序:今天项目中用到了开关按钮控件,查阅了一些资料特地写了这篇博客记录下。
1.Switch
<Switch android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="开启" android:layout_marginLeft="20dp" android:textOff="关闭" android:showText="true" android:thumb="@drawable/shape_thum" android:track="@drawable/select_bg_switch" />

这里layout_这能设置整个布局的宽度,不能设置具体的Switch的大小,需要使用switchMinWidth属性来设置。
thumb:文字所携带的背景,设置为背景色进行隐藏。不设置会出现一个背景框。
track:设置开关的背景图片,类似于button的background。
textoff、texton:设置开关时的文字显示。
2.ToggleButton
<ToggleButton android:layout_width="80dp" android:layout_height="20dp" android:id="@+id/toggle" android:layout_centerHorizontal="true" android:background="@drawable/shape_track_on" android:textOff="off" android:textOn="on" android:layout_marginLeft="20dp" />
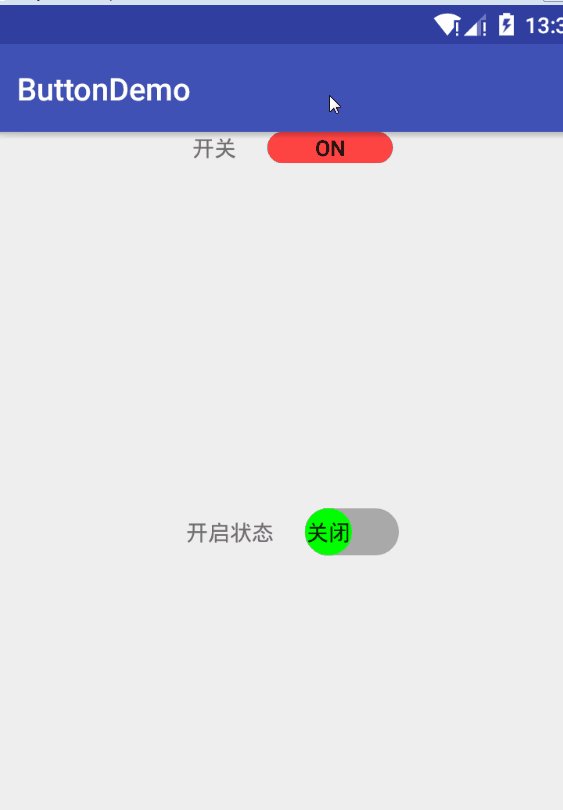
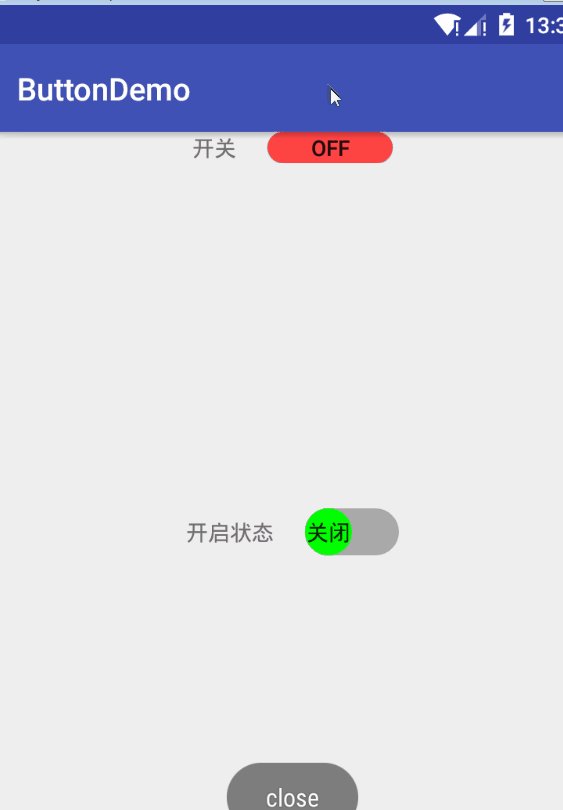
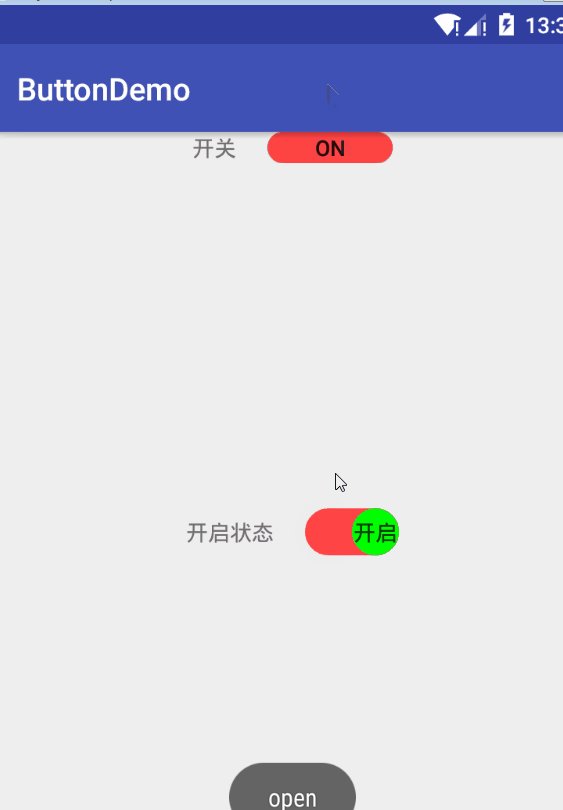
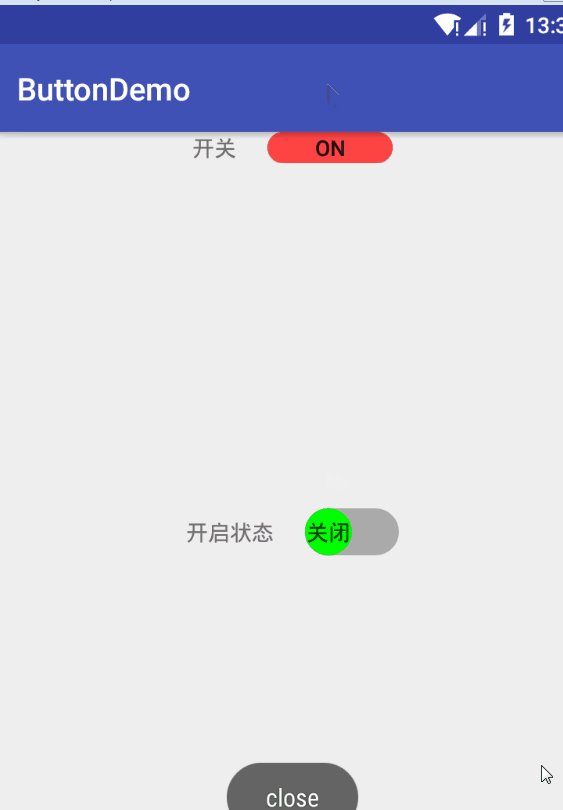
3.效果图

1.布局
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="horizontal" android:layout_marginTop="30dp" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="开关" /> <ToggleButton android:layout_width="80dp" android:layout_height="20dp" android:id="@+id/toggle" android:layout_centerHorizontal="true" android:background="@drawable/shape_track_on" android:textOff="off" android:textOn="on" android:layout_marginLeft="20dp" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_centerInParent="true" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="开启状态" /> <Switch android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="开启" android:layout_marginLeft="20dp" android:textOff="关闭" android:showText="true" android:thumb="@drawable/shape_thum" android:track="@drawable/select_bg_switch" /> </LinearLayout> </RelativeLayout>
shape_thum.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval">
<solid android:color="#0f0"/>
<size android:height="30dp" android:width="30dp"/>
</shape>
shape_track_off.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="30dp"/>
<solid android:color="@android:color/darker_gray"/>
</shape>
shape_track_on,xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="30dp"/>
<solid android:color="@android:color/holo_red_light"/>
</shape>
select_bg_switch.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true" android:drawable="@drawable/shape_track_on"/>
<item android:state_checked="false" android:drawable="@drawable/shape_track_off"/>
</selector>
Mainactivity
public class MainActivity extends AppCompatActivity { private Switch aSwitch; private ToggleButton toggle; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); aSwitch=findViewById(R.id.bt); toggle=findViewById(R.id.toggle); //状态改变监听 aSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(isChecked){ Toast.makeText(MainActivity.this,"open",Toast.LENGTH_SHORT).show(); }else{ Toast.makeText(MainActivity.this,"close",Toast.LENGTH_SHORT).show(); } } }); //状态改变监听 toggle.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(isChecked){ Toast.makeText(MainActivity.this,"open",Toast.LENGTH_SHORT).show(); }else{ Toast.makeText(MainActivity.this,"close",Toast.LENGTH_SHORT).show(); } } }); } }