如图设置的一种引导页的开启这个引用时先将图片进行一个动画当动画结束时进入到了引导页面

下面的小图片 当点击的时候ViewPager消失 再点击时ViewPager在显示出来
先看开启界面 上面的动画还是值得借鉴的
package com.demo.activity; import com.demo.pullrefresh.R; import android.app.Activity; import android.content.Intent; import android.content.SharedPreferences; import android.os.Bundle; import android.view.animation.AlphaAnimation; import android.view.animation.Animation; import android.view.animation.Animation.AnimationListener; import android.view.animation.AnimationSet; import android.view.animation.RotateAnimation; import android.view.animation.ScaleAnimation; import android.widget.RelativeLayout; /** * 闪屏页 * * @author Administrator * */ public class SplashActivity extends Activity { private RelativeLayout rl_root; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.splashactivity); rl_root = (RelativeLayout) findViewById(R.id.rl_root); startAnim(); } /** * 开启动画 */ private void startAnim() { // TODO Auto-generated method stub // 动画集合 AnimationSet set = new AnimationSet(false); // 旋转动画 RotateAnimation rotate = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); rotate.setDuration(1000);// 设置动画的时间 rotate.setFillAfter(true); // 设置动画状态 // 缩放的动画 ScaleAnimation scale = new ScaleAnimation(0, 1, 0, 1, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); scale.setDuration(1000); scale.setFillAfter(true); // 渐变的动画 AlphaAnimation alpha = new AlphaAnimation(0, 1); alpha.setDuration(2000); alpha.setFillAfter(true); set.addAnimation(rotate); set.addAnimation(scale); set.addAnimation(alpha); // 设置动画监听 set.setAnimationListener(new AnimationListener() { @Override public void onAnimationStart(Animation arg0) { // TODO Auto-generated method stub } @Override public void onAnimationRepeat(Animation arg0) { // TODO Auto-generated method stub } // 动画执行完 @Override public void onAnimationEnd(Animation arg0) { // TODO Auto-generated method stub startActivity(new Intent(SplashActivity.this, GuideActivity.class)); finish(); } }); rl_root.startAnimation(set); } /** * 调转到下个界面 */ private void jumpNextPage() { SharedPreferences sPreferences = getSharedPreferences("infos", MODE_PRIVATE); boolean isuserGuid = sPreferences.getBoolean("key", false); if (!isuserGuid) { // 进入引导页 startActivity(new Intent(SplashActivity.this, GuideActivity.class)); } else { startActivity(new Intent(SplashActivity.this, MainActivity.class)); } finish(); } }
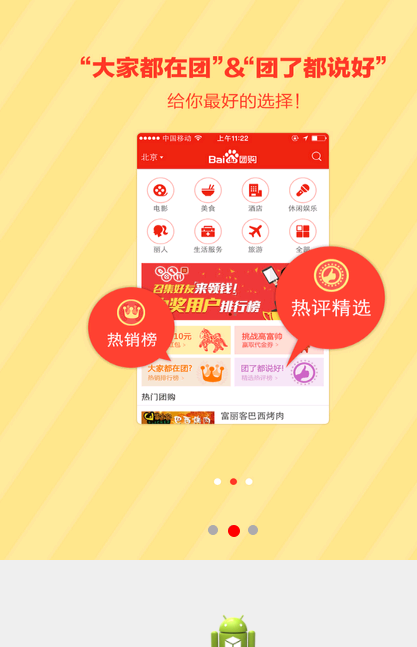
在看引导界面
package com.demo.activity; import java.util.ArrayList; import com.demo.pullrefresh.R; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.view.View; import android.view.ViewGroup; import android.view.ViewTreeObserver.OnGlobalLayoutListener; import android.view.Window; import android.widget.Button; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.RelativeLayout; public class GuideActivity extends Activity { /** * 图片的数据 */ private static final int[] mImageIds = new int[] { R.drawable.guide_1, R.drawable.guide_2, R.drawable.guide_3 }; private ArrayList<ImageView> mImageViewList; /** * ViewPager的实现 */ private ViewPager vPager; private LinearLayout llPointGroup;// 引导原点的父控件 private View viewRedPoint;// 小红点 private int mPointWidth;// 圆点间的距离 private Button btnStart;// 进入其他的界面 /** * 设置一个按钮当点击的时候将ViewPager所在的Layout隐藏再点击的时候将它显示出来 */ private ImageView igv_image; private RelativeLayout rl_one; private boolean visibility_flag; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_guide); vPager = (ViewPager) findViewById(R.id.vp_guide); llPointGroup = (LinearLayout) findViewById(R.id.ll_point_group); viewRedPoint = findViewById(R.id.view_red_position); btnStart = (Button) findViewById(R.id.btn_start); igv_image = (ImageView) findViewById(R.id.igv_image); rl_one = (RelativeLayout) findViewById(R.id.rl_one); initViews(); vPager.setAdapter(new GuideAdapter()); vPager.setOnPageChangeListener(new GuidePageListener()); igv_image.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { // TODO Auto-generated method stub if (visibility_flag) { rl_one.setVisibility(View.VISIBLE); visibility_flag = false; } else { rl_one.setVisibility(View.INVISIBLE); visibility_flag = true; } } }); btnStart.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { // TODO Auto-generated method stub startActivity(new Intent(GuideActivity.this, MainProducte.class)); finish(); } }); } /** * 初始化界面 */ private void initViews() { // TODO Auto-generated method stub mImageViewList = new ArrayList<ImageView>(); // 初始化引导的3个界面 for (int i = 0; i < mImageIds.length; i++) { ImageView imageView = new ImageView(this); imageView.setBackgroundResource(mImageIds[i]); mImageViewList.add(imageView); } // 初始化引导页的小圆点 for (int i = 0; i < mImageIds.length; i++) { View pointView = new View(this); pointView.setBackgroundResource(R.drawable.shape_point_gray); LinearLayout.LayoutParams params = new LinearLayout.LayoutParams( 10, 10); if (i > 0) { params.leftMargin = 10;// 设置圆点间隔 } pointView.setLayoutParams(params);// 设置圆点的大小 llPointGroup.addView(pointView); } // 获取视图树,对layout结束事件进行监听 llPointGroup.getViewTreeObserver().addOnGlobalLayoutListener( new OnGlobalLayoutListener() { // 当layout执行结束后回调此方法 @Override public void onGlobalLayout() { // TODO Auto-generated method stub llPointGroup.getViewTreeObserver() .removeGlobalOnLayoutListener(this); mPointWidth = llPointGroup.getChildAt(1).getLeft() - llPointGroup.getChildAt(0).getLeft(); System.out.println("圆点距离:————" + mPointWidth); } }); } /** * ViewPager数据的适配器 * * @author Administrator * */ class GuideAdapter extends PagerAdapter { @Override public int getCount() { // TODO Auto-generated method stub return mImageIds.length; } // 判断是否由对象生成界面 @Override public boolean isViewFromObject(View view, Object object) { // TODO Auto-generated method stub return view == object;// 它用于判断你当前要显示的页面 } // 初始化position位置的界面 类似于baseAdapter的 getView方法 @Override public Object instantiateItem(ViewGroup container, int position) { // TODO Auto-generated method stub container.addView(mImageViewList.get(position)); return mImageViewList.get(position); } // 摧毁position位置的界面 @Override public void destroyItem(ViewGroup container, int position, Object object) { // TODO Auto-generated method stub // super.destroyItem(container, position, object); container.removeView((View) object); } } /** * ViewPager 的滑动监听 * * @author Administrator * */ class GuidePageListener implements OnPageChangeListener { // 滑动事件 @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { // TODO Auto-generated method stub System.out.println("当前位置:" + position + ";百分比:" + positionOffset + "; 移动距离:" + positionOffsetPixels); int len = (int) (mPointWidth * positionOffset + position * mPointWidth); RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) viewRedPoint .getLayoutParams();// 获取当前红色的布局参数 params.leftMargin = len;// 设置左边距 viewRedPoint.setLayoutParams(params);// 重新给小红点设置布局参数 } // 某个页面被选中 @Override public void onPageSelected(int position) { // TODO Auto-generated method stub if (position == mImageIds.length - 1) {// 最后一个页面 btnStart.setVisibility(View.VISIBLE); } else { btnStart.setVisibility(View.INVISIBLE); } } // 滑动状态发生变化 @Override public void onPageScrollStateChanged(int state) { // TODO Auto-generated method stub } } }

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <RelativeLayout android:id="@+id/rl_one" android:layout_width="match_parent" android:layout_height="400dp" > <android.support.v4.view.ViewPager android:id="@+id/vp_guide" android:layout_width="match_parent" android:layout_height="match_parent" /> <Button android:id="@+id/btn_start" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="50dp" android:background="@drawable/btn_guide_selector" android:padding="5dp" android:visibility="invisible" android:text="下个" android:textColor="@drawable/btn_guide_text_selector" /> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="15dp" > <LinearLayout android:id="@+id/ll_point_group" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > </LinearLayout> <View android:id="@+id/view_red_position" android:layout_width="8dp" android:layout_height="8dp" android:background="@drawable/shape_point_red" /> </RelativeLayout> </RelativeLayout> <RelativeLayout android:layout_below="@id/rl_one" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#eee"> <ImageView android:id="@+id/igv_image" android:layout_width="40dp" android:layout_height="40dp" android:src="@drawable/ic_launcher" android:layout_centerInParent="true" /> </RelativeLayout> </RelativeLayout>

<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:color="@android:color/black"></item>
<item android:color="@android:color/white"/>
</selector>
