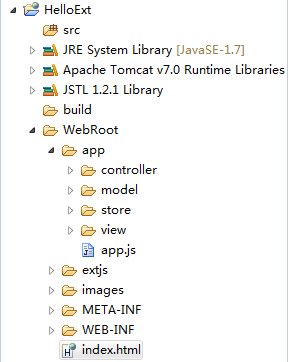
1.工程的目录结构:
src里放后台的文件,WebRoot里放前台的文件。

index.html或者index.jsp等是整个项目的首页,在首页我们要引入ExtJS的CSS样式文件和ExtJS的核心类库外。还得把app.js引入,app.js是整个应用的入口。
在app.js里引入控制器(Controller),在控制器里引入Model,Store,View.
app.js代码:
Ext.application({
requires: ['Ext.container.Viewport'], //动态加载,只加载Viewport
name:'AM', //命名空间
appFolder: 'app',
controllers: ['User'], //把控制器引入。注意:在app.js里的application只需要引入控制器就好,而在控制器里才引入model,view,store
launch: function() {
Ext.create('Ext.container.Viewport',
{
layout: 'anchor',
items:[
{
xtype:'userlist'
}
]
});
}
});
2.alias:'widget.userlist',别名可以当做xtype的类型来用!