大多APP都会在右上角有一个菜单项,点击会打开各各菜单项,这样可以节省很多的空间。

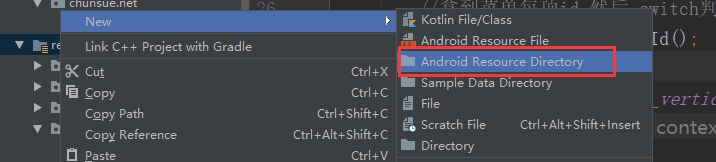
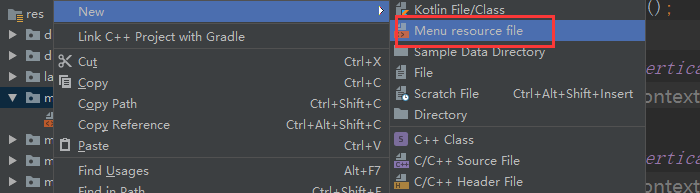
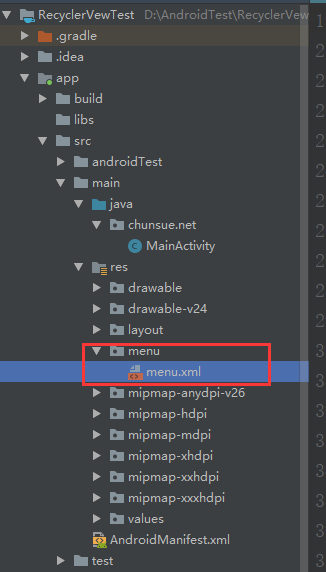
1:首先在res文件夹下,也就是layout同级目录下新建文件夹命名为menu,再右击新建menu的xml文件:
右击“res"选择“Android Resource Directory"新文件夹emnu,然后右击“emnu"选择“Menu resource file“新建菜单xml文件。



2:菜单xml文件代码:<item></item>为一项,如果有是多级菜单就在<item></itme>内再加<menu><item></item></menu>即可。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="ListVies效果" android:id="@+id/list_view">
<menu>
<item android:title="垂直标准" android:id="@+id/list_view_vertical_stander"/>
<item android:title="垂直反向" android:id="@+id/list_view_vertical_reverse"/>
<item android:title="水平标准" android:id="@+id/list_view_horizontal_stander"/>
<item android:title="水平反向" android:id="@+id/list_view_horizontal_reverse"/>
</menu>
</item>
<item android:title="GridView效果" android:id="@+id/grid_view">
<menu>
<item android:title="垂直标准" android:id="@+id/grid_view_vertical_stander"/>
<item android:title="垂直反向" android:id="@+id/grid_view_vertical_reverse"/>
<item android:title="水平标准" android:id="@+id/grid_view_horizontal_stander"/>
<item android:title="水平反向" android:id="@+id/grid_view_horizontal_reverse"/>
</menu>
</item>
<item android:title="瀑布流效果" android:id="@+id/stagger_view">
<menu>
<item android:title="垂直标准" android:id="@+id/stagger_view_vertical_stander"/>
<item android:title="垂直反向" android:id="@+id/stagger_view_vertical_reverse"/>
<item android:title="水平标准" android:id="@+id/stagger_view_horizontal_stander"/>
<item android:title="水平反向" android:id="@+id/stagger_view_horizontal_reverse"/>
</menu>
</item>
</menu>
3:然后是主事件的重要代码,这里我是MainActivity.java,看着代码多是我建的菜单项多,其实很简单,就是重写了onCreateOptionsMenu和onOptionsItemSelected两个方法。
onCreateOptionsMenu:就是加载菜单项的
onOptionsItemSelected:是根据id找到客户点击的是哪个菜单项的。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//加载建好的菜单xml文件
getMenuInflater().inflate(R.menu.menu,menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
//拿到菜单每项id,然后 switch判断具体是哪个菜单项,然后写点击后的具体操作
int itemId=item.getItemId();
switch (itemId){
case R.id.list_view_vertical_stander:
Toast.makeText(MainActivity.this,"点击了ListView垂直标准菜单项",Toast.LENGTH_LONG).show();
break;
case R.id.list_view_vertical_reverse:
Toast.makeText(MainActivity.this,"点击了ListView垂直反向菜单项",Toast.LENGTH_LONG).show();
break;
case R.id.list_view_horizontal_stander:
Toast.makeText(MainActivity.this,"点击了ListView水平标准菜单项",Toast.LENGTH_LONG).show();
break;
case R.id.list_view_horizontal_reverse:
Toast.makeText(MainActivity.this,"点击了ListView水平反向菜单项",Toast.LENGTH_LONG).show();
break;
case R.id.grid_view_vertical_stander:
break;
case R.id.grid_view_vertical_reverse:
break;
case R.id.grid_view_horizontal_stander:
break;
case R.id.grid_view_horizontal_reverse:
break;
case R.id.stagger_view_vertical_stander:
break;
case R.id.stagger_view_vertical_reverse:
break;
case R.id.stagger_view_horizontal_stander:
break;
case R.id.stagger_view_horizontal_reverse:
break;
}
return super.onOptionsItemSelected(item);
}