小程序开发请求提供了api,wx.request(),方便管理,可以对请求进行封装。
实现:创建一个api文件夹
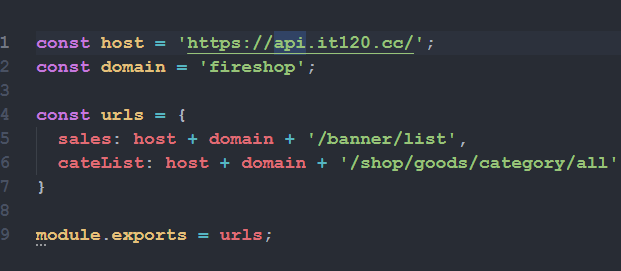
1.创建urls.js文件,用于url管理

2.创建request.js,用于实现对wx.request()的封装
import urls from './urls'
const service = {
get (url,data) {
return new Promise((resolve,reject) => {
wx.request({
method: 'get',
url: url,
data: data,
header: {"content-type": "application/json"},
success: (res) =>{
// 调用接口成功
resolve(res)
},
fail: (err) => {
// 调用接口失败
reject(err)
}
})
})
},
post (url,data) {
return new Promise((resolve,reject) => {
wx.request({
method: 'post',
url: url,
data: data,
header: {"content-type": "application/x-www-form-urlencoded"},
success: (res) =>{
// 调用接口成功
resolve(res)
},
fail: (err) => {
// 调用接口失败
reject(err)
}
})
})
}
}
module.exports = {
// 获取4个功能展示位
getSales: (data) => {
return new Promise((resolve,reject)=> {
resolve(service.get(urls.sales,data))
})
},
// 获取所有分类列表
getCateList: (data) => {
return new Promise((resolve,reject)=> {
resolve(service.get(urls.cateList,data))
})
}
}
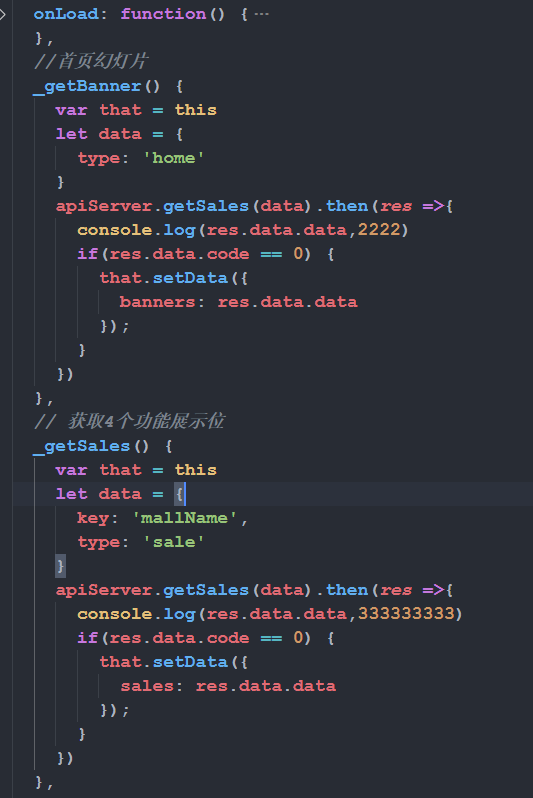
3.具体在需要的页面中调用

onLoad: function() {
var that = this;
that._getBanner()
that._getSales()
}