web对象是我做自动化以来最早学习,最早接触的。对现在而言也是最熟悉不过的了,但是为了以后更稳健的前进,对基础的东西搞扎实,相信以后的路会顺畅许多,下边简单汇总下web的常用几类对象:
Browser
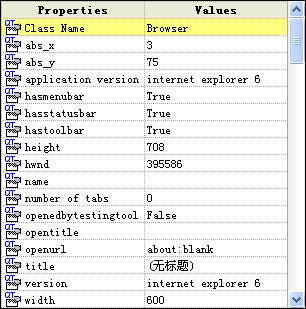
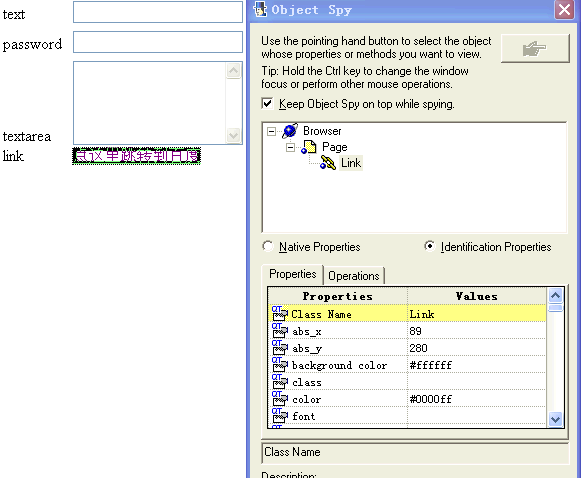
Browser对象即浏览器对象,例如IE,FF,Chrome。Browser对象是所有web对象的父级对象,是金字塔的顶端,我在Description properties中对它也没有什么约束。使用Object Spy查看Browser对象


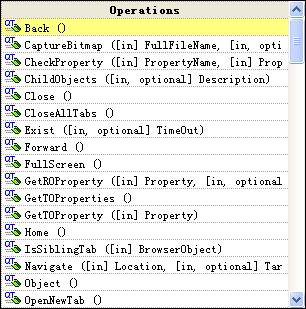
以看到浏览器的相关属性,因为我现在测试的系统需要测试IE6的兼容性,大家看到我的IE版本还是6-_-! Operations列出了Browser对象可以使用的方法,下面介绍几个常用的方法(先将Browser对象加入对象库)。
1.SystemUtil.Run,打开浏览器,具体使用方式可以F1查看。
2.Sync,同步方法,意思是等待浏览器完全打开再进行下一步的操作。
3.Navigate,打开URL。
4.Close,关闭浏览器。
|
1 2 3 4 |
Systemutil.Run "iexplore.exe" Browser("Browser").Sync Browser("Browser").Navigate ("http://localhost/qtp/demo-login.php") Browser("Browser").Close |
tips:打开指定网址还可以用Systemutil.Run方法,上述代码可以简化为
|
1 2 |
Systemutil.Run "iexplore.exe","http://localhost/qtp/demo-login.php" Browser("Browser").Close |
Page
Page对象一般是Browser的子对象,每一个页面就是一个Page对象,Page对象的Name值是HTML标签中Title的值。Page对象的重要方法有Exist、Sync、Childobjects等。实际工作中对Browser和Page的操作很少,大多是一些打开关闭和同步的操作。
WebEdit
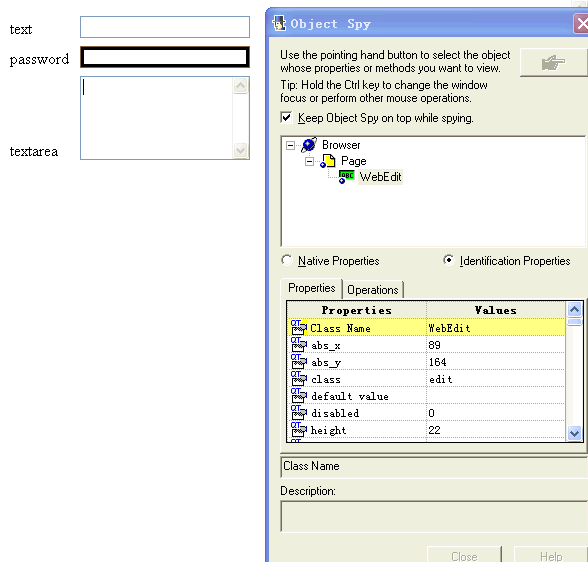
网页中的输入框可以被我识别为WebEdit对象,Operations里依然有很多方法,大家可以自行查看。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html> <head> <title>web对象演示</title> <meta http-equiv="Content-type" content="text/html" charset="utf-8"> <style> .content{ 260px; height:30px; } .edit{ 170px; } span{ 70px; } </style> </head> <body> <form action="" method="POST"> <div class="content"> <span>text</span><input type="text" name="web" class="edit"> </div> <div class="content"> <span>password</span><input type="password" name="web" class="edit"> </div> <div class="content"> <span>textarea</span><textarea rows="5" cols="20" class="edit"></textarea> </div> </form> </body> </html> |
WebEdit中使用较多的set和GetROProperty方法,set用来设置输入框中的值,GetROProperty获取运行时对象的值。
|
1 2 3 4 5 6 7 8 |
Browser("web对象演示").Page("web对象演示").WebEdit("text").Set "111" Browser("web对象演示").Page("web对象演示").WebEdit("password").Set "222" Browser("web对象演示").Page("web对象演示").WebEdit("textarea").Set "333" a=Browser("web对象演示").Page("web对象演示").WebEdit("text").GetROProperty("value") b=Browser("web对象演示").Page("web对象演示").WebEdit("password").GetROProperty("value") c=Browser("web对象演示").Page("web对象演示").WebEdit("textarea").GetROProperty("value") msgbox "text="+a+";password="+b+";textarea="+c |
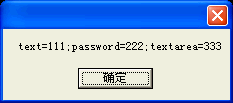
运行后输出如下

Link
Link是网页中的链接,我们在刚才的网页中加入如下代码
|
1 2 3 |
<div class="content"> <span>link</span><a href="http://www.baidu.com">点这里跳转到百度</a> </div> |

对Link对象的操作主要有Click、CheckProperty。CheckProperty方法是检查Link对象的url属性是否正确,click就是点击操作,运行下方代码,页面会自动跳转至百度。
|
1 2 3 4 5 6 7 |
'检查url属性是否正确 Browser("web对象演示").Page("web对象演示").Link("点这里跳转到百度")_ .CheckProperty "url","http://www.baidu.com/" '如果正确执行Click方法 If Reporter.RunStatus=Pass Then Browser("web对象演示").Page("web对象演示").Link("点这里跳转到百度").Click End If |
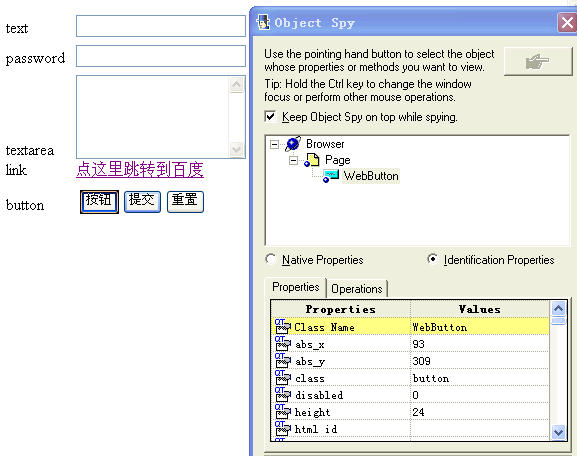
WebButton
WebButton对象就是页面中各式各样的按钮啦,主要操作就是Click:)

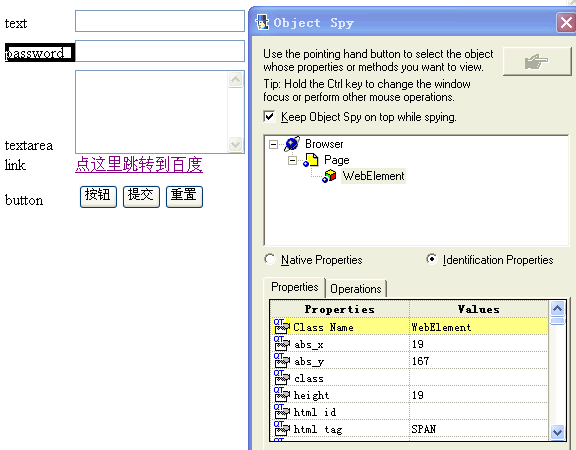
WebElement
WebElement主要是页面中的div,span,p等标签包涵的内容,一般用来验证数据的正确性,例如上面例子中的span标签。

|
1 2 3 4 |
If Browser("web对象演示").Page("web对象演示")_ .WebElement("password").GetROProperty("innerhtml")="password" then msgbox "ok" end if |
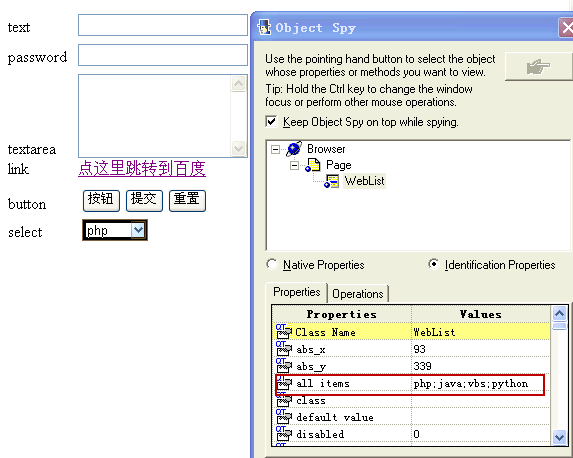
WebList
我将页面中的下拉框识别为WebList对象,在我们的演示网页中加入以下代码。
|
1 2 3 4 5 6 7 8 9
|
<div class="content"> <span>select</span> <select> <option value ="php">php</option> <option value ="java">java</option> <option value="vbs">vbs</option> <option value="python">python</option> </select> </div> |

注意Properties中的all items属性,它包括了list中的所有选项,选择WebList中的选项用的是Select方法,用法和set方法一样。
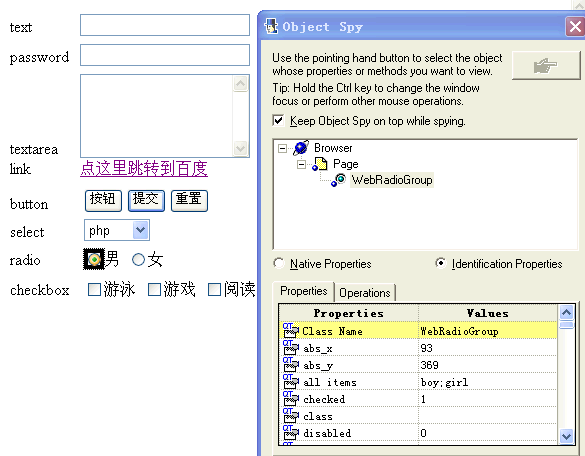
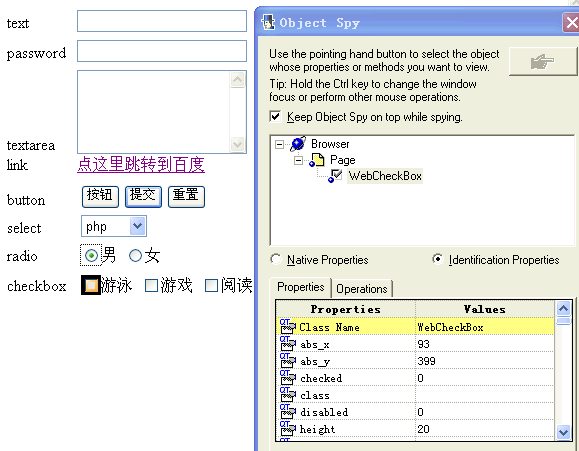
WebRadioGroup && WebCheckBox
WebRadioGroup单选框对象,WebCheckBox复选框对象,加入如下代码。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="content"> <span>radio</span> <input type="radio" name="sex" value="boy" checked="checked">男 <input type="radio" name="sex" value="girl">女 </div> <div class="content"> <span>checkbox</span> <input type="checkbox" name="swim" value="swim" id="swim">游泳 <input type="checkbox" name="game" value="game" id="game">游戏 <input type="checkbox" name="read" value="read" id="read">阅读 </div> |


选择单选框和复选框的代码如下
|
1 2 3 |
Browser("web对象演示").Page("web对象演示").WebRadioGroup("sex").Select "girl" Browser("web对象演示").Page("web对象演示").WebCheckBox("read").Set "ON" Browser("web对象演示").Page("web对象演示").WebCheckBox("swim").Set "ON" |
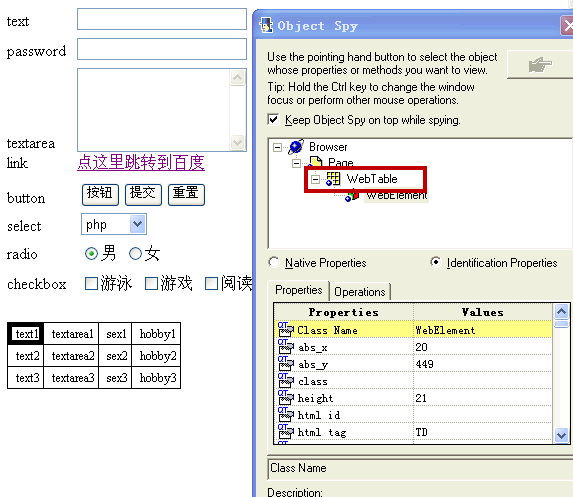
WebTable
WebTable对象是网页控件中的重点与难点,在网页布局中table一般用于数据的展示,这也是我们测试的重点所在。老样子,现在网页中创建table控件,加入以下代码。
|
1 2 3 4 5
|
<table> <tr><td>text1</td><td>textarea1</td><td>sex1</td><td>hobby1</td></tr> <tr><td>text2</td><td>textarea2</td><td>sex2</td><td>hobby2</td></tr> <tr><td>text3</td><td>textarea3</td><td>sex3</td><td>hobby3</td></tr> </table> |
并在style标
|
1 2 3 4 5 6 7 8 9 10 11 12 |
table{ border: 1px solid black; padding:0; margin:0 auto; border-collapse: collapse; } td{ border: 1px solid black; font-size:12px; padding: 3px 3px 3px 8px; color: black; } |

从图中可以看到,我将td中识别为WebElement对象,将td的父级元素即table识别为WebTable对象。WebTable对象的方法有很多,这里列举几个常用的方法,参考下面的代码。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
'获取列数 col=Browser("web对象演示").Page("web对象演示").WebTable("table").ColumnCount(1) '获取行数 row=Browser("web对象演示").Page("web对象演示").WebTable("table").RowCount '获取指定单元格的值 info=Browser("web对象演示").Page("web对象演示").WebTable("table").GetCellData(1,1) '得到指定单元格内的测试对象的数目 Dim obj obj=Browser("web对象演示").Page("web对象演示").WebTable("table").ChildItemCount(1,1,"WebEdit") msgbox "列数="+CStr(col)+" 行数="+CStr(row)+" 第一行第一列="+info+_ "有"+CStr(obj)+"个WebEdit对象" |
运行结果如下:

对于WebTable对象大部分情况下使用描述性编程,