通过项目模板创建一个Modern UI app
做这个之前,请确保安装了Modern UI for WPF Templates extension for Visual Studio 2012.
- Download and install the VSIX extension from the Visual Studio gallery
or
- In Visual Studio 2012, open the extension manager (Tools > Extensions and Updates)
- Select Online > Visual Studio Gallery and search for 'modern ui'
- Select Modern UI for WPF Templates and click Download to download and install.
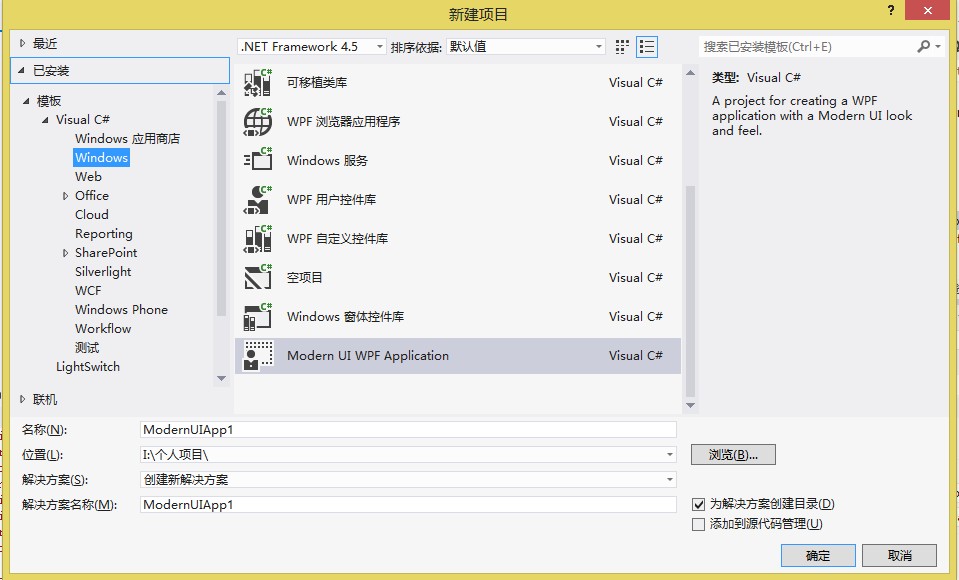
1.创建一个新项目,选择新的模板:Modern UI WPF Application

此应用程序模板包含了两个页面:Home.xaml和Setting.xaml和主窗体MainWindow.xaml

Settings页面提供了一些风格设置选项。Page页面往往放在了Pages项目文件夹中。Content文件夹常用于标准的WPF用户控件被各个页面引用。
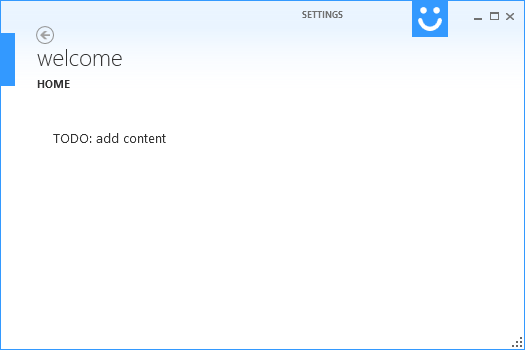
2.编译和运行程序,你可以看到如下效果:

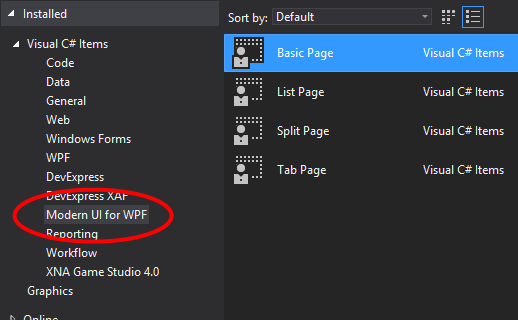
3.通过右击Pages文件夹,选择 添加>新项目... 添加一个新的Basic layout page。在添加新项目对话框中选择Modern UI for WPF列表中的Basic Page。名称为BasicPage.xaml并点击添加

4.引用新的页面到主菜单。打开MainWindow.xaml并找到mui:ModernWindow.MenuLinkGroups元素定义主菜单。添加一个新的链接到菜单组,命名为"welcome“如下:
<mui:ModernWindow.MenuLinkGroups> <mui:LinkGroup DisplayName="welcome"> <mui:LinkGroup.Links> <mui:Link DisplayName="home" Source="/Pages/Home.xaml" /> <mui:Link DisplayName="my page" Source="/Pages/BasicPage.xaml" /> </mui:LinkGroup.Links> </mui:LinkGroup> ... </mui:ModernWindow.MenuLinkGroups>
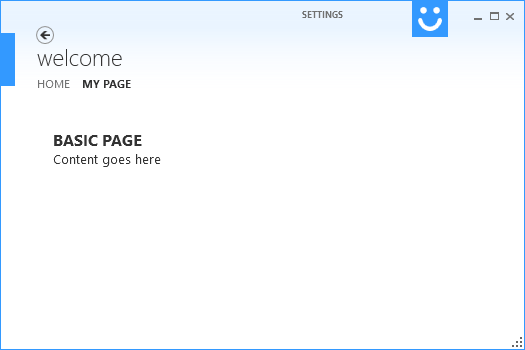
5.编译和运行程序。在主菜单中选择my page选项,你可以看到如下效果:
这样就完成了,就是这么简单就创建了一个新的Modern UI 应用程序项目并使用visusal studio的扩展模板添加了页面。通过添加链接指向新的页面。