
解析: 在jUery中,他的背景颜色依次是红色,绿色,蓝色. 改变的是整个主体部分.<dody></body>. 单击.
2.
解析: 操作元素:
html() 获取第一个匹配元素的HTML内容或文本内容. 不仅能获取和设置文本内容,还能设置HTML内容.
text() 获取所有元素的文本内容.
val() 获取元素value属性值,多用于操作表单<input>元素.

解析:元素的显示show()和隐藏hide()可以通过jquery对象来实现,也可以操作dom对象的display属性来实现。

解析:获取a标签的title值,直接可以通过attr(“属性名”)来获取.

解析 : :visible 选取所有可见的元素.
:hidden 选取所有隐藏的元素.

改变元素高度的方法.
slideDown()元素从上到下延伸显示.
slideUp() 元素从下到上缩短直至隐藏.

解析:设置透明度的属性为opacity,其值为小数,取值为0~1,为0时全透明,为1时不透明,使用animate()同时设置多个动画效果时,
需要用“{}”将所有值包裹起来.

解析: jquery随滚动条上下移动特效,从上到下.

解析:选取给定属性的某个特定的值,^是以什么开头. $以什么结束.

总结: fadeout() fadeIn() fadeToggle()动画时长的参数不能直视毫秒数,也可以是slow,normal,fast等.

表单提交是会触发onsubmit事件. 它是在提交表单之前调用的.

总结: 打印的是长度是5.而非是下标.

总结:
text()方法可以获取文本内容,val()方法可以获取value属性值。

总结: a选项是隐藏第一张
b选项是隐藏全部
c应该是hide

总结 : javaScript中可以对浮点数进行取余.

总结: JavaScript中if判断条件语句可单独使用。

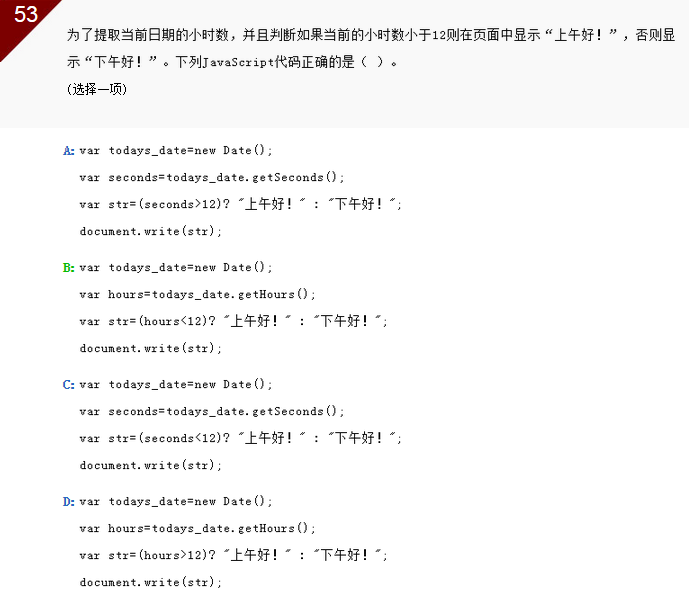
总结: getHours()返回 Date 对象的小时 ,其值为(0 ~ 23),
getSeconds()返回对象的秒数.其值为(0~59).

总结: ^是开头. $是结束 .是除了换行以外的任意字符.