本文以 mac为代理,ios手机为客户端举例。
文档地址:http://anyproxy.io/

1.环境配置:
安装 node :参考 https://www.jianshu.com/p/3b30c4c846d1
安装 homebrew
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
安装node
brew link node brew uninstall node brew install node
安装anyproxy
npm install -g anyproxy代理默认端口8001
web 默认端口8002
2.手机代理配置
wifi设置--代理设置--手动--地址为mac ip,端口填写8001
连接验证:浏览器输入127.0.0.1:8002,手机随便访问app或者浏览器,效果如下:

此时只能监控http,要想监控https,需要下载ca 证书。
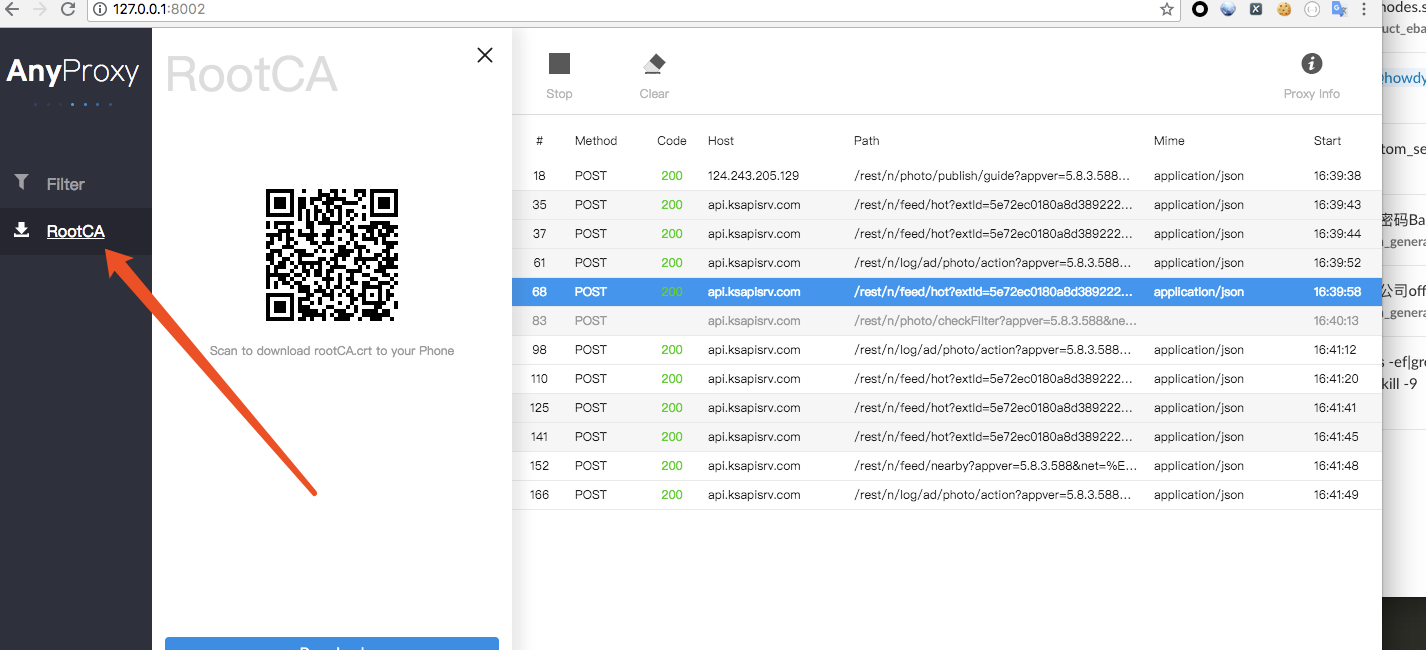
3.证书下载

点击此处,显示出下载的二维码,用手机扫描下载,亲测qq浏览器扫描下载可以下载并安装成功。
安装完成后需要进行2步操作:
a:手机描述性文件信任该证书:设置--通用--描述性文件与设备管理--找到文件--信任
b:设置--通用--关于本机--证书信任设置--信任
ok,配置完成,此时在网页127.0.0.1:8002可以监控手机https请求。
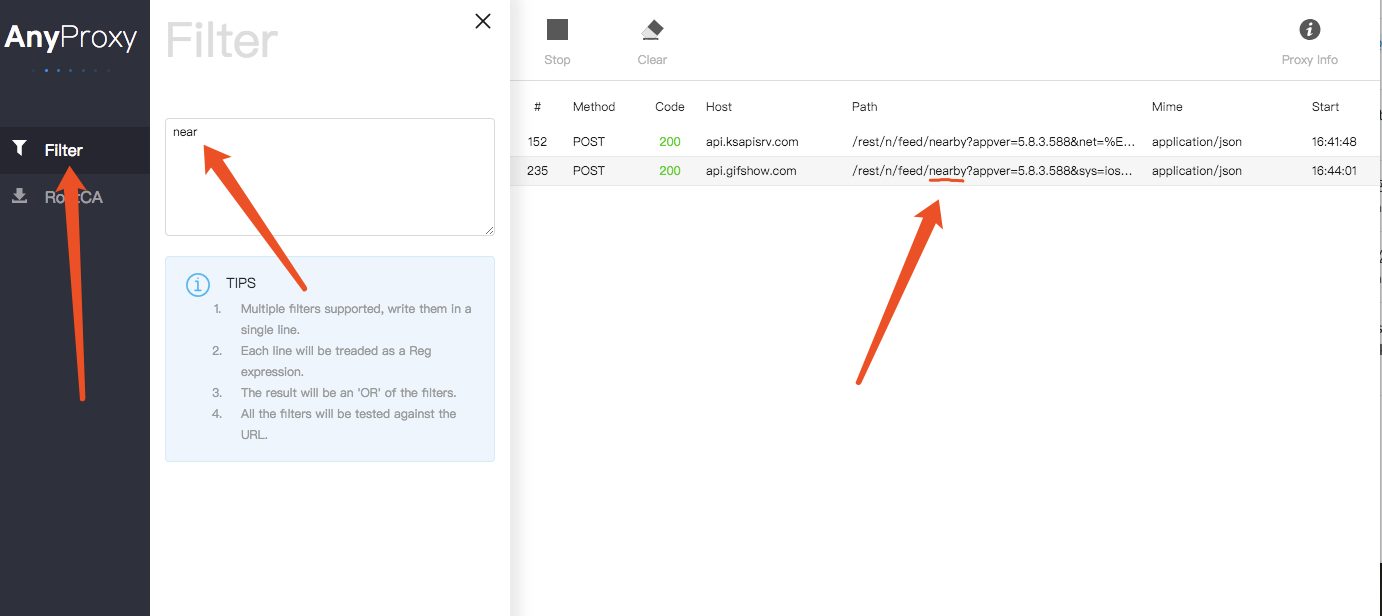
3.过滤设置

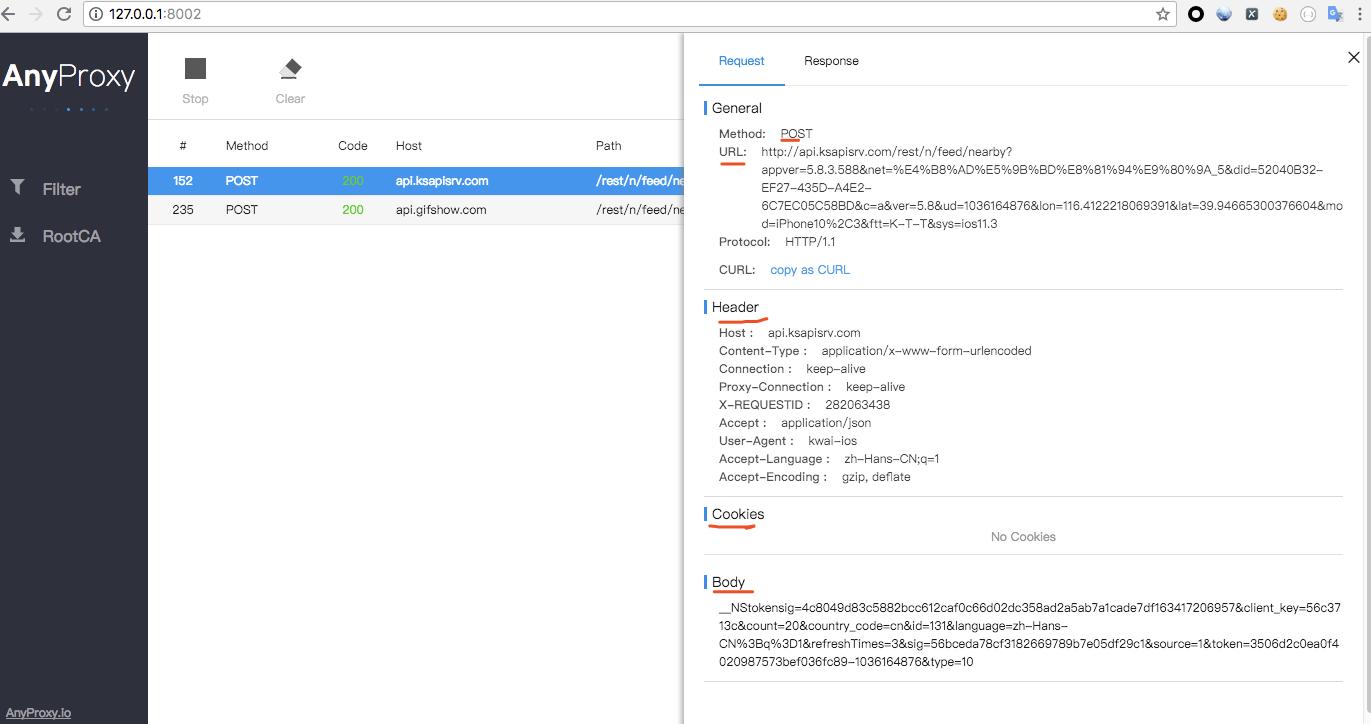
4.request

点击具体url,选择request可以看到 ,其中body为post的formdata。
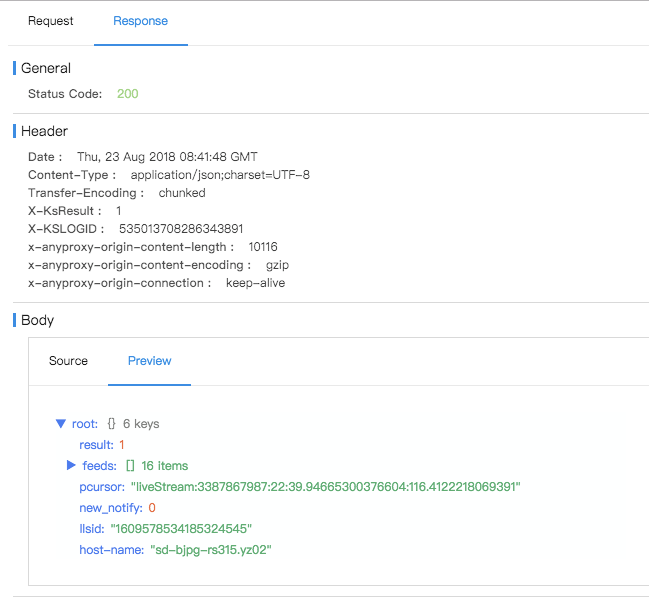
5.response

preview 可以人性化显示结果。
6.代理WebSocket
anyproxy --ws-intercept
当启用HTTPS代理时,wss也会被代理,但是不会被AnyProxy记录。需要开启--ws-intercept后才会从界面上看到相应内容.
ok,分享完成,谢谢阅读。