css控制UL LI 的样式详解(推荐)
CSS:
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;}
代码如下:
<div id="menu"> <ul> <li><a href="#">首页</a></li> <li class="menuDiv"></li> <li><a href="#">博客</a></li> <li class="menuDiv"></li> <li><a href="#">设计</a></li> <li class="menuDiv"></li> <li><a href="#">相册</a></li> <li class="menuDiv"></li> <li><a href="#">论坛</a></li> <li class="menuDiv"></li> <li><a href="#">关于</a></li> </ul> </div>
#menu ul {list-style:none;margin:0px;}
list-style:none,这一句是取消列表前点,因为我们不需要这些点。
margin:0px,这一句是删除UL的缩进,这样做可以使所有的列表内容都不缩进。
#menu ul li {float:left;}
这里的 float:left 的左右是让内容都在同一行显示,因此使用了浮动属性(float)。
ul和li列表是使用CSS布局页面时常用的元素。在CSS中,有专门控制列表表现的属性,常用的有list-style-type属性、list-style-image属性、list-style-position属性和list-style属性。
一、list-style-type属性
list-style-type属性是用来定义li列表的项目符号的,即列表前面的修饰。list-style-type属性是一个可继承的属性。其语法结构如下:(列举一些常用的属性值)
list-style-type:none/disc/circle/square/demical/lower-alpha/upper-alpha/lower-roman/upper-roman
list-style-type属性的属性值有很多,在这里我们只是列举了比较常用的几个。
none:不使用项目符号。 disc:实心圆。 circle:空心圆。 square:实心方块。 demical:阿拉伯数字。 lower-alpha:小写英文字母。 upper-alpha:大写英文字母。 lower-roman:小写罗马数字。 upper-roman:大写罗马数字。使用list-style-type属性的示例代码如下:
li{ list-style-type:square;} <ul> <li>这里是列表内容</li> <li>这里是列表内容</li> <li>这里是列表内容</li> </ul>
该样式应用到页面的效果如下图所示。
二、list-style-image属性
list-style-image属性用来定义使用图片代替项目符号。它也是一个可继承属性,其语法结构如下:
list-style-image:none/url
list-style-image属性可以取两个值:
none:没有替换的图片。 url:要替换图片的路径。来看一段代码:
li{ list-style-image:url(images/bg03.gif);} <ul> <li>这里是列表内容</li> <li>这里是列表内容</li> <li>这里是列表内容</li> </ul>
效果如下图。

三、list-style-position属性
list-style-position属性,是用来定义项目符号在列表中显示位置的属性。它同样是一个可继承的属性,语法结构如下:
list-style-position:inside/outside
inside:项目符号放置在文本以内。 outside:项目符号放置在文本以外。使用list-style-position属性的示例如下:
li{
list-style-type:square;
list-style-position:outside;}
<ul>
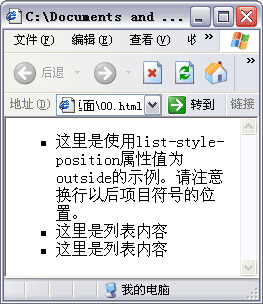
<li>这里是使用list-style-position属性值为outside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>
效果如下图所示。

再来看一下属性值为inside的样式。
li{
list-style-type:square;
list-style-position:inside;}
<ul>
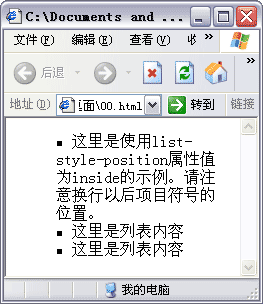
<li>这里是使用list-style-position属性值为inside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>

四、list-style属性
list-style属性是综合设置li样式的属性,也是一个可以继承的属性,语法结构如下:
li-style:list-style-type/list-style-image/list-style-position
各个值的位置可以交换。比如:
li{ list-style:url(images/bg03.gif) inside;} <ul> <li>这里是使用list-style属性的示例。请注意换行以后项目符号的位置。</li> <li>这里是列表内容</li> </ul>
可以看一下应用到页面的效果。

有序列表: 按照字母或数字等顺序排列的列表项目. 注意有序列表的结果是带有前后顺序之分的编号,如果插入和删除一个列表项,编号会自动调整。
基本语法:
<ol>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ol>
有序列表的属性标记:<type >、<start>
基本语法:
<ol type=value1 start=value2>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ol>
value1表示有序列表项目符号的类型, value2表示项目开始的数值. start是编号开始的数字,如start=2则编号从2开始,如果从1开始可以省略,或是在<li>标签中设定value="n"改变列表行项目的特定编号,例如<li value="7">。type=用于编号的数字,字母等的类型,如type=a,则编号用英文字母。使用这些属性,把它们放在<ol>或<li>的的初始标签中。
有序列表type的属性包括(下图):

有序列表示例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<html><head><title>有序列表示例</title></head><body> <ol> <li>默认的有序列表</li> <li>默认的有序列表</li> <li>默认的有序列表</li> </ol> <ol type=a start=2> <li>第1项</li> <li>第2项</li> <li>第3项</li> <li value= 20>第4项</li> </ol> <ol type= I start=2> <li>第1项</li> <li>第2项</li> <li>第3项</li> </ol></body></html> |
运行结果: