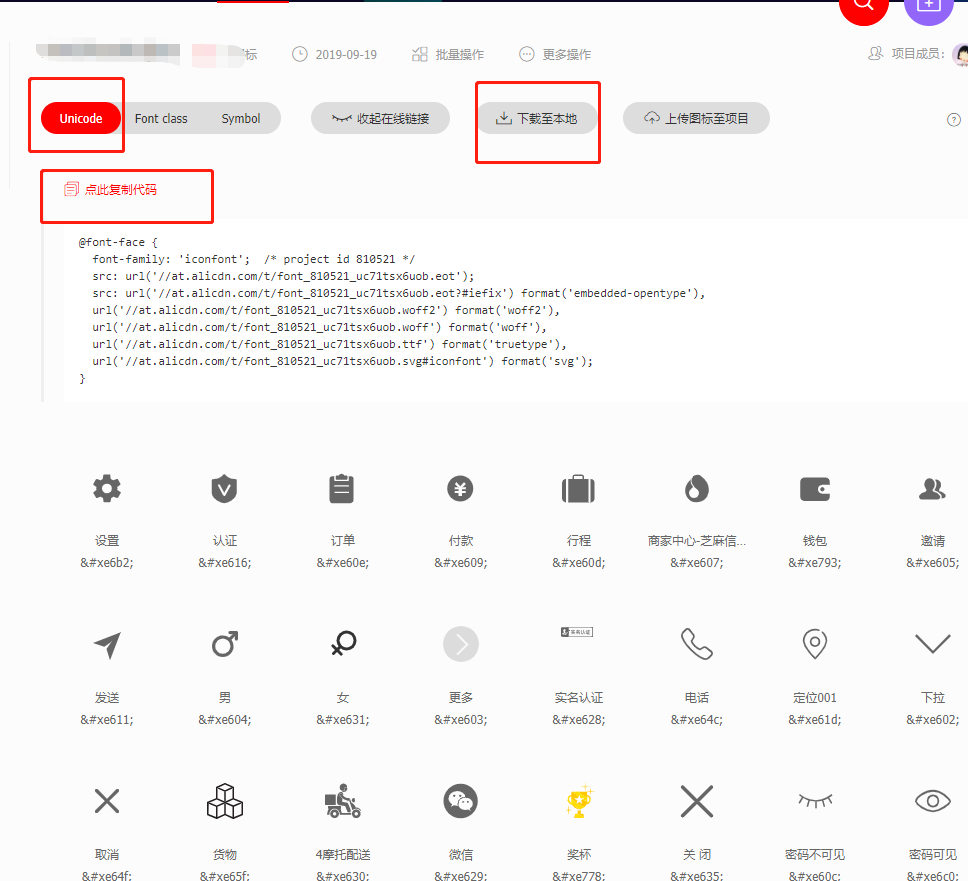
一 选想要的图标, 放进自己的项目里(这步很简单,不会看别的), 然后如图 下载阿里矢量demo项目和复制这串代码

二 下载项目后
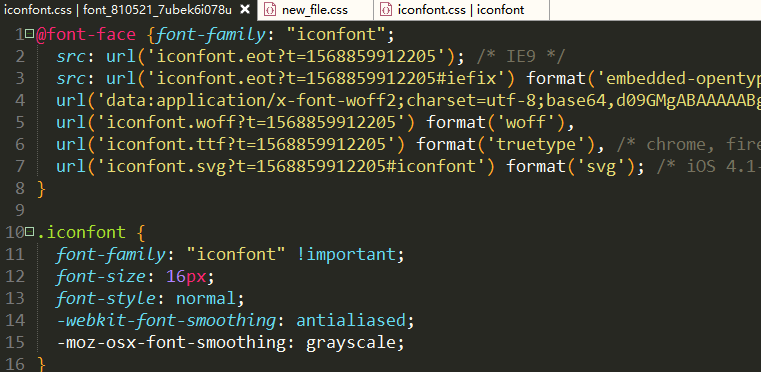
(1)文件名带有demo的都是阿里的实例,里面也是讲使用方法。unicode引用方式, 记住总共5个文件,每次新加矢量图需要替换该5个文件到项目,
我们主要是用到iconfont.css和后缀名为.eot、.svg、.ttf、.woff的文件(woff2好像是新出的, 还不懂没去了解)

(2)将其加入至我们的项目文件中, 放在共同的css文件里的iconfont文件

(3)如果不像我这样放一个文件, 需要修改iconfont.css引用其他文件路径, 还是放一个文件吧

(4)在前端就可以用了, 使用有两种方法如下
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/new_file.css"/> <link rel="stylesheet" href="css/iconfont/iconfont.css" /> </head> <body> 第一种方法 <span class="iconfont" style="font-size: 40px;">�</span> <span class="iconfont"></span> <span class="iconfont">�</span> <span class="iconfont"></span> <span class="iconfont icon-xiala" style="font-size: 80px;"></span> <pre> sdsddss qweewe ff </pre> 第二种方法 <i class="iconfont icon-dingwei001"></i> </body> </html>
显示在浏览器是这样

Unicode 是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持 IE6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版 iconfont 支持多色图标,这些多色图标在 Unicode 模式下将不能使用,如果有需求建议使用symbol 的引用方式