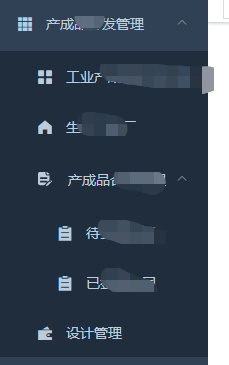
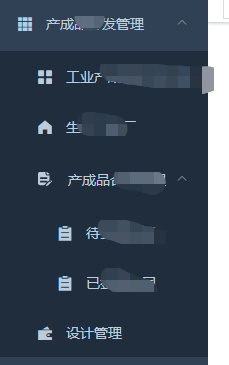
目的:总是忘记, 实际上demo项目说的也很明白 想要结果如下

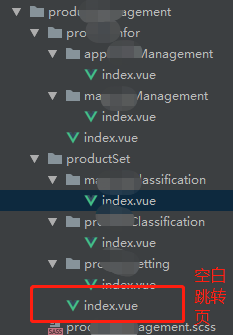
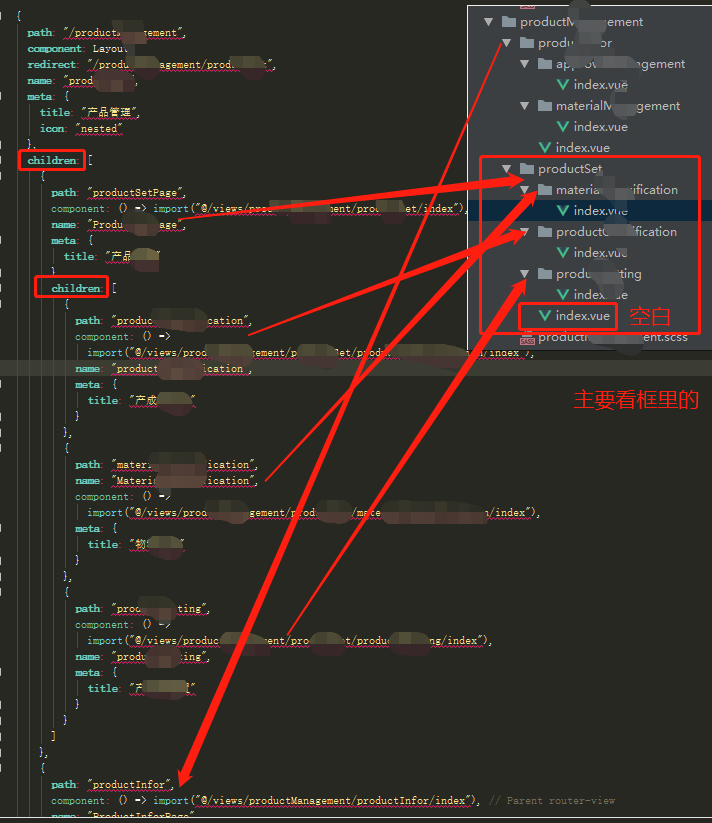
解决办法: 需要有一个空白跳转页即可
最外层的index.html
// 空白跳转页 <template> <div> <router-view /> </div> </template>
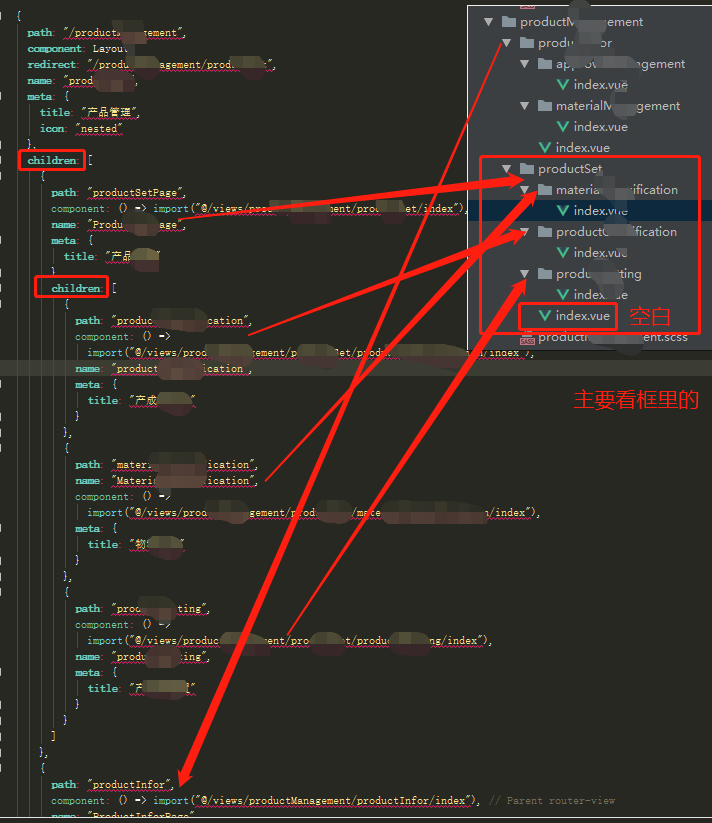
注意router里的二级目录(第二个children的)指向应该是
component: () => import("@/views/productXXXXX/index"),


目的:总是忘记, 实际上demo项目说的也很明白 想要结果如下

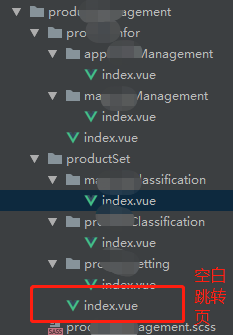
解决办法: 需要有一个空白跳转页即可
最外层的index.html
// 空白跳转页 <template> <div> <router-view /> </div> </template>
注意router里的二级目录(第二个children的)指向应该是
component: () => import("@/views/productXXXXX/index"),