1.行内元素垂直居中
display: table-cell; /*设置成单元格格式*/ vertical-align: middle; /*垂直居中*/
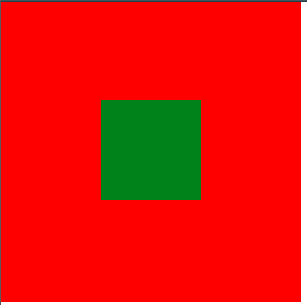
2.块级元素水平垂直居中
/*水平居中*/ margin: 0 auto;

垂直居中:
外面盒子:
display: table-cell; /*设置为单元格模式*/ vertical-align: middle; /*垂直居中*/ text-align: center; /*水平居中*/
内部盒子:
display: inline-block; /*转换为行内块元素*/