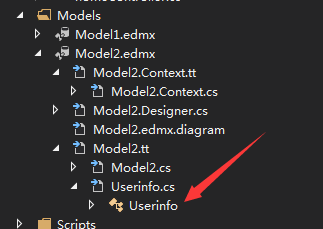
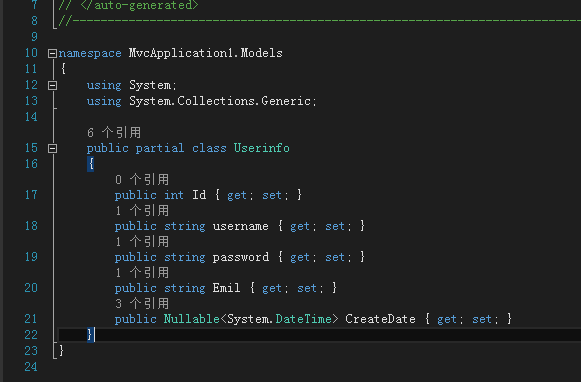
3.1 、什么是数据库实例的类:就是指通过EF操作数据库之后生成的类,如下方图2
图1.  图2.
图2. 
3.2 第三种形式的代码展示:
1 /// <summary> 2 /// 第三种方法:表单元素的值和数据库实例的类的属性一致,会自动填充 3 /// </summary> 4 /// <param name="userinfo"></param> 5 /// <returns></returns> 6 public ActionResult AddUserInfo1(Userinfo userinfo) 7 { 8 userinfo.CreateDate = System.DateTime.Now; 9 Models.wangjin2Entities1 db = new Models.wangjin2Entities1(); 10 db.Userinfo.Add(userinfo); 11 if (db.SaveChanges() > 0) 12 { 13 return Content("添加成功"); 14 //return Response("index"); 15 } 16 else 17 { 18 return Content("添加失败"); 19 } 20 }