1.JavaScript入门
1.1 注释格式和java一样: 单行注释 // 这是单行注释
多行注释 /* 这是多行注释 */
1.2 变量命名: 必须以字母,下划线,美元符号($)开头,随后的字符可以包含数字,JavaScript区分大小写。
js中新变量应该由var定义,如果没有使用var声明变量,这种变量会成为隐式全局变量,隐式全局变量存在风险,正常变量必须使用var声明后使用。
1.3 常量: 以const定义,不能通过赋值或重新定义修改常量的值,常量必须被初始化。
举例: const a1 = '123';
1.4 js中的7种标准类型
Number (数值)
String (字符串)
Boolean (布尔)
Symbol (ECMAScript6 中的新类型,符号)
Object (对象)
Function (函数)
Array (数组)
Date (日期)
RegExp (正则表达式)
Null (空)
Undefined (未定义)
1.4.1 Number
可以表示整数和浮点数
举例: var aNumber = 555; var aFloat = 555.1;
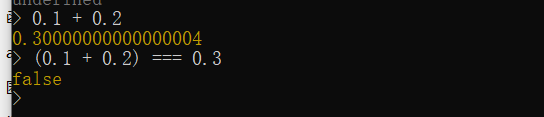
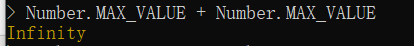
其实js中并不存在整数,而是使用64位浮点数来描述整数的,和java采用双精度浮点数的做法一样。因此,你会看到下面结果:

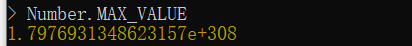
最大值:

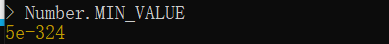
最小值:

超过最大值:

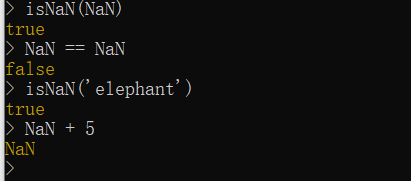
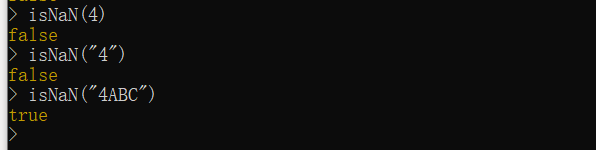
NaN(Not a Number)类型:



1.4.2 字符串
在js中,字符串是一个Unicode字符序列(每个字符占16位)。字符串中的字符可以按索引访问,第一个字符的索引是0。字符串包含在"" 或 ’' 之中,这两种符号都是描述字符串的有效方式。
当配合转义字符使用的时候,有些字符可以成为具有特殊意义的字符,下面是一些特殊字符的例子:

JS中的String, Number, Boolean类型而言,都可以通过包装其原始值而形成对应的包装对象。

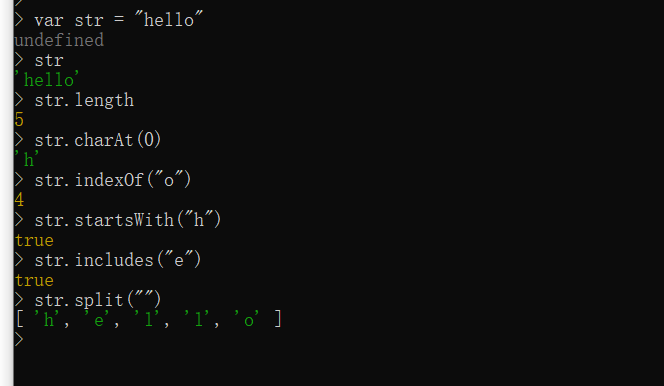
String中常用方法:

js也允许多行字符串,这种字符串是由 ` (注意不是单引号)字符包围形成的。这种字符串也被称为模板字符串,可用于字符串插值。

1.4.3 Undefined
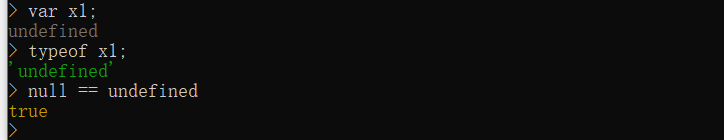
js使用两个特殊的值来表示不存在有意义的值----null 和 undefined。前者表明无值
,是有意为之;而后者表明变量尚未赋值。

1.4.4 Boolean
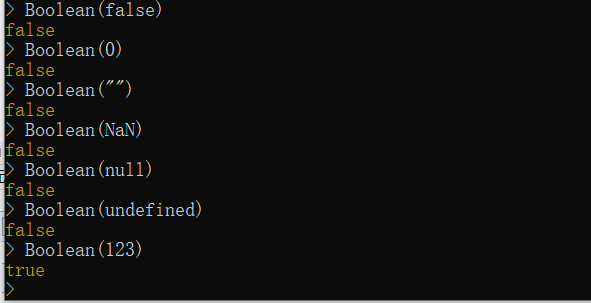
js中Boolean类型的原始值是由关键字true和false描述的。下面的规则说明了什么是false,什么是true:
false、0、空串("")、NaN、null 和 undefined都被视为false
其他的都被视为true

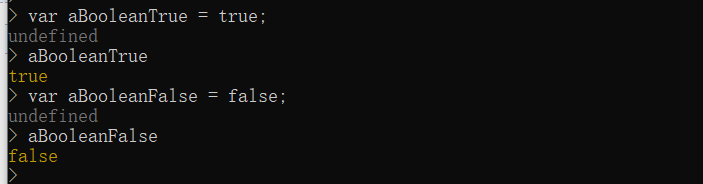
在JS中有两种方法可以创建Boolean类型的值。
a: 将字面量true 或 false 赋给变量。

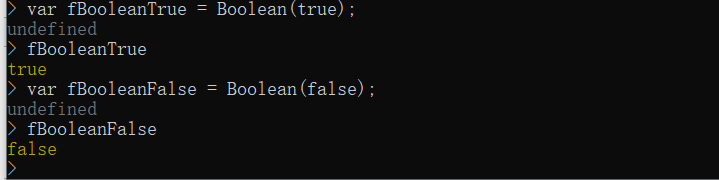
b: 使用Boolean函数。

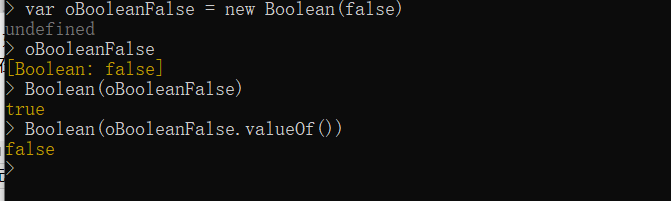
如果使用new操作符创建一个Boolean对象,那就大错特错了。js将对象视为真(truthy),使用valueOf()在布尔对象中提取真正的值

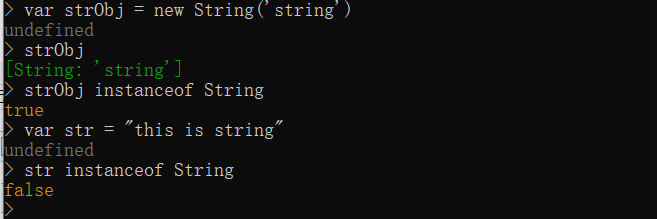
1.4.5 instanceof操作符
使用引用类型存储值的一个问题是typeof操作符,不管引用的是什么类型的对象,该操作符返回的都是object。可以使用instanceof操作符来解决该问题。来看下面的例子:

1.4.6 Date对象
js处理日期的方法和Java类似。在JS中,日期被存储为自1970年1月1日00:00:00起的毫秒数。
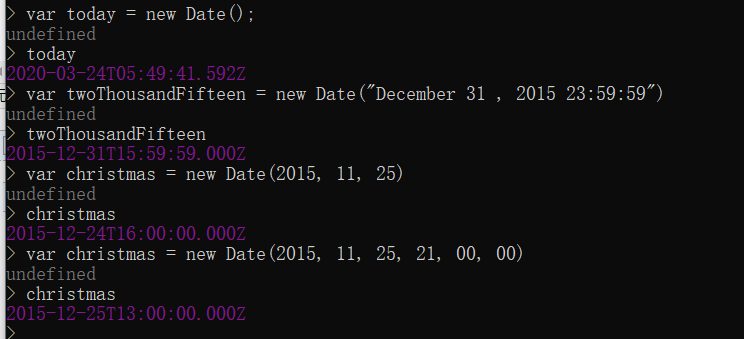
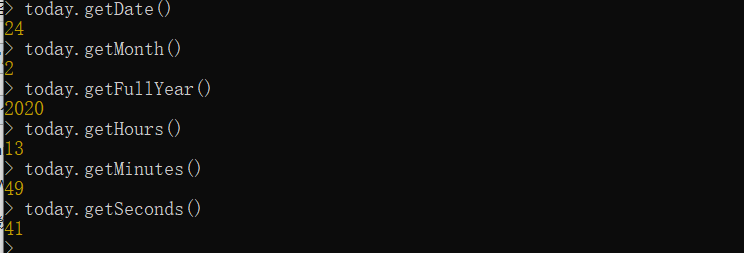
日期对象定义的几种方法:

年,月,日,时,分,秒

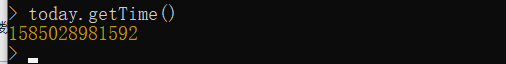
自1970年1月1日00:00:00 UTC之后的毫秒数

计算逝去的时间

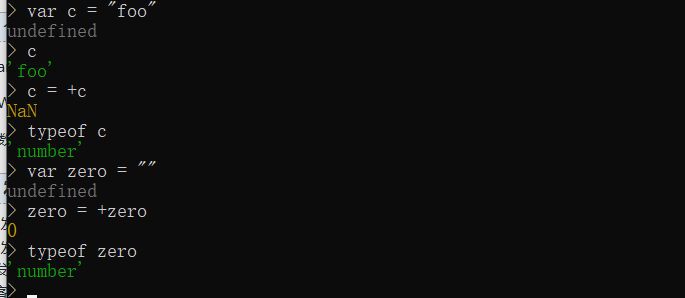
1.4.7 +操作符
当用作单目操作符的时候,+操作符不会对Number类型产生影响。但如果应用在字符串类型上,会将其转换成数字:

如果字符串字面量无法转换成数字的话

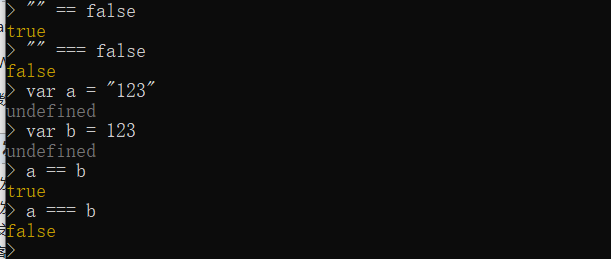
1.4.8 相等
严格相等(===)和非严格相等(==) ,从根本上而言,在比较两个值的时候,非严格相等会进行类型转换,而严格相等不进行类型转换。严格相等既要值相等也要类型相等。