来源:https://github.com/MetaMask/mascara
(beta) Add MetaMask to your dapp even if the user doesn't have the extension installed
有两种调用mascara的方法:
1)页面端
<script src="https://wallet.metamask.io/metamascara.js"></script>
在网页上调用,将得到:

因此在网页上可以通过window.metamask.createDefaultProvider()的方法来进行使用
2)后台调用(现在我使用的是这种方法)看简单使用metamascara
npm i --save metamascara
const metamask = require('metamascara') const EthJs = require('ethjs') // mascara will use the environmental provider if the user brings one // in the form of metamask extension, mist or parity // other wise it will make one for you :} const ethereumProvider = metamask.createDefaultProvider() const eth = new EthJs(ethereumProvider)
或者:
const metamask = require('metamascara');
const Web3 = require('web3'); const ethereumProvider = metamask.createDefaultProvider(); const web3 = new Web3(ethereumProvider);
Developing:
For development with metamask-extension/mascara to point the iframe at localhost just do:
const metamask = require('metamascara') const ethereumProvider = metamask.createDefaultProvider({ host: 'http://localhost:9001' }) // or what ever port you use
如果上面没有设置host,那就说明要使用的是网页版的metamask(https://wallet.metamask.io)。如果想要设置自己的网页版,那么就要将相应的服务端写好,并将接口设成9001,然后就可以通过设置host来进行连接了(这部分之后再讲,在这里将直接使用网页版的metamask)
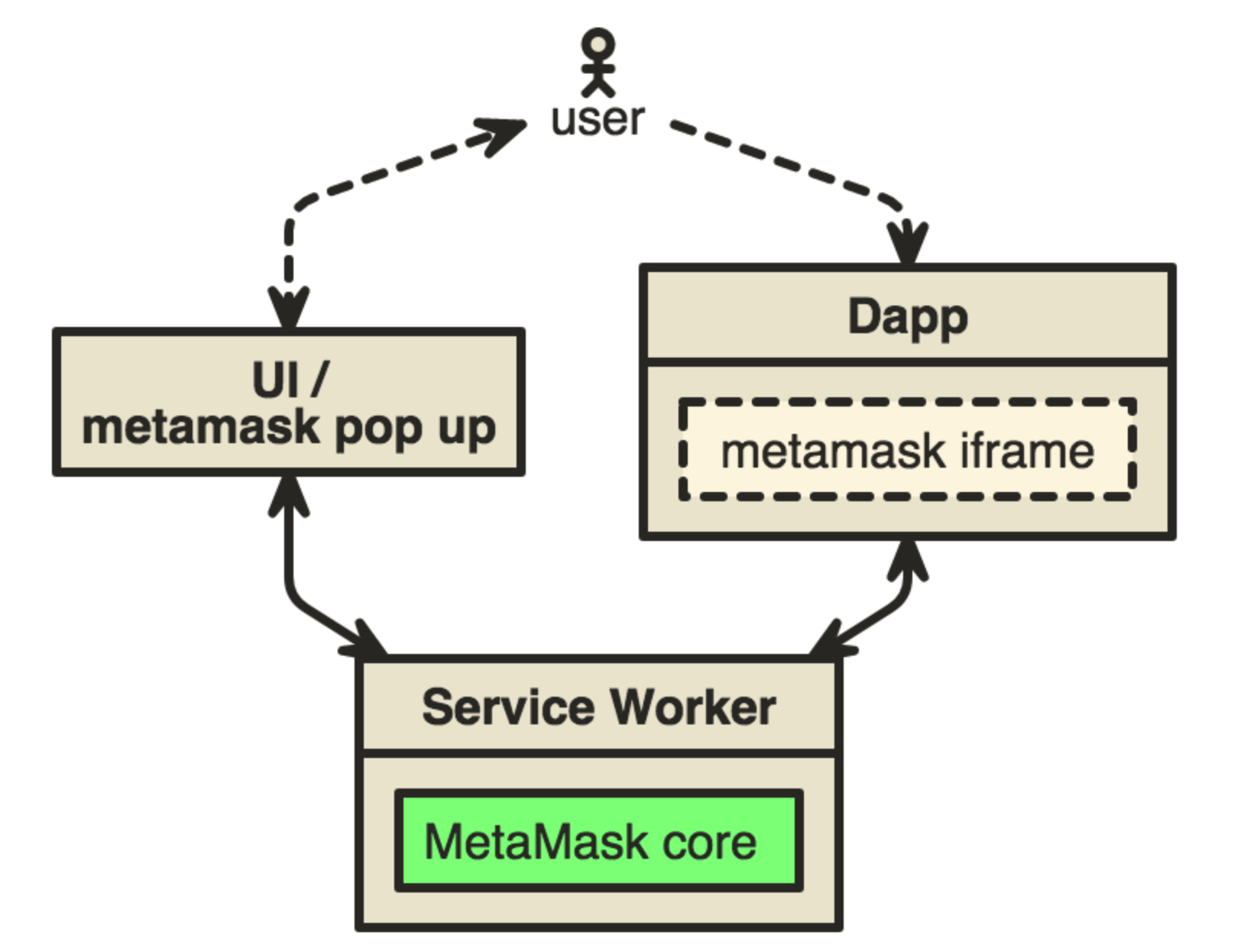
How does it work and how to use it:
Mascara is an iframe that acts as a proxy between your dapp and metamask core. The metamask core is the global context housed in a service worker, it does the key management for every dapp the user visits.

然后后面分析一下代码