1、什么是跨域问题?
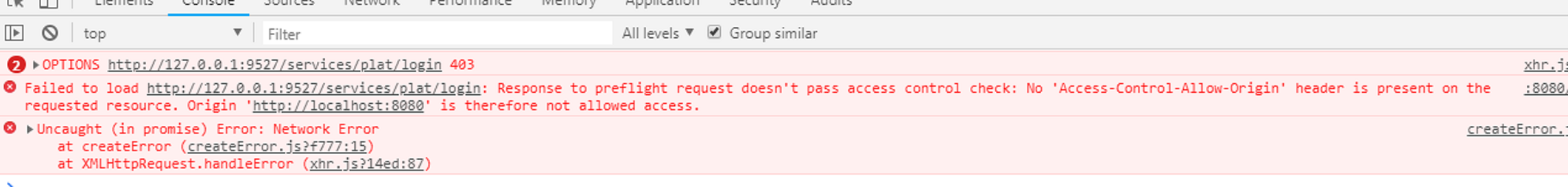
跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是用当前页同域名同端口的路径,这能有效的阻止跨站攻击。

2、跨域问题出现的条件:
1、跨域问题是ajax请求特有的问题。
2、前后端的域名、端口不一致。
3、CORS跨域解决原理简单分析:
CORS需要浏览器和服务器的同时支持。
浏览器端(浏览器自动完成):
发送两次请求,第一次发送option请求 --询问服务器端是否可以跨域;
第二次才发送正式请求。
服务器端:
通过拦截器/过滤器统一实现,过滤器过滤所有的请求,匹配对应的ip+端口,如果符合条件,则在响应头中添加允许跨域访问的信息。
4、CORS跨域解决方案:
1、 在网关中配置一个CORS的跨域过滤器:SpringMVC已经帮我们写好了CORS的跨域过滤器,直接使用即可。
2、 在网关中创建一个配置文件告诉过滤器允许通过的域名和端口即可。
在网关中添加如下配置文件即可(springMVC环境下)
import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; @Configuration public class GlobalCorsConfig { @Bean public CorsFilter corsFilter() { //1.添加CORS配置信息 CorsConfiguration config = new CorsConfiguration(); //1) 允许通过的域,不要写*,否则cookie就无法使用了 config.addAllowedOrigin("http://127.0.0.1:7001"); config.addAllowedOrigin("http://localhost:7001"); //2) 是否发送Cookie信息 config.setAllowCredentials(true); //3) 允许的请求方式 config.addAllowedMethod("OPTIONS"); config.addAllowedMethod("HEAD"); config.addAllowedMethod("GET"); config.addAllowedMethod("PUT"); config.addAllowedMethod("POST"); config.addAllowedMethod("DELETE"); config.addAllowedMethod("PATCH"); // 4)允许的头信息 config.addAllowedHeader("*"); //2.添加映射路径,我们拦截一切请求 UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource(); configSource.registerCorsConfiguration("/**", config); //3.返回新的CorsFilter. return new CorsFilter(configSource); } }