(ps:其实我一直都不知道bootstrap存在的意义……很多东西自己用css和jQuery就可以写了……但还是记录一下吧……)
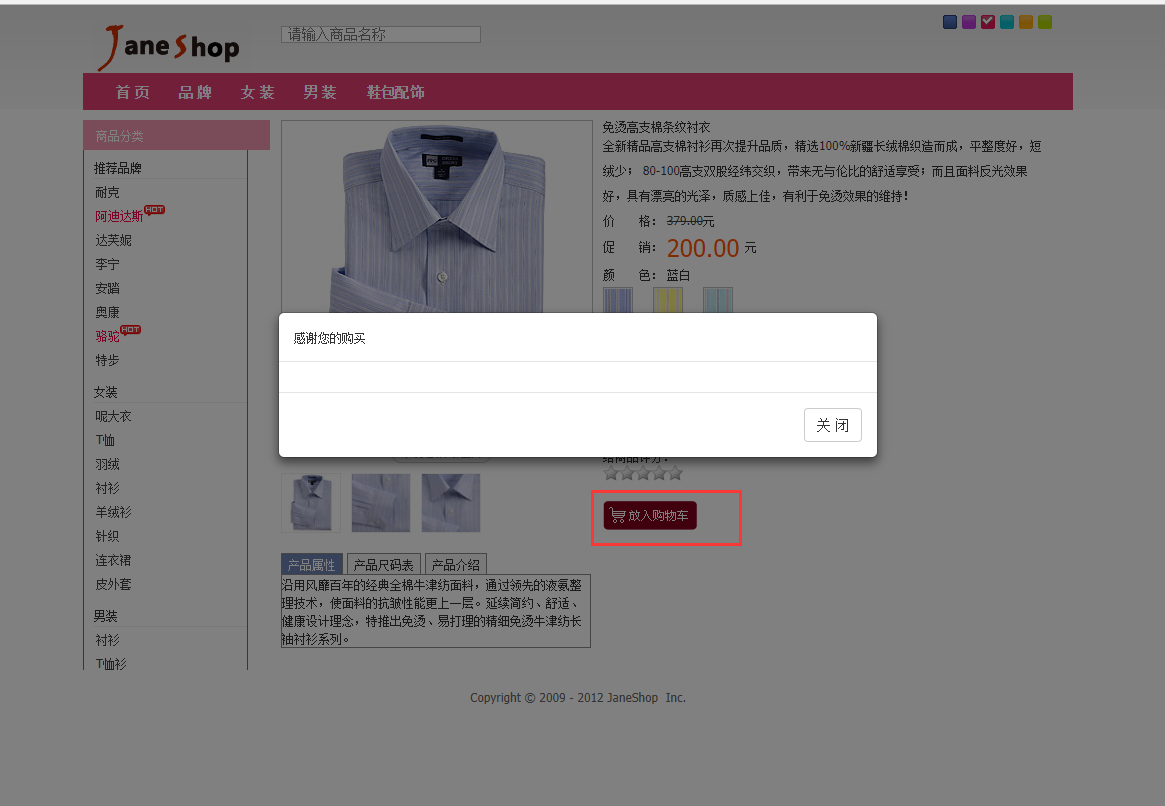
效果:点击“加入购物车”按钮之后显示模态框

步骤:
1.页面引入bootstrap.min.css和bootstrap.min.js
2.“加入购物车”按钮上加上属性data-toggle="modal" data-target="#模态框ID"
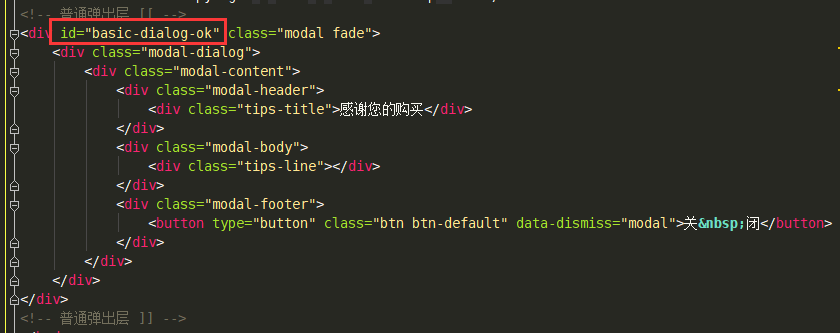
3.模态框布局:其中data-dismiss="modal"提供了HTML关闭的触发条件

4.这样做了以后会出现两个问题,一个是模态框不会垂直居中,第二个是点击空白处也会导致模态框关闭,解决代码如下:
<style> #模态框ID { left: 50%; top: 40%; transform: translate(-50%, -50%); min-width: 80%; /*这个比例可以自己按需调节*/ overflow: visible; bottom: inherit; right: inherit; } </style>