<!-- 轮播图 -->
<view class='carousel'>
<swiper class='carousel_swiper' indicator-dots="true" indicator-color="#f4f4f4" indicator-active-color="#4eb8b8" autoplay="true" interval='5000' circular='true'>
<block wx:for="{{carouselList}}" wx:key="key">
<swiper-item bindtap='chomeCarouselClick' data-url='{{item.url}}'>
<image class="carouselImg" src='{{item.img}}' mode='aspectFill' ></image>
</swiper-item>
</block>
</swiper>
</view>
<!-- /*几个有用的说明:
indicator-dots 是否显示指示器
indicator-color 指示器默认颜色
indicator-active-color 指示器选中颜色
autoplay 是否自动播放
interval 每一页停留的时长
circular 播放到最后一页后是否再衔接第一页循环播放
*/ -->
page {
background-color: #f4f4f4;
}
.carousel{
width: 100%;
background-color: rebeccapurple;
}
.carousel_swiper{
width: 100%;
height: 400rpx;
display: block;
position: relative;
background: #f4f4f4;
}
.carouselImg{
width: 100%;
height: inherit;
}
//index.js
const app = getApp()
Page({
data: {
host: getApp().globalData.baseUrl,
carouselList: [],
},
onLoad: function () {
this.requestCarouselListData();//请求轮播图
},
//请求轮播图
requestCarouselListData() {
var that = this;//注意this指向性问题
var urlStr = that.data.host + "/wgl.json"; //请求连接注意替换(我用本地服务器模拟)
console.log("请求轮播图:" + urlStr);
wx.request({
url: urlStr,
data: {//这里放请求参数,如果传入参数值不是String,会被转换成String
// x: '',
// y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log("轮播图返回值:");
console.log(res.data.result);
var resultArr = res.data.result;
that.setData({
carouselList: resultArr
})
}
})
},
//点击了轮播图
chomeCarouselClick: function (event) {
var urlStr = event.currentTarget.dataset.url;
console.log("点击了轮播图:" + urlStr);
// wx.navigateTo({
// url: 'test?id=1'
// })
},
})
{
"result": [{
"id": "101",
"img": "https://img04.sogoucdn.com/net/a/04/link?url=https%3A%2F%2Fi02piccdn.sogoucdn.com%2Fd6c350b879b1e013&appid=122",
"title": "",
"url": "https://www.baidu.com/"
},
{
"id": "102",
"img": "https://img02.sogoucdn.com/net/a/04/link?url=https%3A%2F%2Fi01piccdn.sogoucdn.com%2F17c11e5adad531ee&appid=122",
"title": "百度翻译",
"url": "https://img02.sogoucdn.com/net/a/04/link?url=https%3A%2F%2Fi01piccdn.sogoucdn.com%2F17c11e5adad531ee&appid=122"
},
{
"id": "103",
"img": "https://img02.sogoucdn.com/net/a/04/link?url=https%3A%2F%2Fi01piccdn.sogoucdn.com%2Fc478fb11827e1469&appid=122",
"title": "百度地图",
"url": "https://img02.sogoucdn.com/net/a/04/link?url=https%3A%2F%2Fi01piccdn.sogoucdn.com%2Fc478fb11827e1469&appid=122"
},
{
"id": "104",
"img": "https://img03.sogoucdn.com/net/a/04/link?url=https%3A%2F%2Fi03piccdn.sogoucdn.com%2F2e6923bd72d13ac3&appid=122",
"title": "简书是一个写博客的网站,挺好用的,可以试试看",
"url": "https://img03.sogoucdn.com/net/a/04/link?url=https%3A%2F%2Fi03piccdn.sogoucdn.com%2F2e6923bd72d13ac3&appid=122"
}
]
}
- 注意app.js文件添加 baseUrl 全局变量
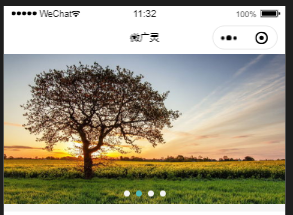
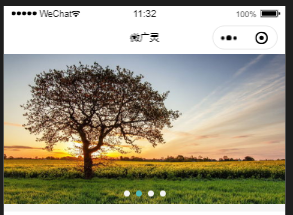
- 最后附截图