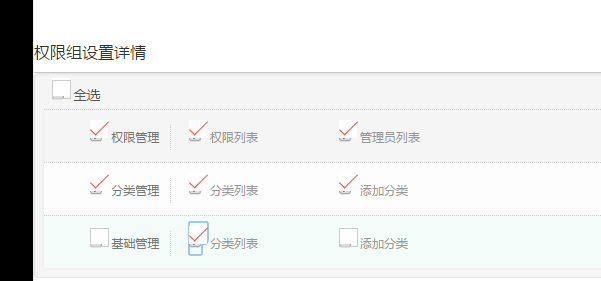
之前写权限管理的时候遇到了界面显示问题,如图:

单个权限模块下子模块全部选中,模块选中,模块全部选中“全选”选中
由于模块、子模块根据数据获取,所以数量是随时可变的
因而通过层级关系来定位选中地方,
思路:
- 将子模块、模块、全选绑定不同的点击事件
- 当子模块被选中之后,判断选中的子模块数量是否与当前模块下的子模块数量相同,若相同则模块被选中
- 模块被选中之后,判断选中的模块数量是否与总共模块数量相同,相同,全选被选中
点击事件下面直接上代码,
<div class=""> <span> <input class="checkbox" type="checkbox" nctype="checkAll" value="all">全选 </span> </div> <div class="opt nobg nopd nobd nobs"> {foreach name="menu.left.child" item="list" key="key"} <div class="ncap-account-container"> <h4> <input class="checkbox" type="checkbox" nctype="modulesAll" >{$list.name} </h4> <ul class="ncap-account-container-list"> {foreach name="list.child" item="vo" key="k"} <li> <input class="checkbox" type="checkbox" value="{$k}" >{$vo} </li> {/foreach} </ul> </div> {/foreach} </div>
/*checkbox选中*/ $(function(){ var input = $("input[type=checkbox]"); // 全选 $('input[nctype="checkAll"]').click(function(){ // attr() 与 prop() 区别 $(this).parents('div:first').next().find('input[type="checkbox"]').prop('checked',$(this).is(":checked")); }); // 模块全选 $('input[nctype="modulesAll"]').click(function(){ $(this).parents('h4:first').next().find('input[type="checkbox"]').prop('checked',$(this).is(":checked")); }); var ul_li_check = $("div.ncap-account-container"); var li_check = $("ul.ncap-account-container-list"); // 选择模块时全选是否自动被选择 ul_li_check.click(function () { var ul_check = $("div.ncap-account-container").children("h4"); var i = 0; ul_check.each(function(){ var h4_input = $(this).find('input[type="checkbox"]'); if(h4_input.is(':checked')){ i++; } }); if (i== ul_check.length){ $('input[nctype="checkAll"]').prop('checked',true); } else{ $('input[nctype="checkAll"]').prop('checked',false); } }); // 选择模块中子块时是否模块自动被选择 li_check.click(function(){ var li_input = $(this).find('input[type="checkbox"]'); var j = 0; li_input.each(function(){ if ($(this).is(":checked")){ j++; } if (j== li_input.length){ $(this).parents("ul").prev().find('input[type="checkbox"]').prop("checked",true); } else{ $(this).parents("ul").prev().find('input[type="checkbox"]').prop("checked",false); } }); }); });