聊天功能开发
新建一个文件夹,就叫:chat-room吧
一、初始化 npm init 并下载express和 socket.io安装包
npm install express --save npm install socket.io --save
新建服务器文件server.js和静态文件,目录结构如下:

二、先把静态页面弄出来
这里引用了bootstrap的布局样式,布局样式直接使用
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
<style>
/*这里简单写下用户名和发送内容的样式*/
.user { color: #00a1f4; cursor: pointer; }
.content { display: inline-block; padding: 6px 10px; background-color: #00a1f4; border-radius: 8px; color: #fff; }
</style>
<div class="container" style="margin-top: 30px;">
<div class="row">
<div class="col-xs-12">
<div class="panel panel-info">
<div class="panel-heading">
<h4 class="text-center">聊天界面</h4>
</div>
<div class="panel-body">
<ul id="list" class="list-group" style="height: 300px;overflow: auto;"></ul>
</div>
<div class="panel-footer">
<div class="row">
<div class="col-xs-10">
<input type="text" class="form-control" id="input">
</div>
<div class="col-xs-1">
<button class="btn btn-info" id="sendBtn">发送</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
弄完后,差不多就是这样子:

三、服务端代码(server.js)
const express = require('express');
const app = express();
// 设置静态文件夹,会默认找当前目录下的index.html文件当做访问的页面
app.use(express.static(__dirname));
// WebSocket是依赖HTTP协议进行握手的
const server = require('http').createServer(app);
const io = require('socket.io')(server);
//客户端 1 的访问地址
app.get("/client1",function (req,res,next) {
res.sendFile(__dirname+"/views/client1.html");
});
//客户端 2 的访问地址
app.get("/client2",function (req,res,next) {
res.sendFile(__dirname+"/views/client2.html");
});
// 监听与客户端的连接事件
io.on('connection', socket => {
console.log('服务端连接成功');
// 服务端发送message事件,把msg消息再发送给客户端
socket.on("sendMsg",function (data) {
// data 为客户端发送的消息
console.log(data)
// 使用 emit 发送消息
io.emit("message",data);
})
});
//监听3000端口
server.listen(3000);
用vscode打开终端,启动服务

四、客户端代码(client1.html)
引入socket.io
<!-- 引入socket.io.js --> <script src="/socket.io/socket.io.js"></script>
let socket = io.connect();
let list = document.getElementById('list'),
input = document.getElementById('input'),
sendBtn = document.getElementById('sendBtn');
// 发送消息的方法
function send() {
let value = input.value;
if (value) {
// 发送消息给服务器
let data={
user:"张学友",
id:1,
msg:input.value,
createAt: new Date().toLocaleString()
};
socket.emit('sendMsg', data);
input.value = '';
} else {
alert('输入的内容不能为空!');
}
}
// 点击按钮发送消息
sendBtn.onclick = send;
// 键盘回车发消息
function enterSend(e) {
if(e.keyCode == 13) send()
}
input.onkeydown = function(event) {
enterSend(event)
}
// 监听事件,用来接收其他客户端推送的消息
socket.on("message",function (data) {
let li = document.createElement('li');
li.className = 'list-group-item';
li.innerHTML = `<p style="color: #ccc;"><span class="user" style="color:${data.color}">${data.user} </span>${data.createAt}</p>
<p class="content" style="background-color: ${data.color}">${data.msg}</p>`;
list.appendChild(li);
// 将聊天区域的滚动条设置到最新内容的位置
list.scrollTop = list.scrollHeight;
});
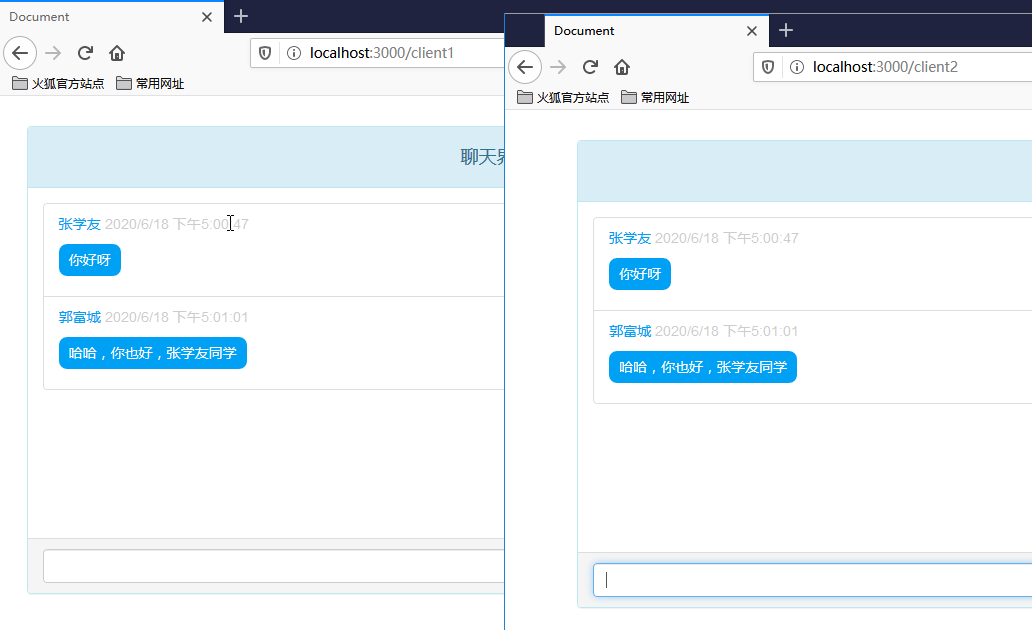
先发个消息试试看,服务端能接收到消息,页面也显示出来了


复制一份到client2中,改下用户名,互发消息试试看

这样就实现了用socket.io做一个简单的聊天功能。