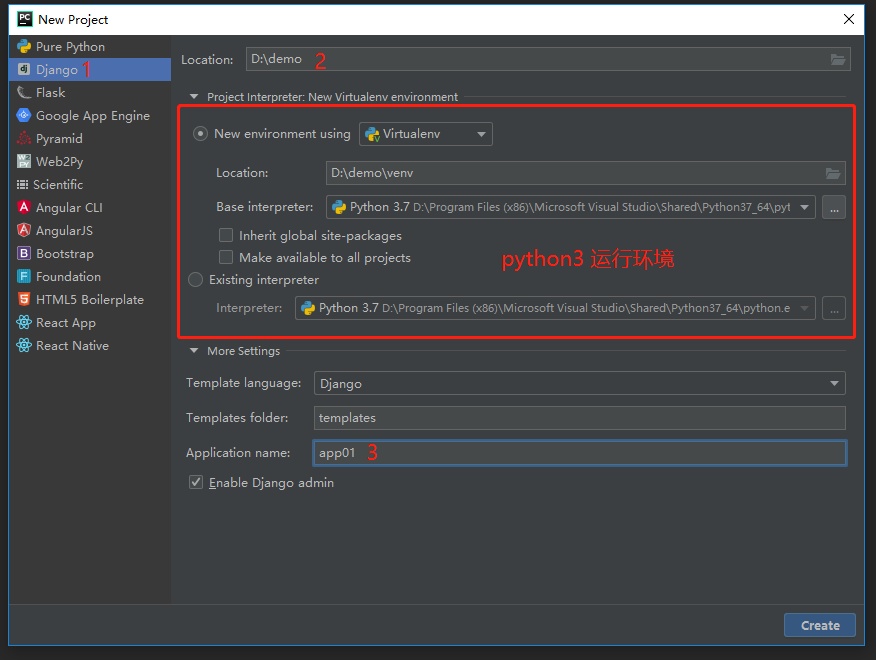
1.新建django 项目
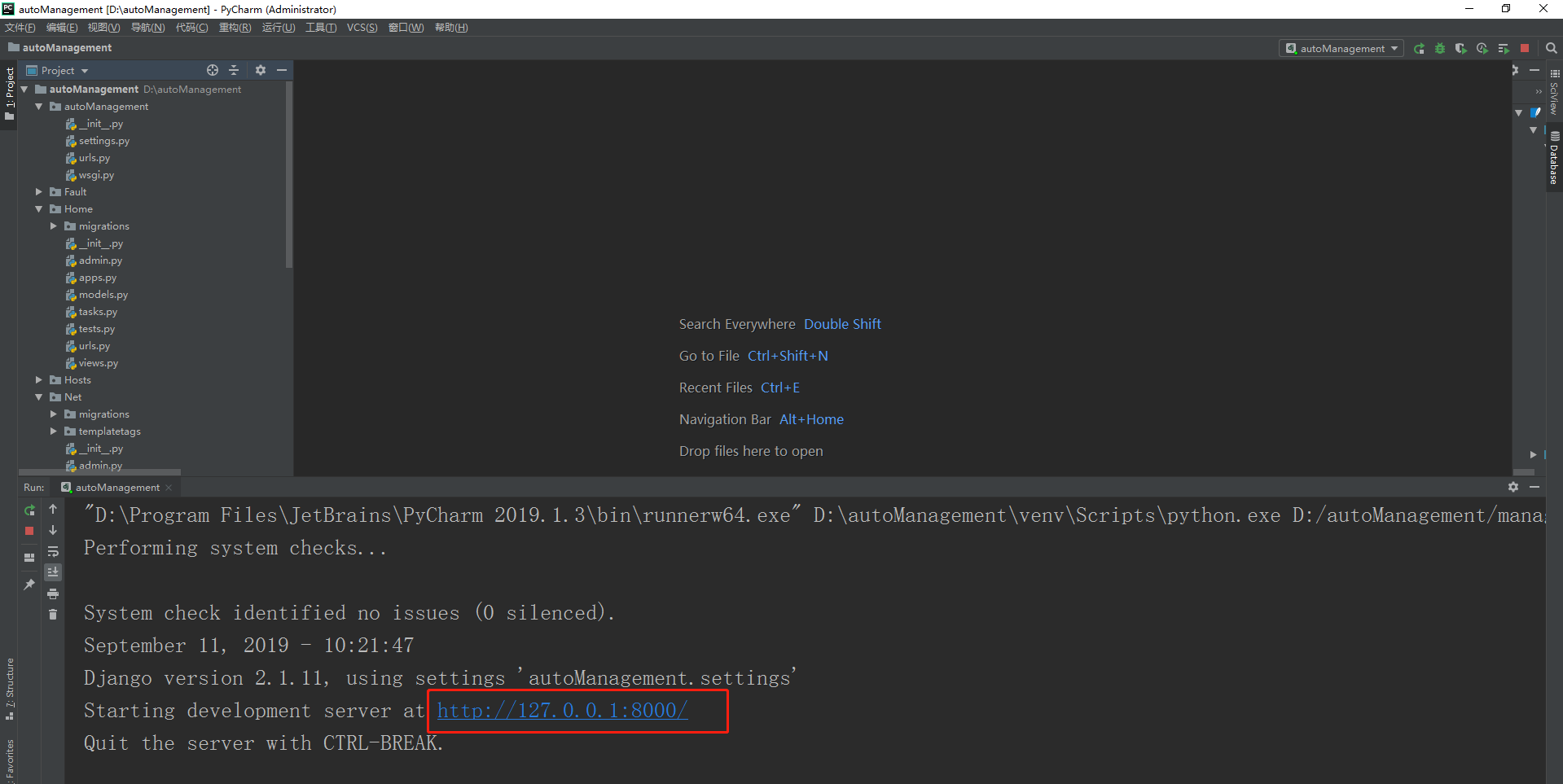
django项目 默认使用8000端口 访问地址: http://127.0.0.1:8000


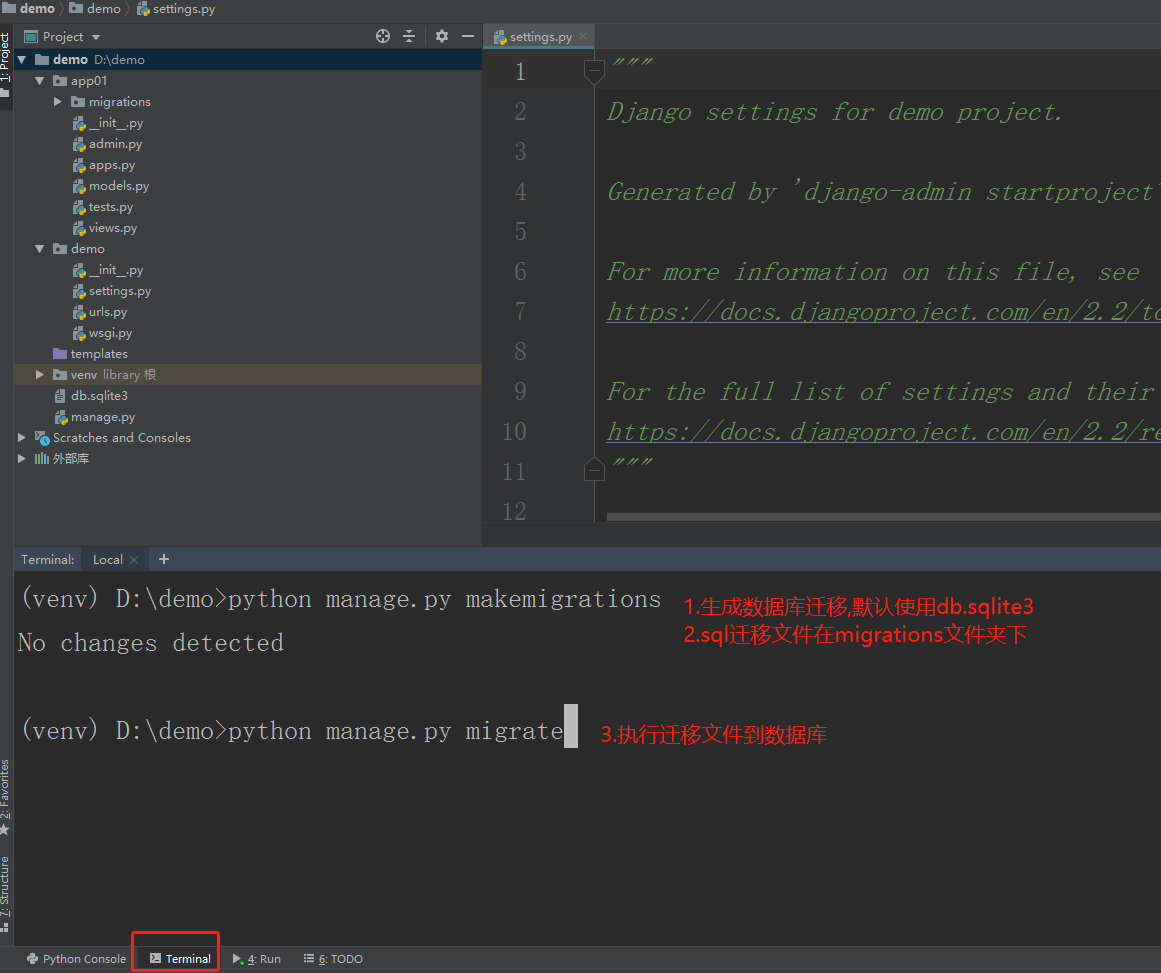
2.数据库迁移
python manage.py makemigrations python manage.py migrate

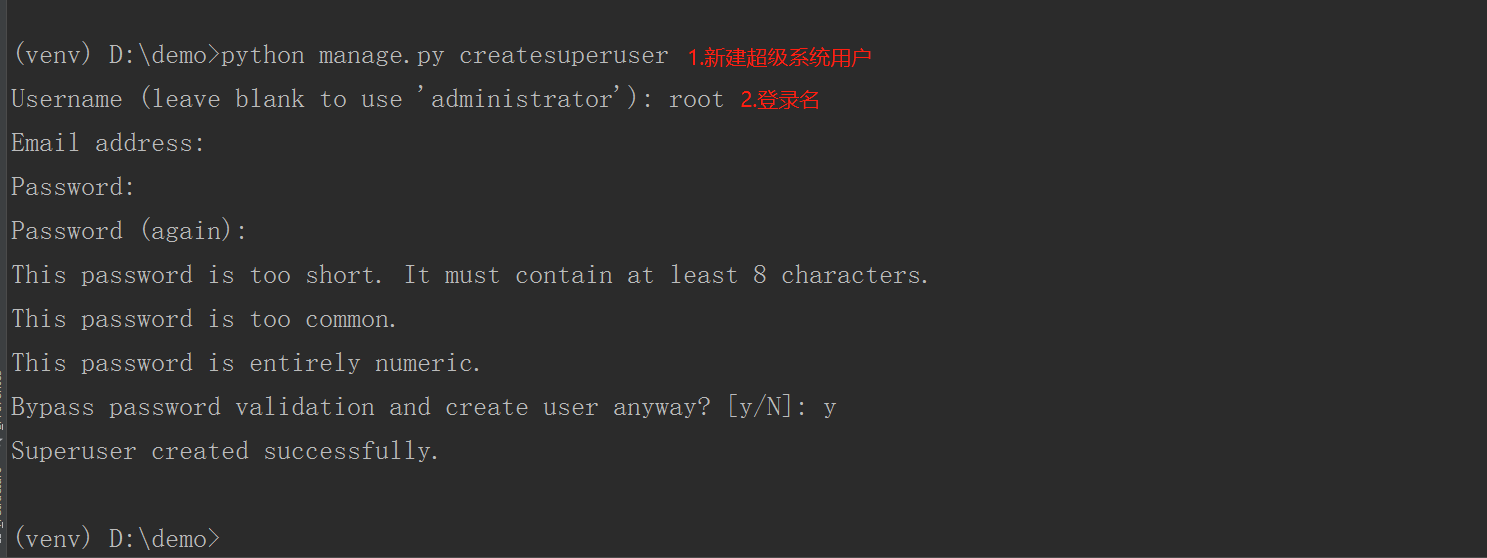
3.新建系统超级用户
python manage.py createsuperuser

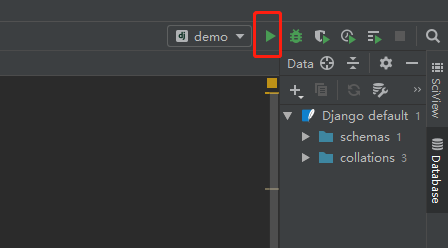
4.运行效果
1.点击右上角运行按钮

2.点击: http:127.0.0.1:8001 访问站点
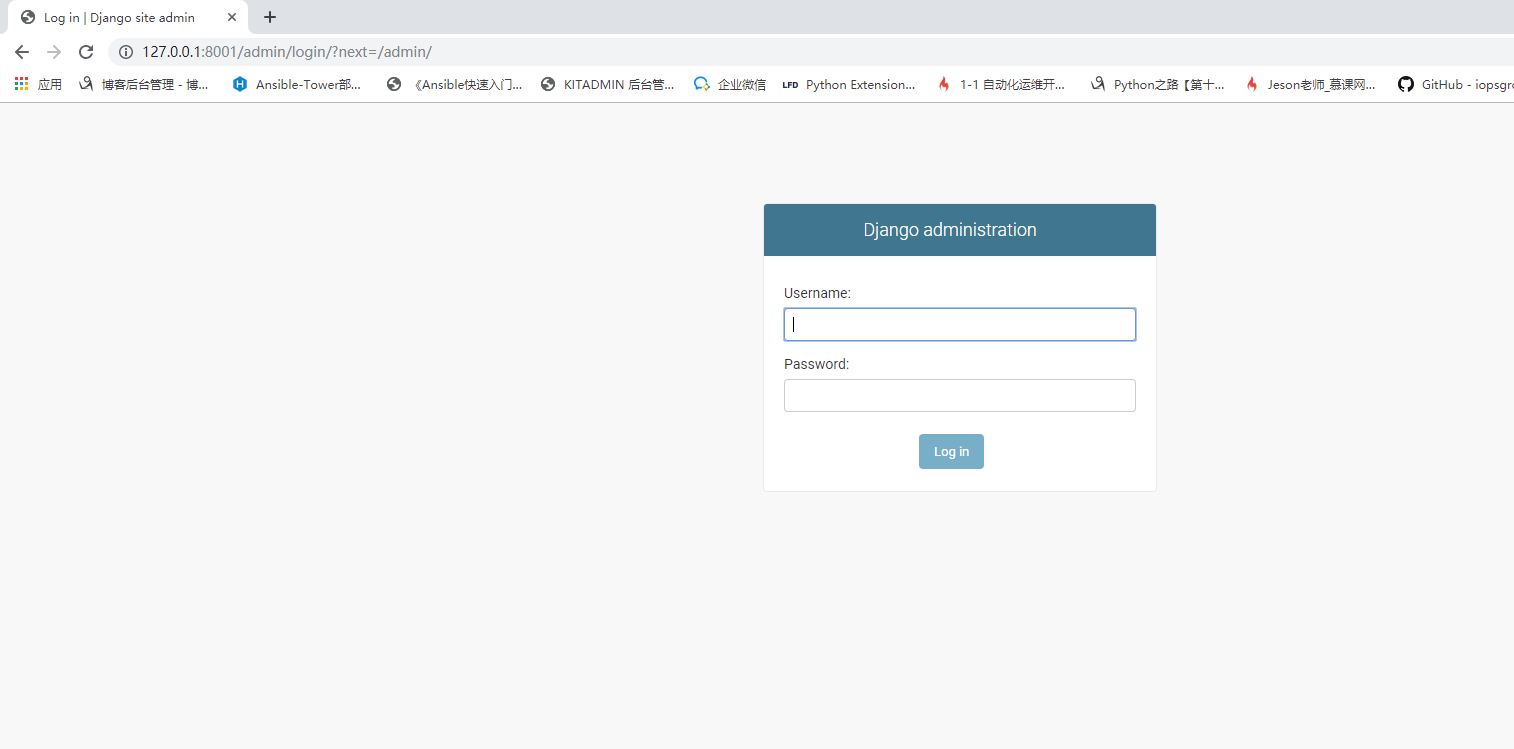
输入 http://127.0.0.0:8000/admin
进入后台登录页面 真的是low到爆的一个页面



修改 demo > settings.py (修改时区,修改系统为中文) 如果不修改时区,则导致获取系统当前时间会晚8个小时
# Internationalization # https://docs.djangoproject.com/en/2.2/topics/i18n/ LANGUAGE_CODE = 'zh-hans' TIME_ZONE = 'Asia/Shanghai' USE_I18N = True USE_L10N = True USE_TZ = False # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/2.2/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), )
5.django 大变身 安装simple ui
pip install django-simpleui

6.配置simple ui
在INSTALLED_APPS 中新增 'simpleui',
更多用法访问一下地址
simpleui 地址 :https://github.com/newpanjing/simpleui/blob/master/QUICK.md
INSTALLED_APPS = [
'simpleui',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config',
]
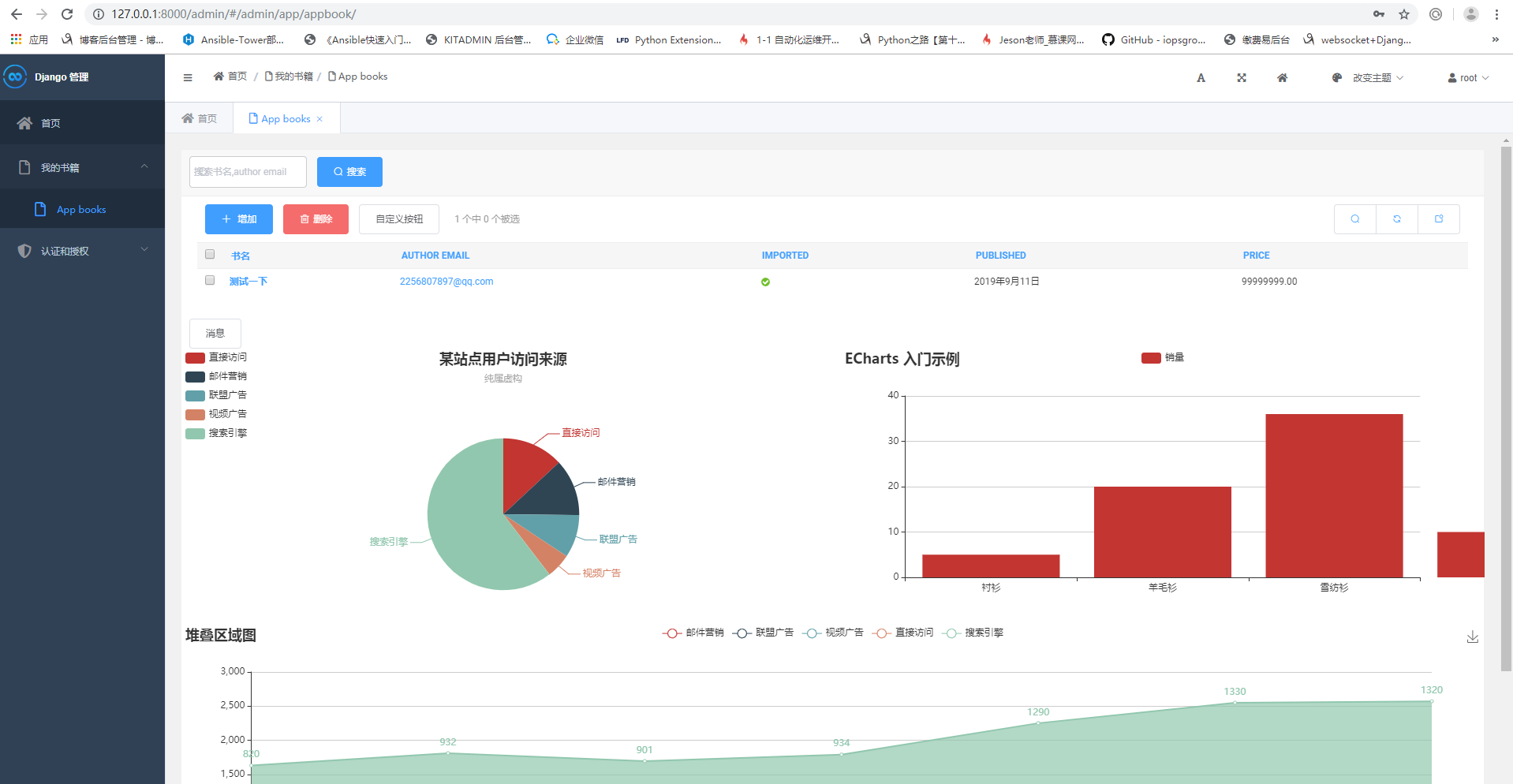
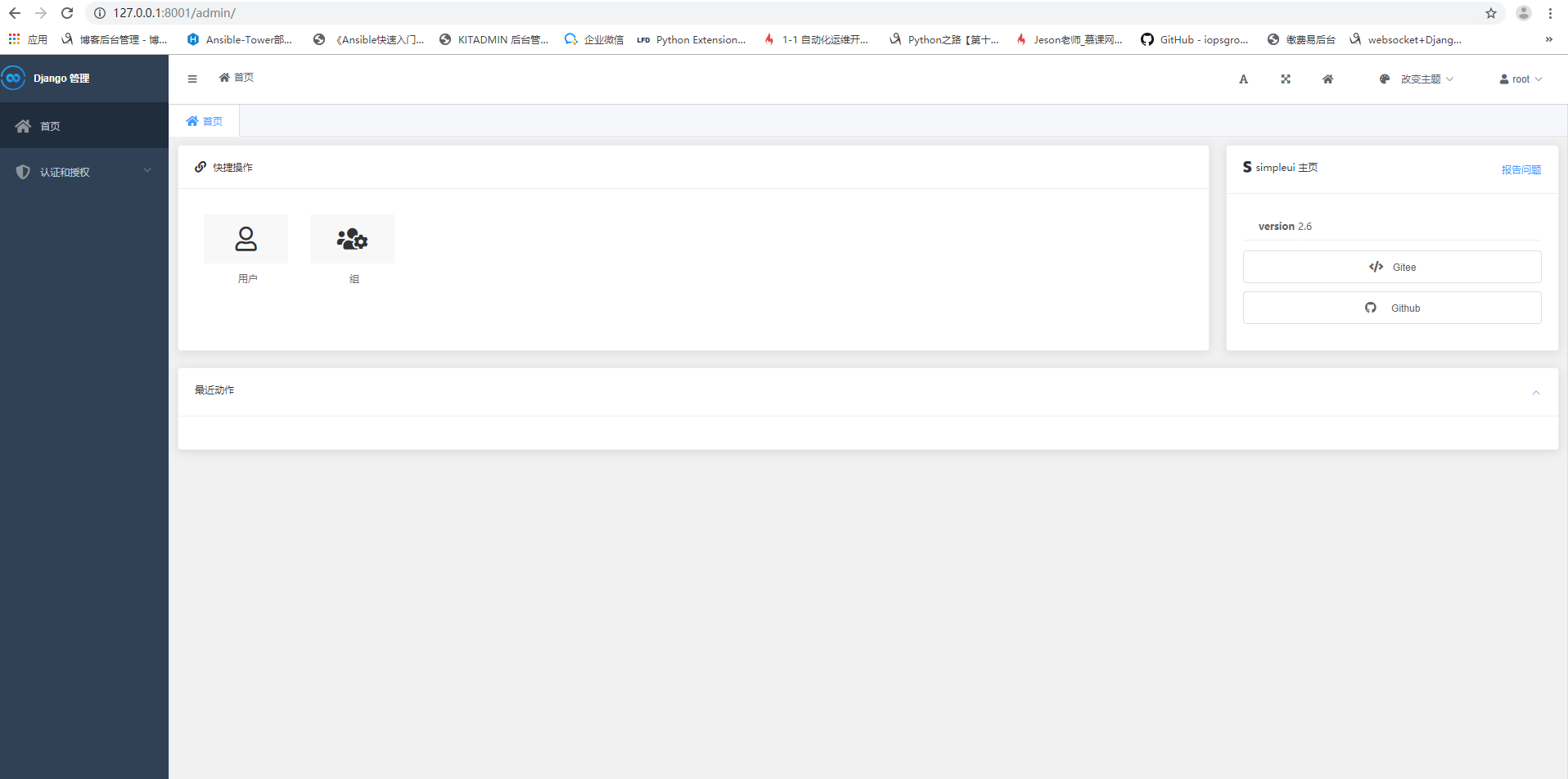
7. 刷新页面完成变身

8.自定义django admin 按钮
参考文章:http://www.liujiangblog.com/course/django/159
9.Django2.0入门教程:ORM之QuerySet API
参考文章:https://www.django.cn/course/show-18.html
https://www.cnblogs.com/liwenzhou/p/8660826.html
10.自定义django admin 页面
实现思路,修改simpleui 源码 action.html 注入custome.js 文件
custome.js 内容如下
$(function () {
//卸载系统自带post请求
$('button[data-name^="c_"]').each(function (index, element) {
console.log(element)
$(element).prop("onclick", null).off("click")
})
//自定义按钮绑定事件
$('button[data-name^="c_a_"]').click(function () {
$("#changPassword").trigger("click");
})
//根据当前页面路径,判断是否新增试图
var currentUrl = window.location.href;
if (currentUrl.indexOf("/app/appbook/") > 0) {
$.get("/app/echart/", function (data, status) {
$("#content").append(data);
//alert("Data: " + data + "
Status: " + status);
})
}else if(true){
console.log("to do")
}
})
修改simpleui 源码

12.运行效果图