安装node.js
vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者中文网里面下载,根据自己的电脑选择是32还是64 ,网址:http://nodejs.cn;具体的安装步骤在上篇博客中。
查看node是否安装成功
输入:node -v,回车,会输出版本号
镜像安装
由于在国内使用npm是非常慢的,所以在这里我们推荐使用淘宝npm镜像,使用淘宝的cnpm命令管理工具可以代替默认的npm管理工具:$ npm install -g cnpm --registry=https://registry.npm.taobao.org
全局vue-cli脚手架
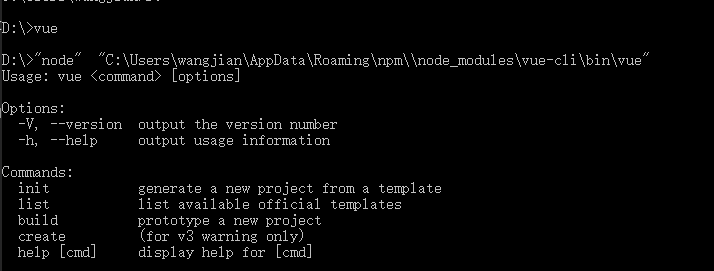
淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;

新建项目
搭建完手脚架之后,我们要开始建一个新项目,这个时候我建议,精良不要装在C盘,因为vue下载下来的文件比较大,如果要改盘的话,直接输入D:回车就可以直接改盘,
然后我们开始创建新的项目输入命令:vue init webpack my-project 回车,my-project是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-route,这个我们在项目要用到,所以就输入y 回车,下面会出现是否需要js语法检测,这个我们暂时用不到,就可以直接输入no,后面的都可以直接输入no,都是我们暂时用不到的
安装依赖
文件夹已经下载好了,现在就可以进入文件夹,输入: cd my-project 回车,因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,输入命令:cnpm install

安装完毕
已经安装好之后,现在要来测试一下我们下载好的模板能不能正常的运行,在命令行输入:cnpm run dev 回车即可。

13901是我的默认端口,要访问的话,直接在浏览器输入localhost:13901就可以打开默认的模板了;