一、什么是webpack?
webpack是一个模块打包工具。
用vue项目来举例:浏览器它是只认识js,不认识vue的。而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html、js、css甚至是图片资源;并且由于组件化,这些.vue文件之间还有错综复杂的关系。所以项目要被浏览器识别,我们就要使用webpack将它们打包成js文件以及相应的资源文件。
二、webpack的功能?
1、它可以吧CSS,JS图片当做模块来处理
2、它可以吧以上的这些文件进行打包压缩成一个JS文件,减少了HTTP的请求
3、根据模块之间的依赖关系进行分析,按需加载
4、可以安装一些插件,对插件进行打包处理
三、安装
npm install webpack -g(全局的安装)
webpack -v #查看是否安装成功
打包的方式
手动打包
a.js
webpack a.js /test/a2.js
自动打包.............
四、简单使用
这里我们来理解下webpack是如何打包的
app/a.js
var tcl = "this is webpack test"; console.log(tcl); require("./index.css");
执行命令
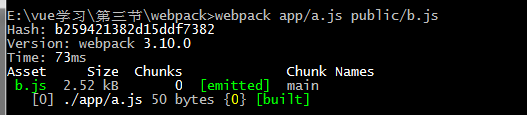
webpack app/a.js public/b.js 、//意思是吧app下的a.js打包在public下的b.js

就会自动生成一个b.js的文件,现在就可以使用并导入了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
this is div test
</div>
<script src="bundle.js"></script>
</body>
</html>
