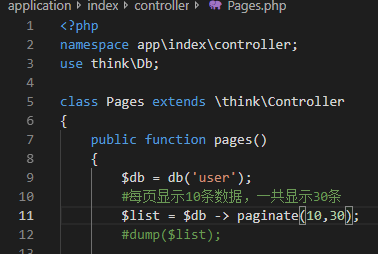
1,取出数据,设置每页显示条数,总数(30不设置的话将全部输出):

2,分配数据给变量:

3,指向html模板:

php完整代码:
<?php namespace appindexcontroller; use thinkDb; class Pages extends hinkController { public function pages() { $db = db('user'); #每页显示10条数据,一共显示30条 $list = $db -> paginate(10,30); #dump($list); $this -> assign('list',$list); return $this -> fetch(); } }
4,html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>分页</title> </head> <style> .pagination li{ float: left; list-style: none; margin-right: 10px;} </style> <body> <!--遍历数据--> <ul> {volist name = 'list' id = 'data'} <li>第{$i}条数据 : {$data.username}</li> {/volist} </ul> <!--分页标签--> {$list -> render()} </body> </html>
运行效果:
