
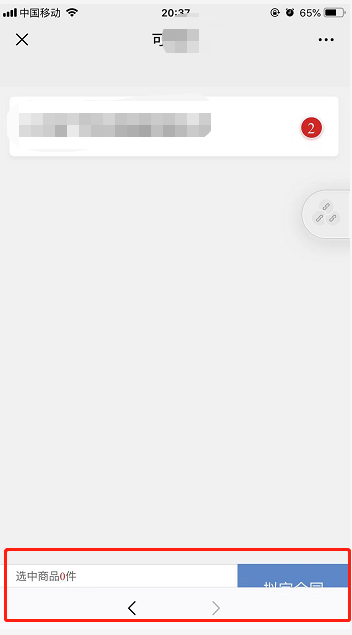
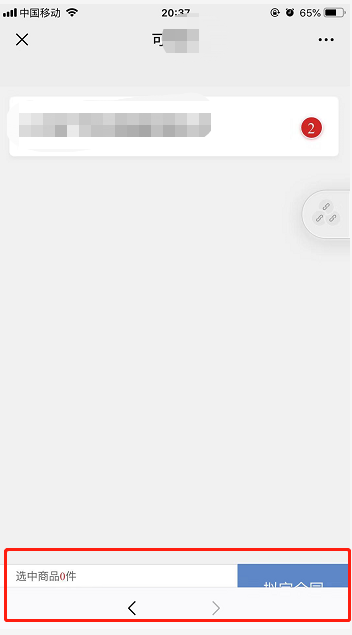
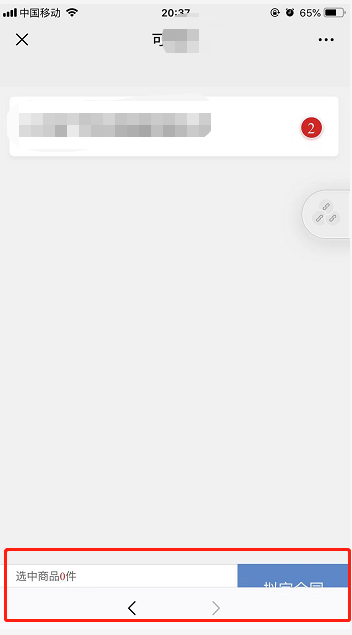
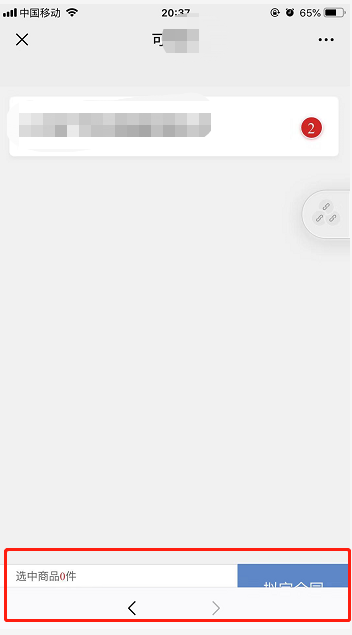
如图 遇到这样下面固定栏被遮挡的
原因: css可能是fixed定位的
解决: 改为absolut即可,(注意该页面没有折叠那样的效果,如果有还是用fixed吧)
.footer { height: 1.1rem; width: 100%; position: absolute; /*别用fixed*/ bottom: 0; left: 0; background: #fff; z-index: 13; }


如图 遇到这样下面固定栏被遮挡的
原因: css可能是fixed定位的
解决: 改为absolut即可,(注意该页面没有折叠那样的效果,如果有还是用fixed吧)
.footer { height: 1.1rem; width: 100%; position: absolute; /*别用fixed*/ bottom: 0; left: 0; background: #fff; z-index: 13; }