多选和默认
<a-form-item label="选择仓库" :labelCol="labelCol" :wrapperCol="wrapperCol"> <a-select v-decorator="['WarehouseId', { rules: [{ required: true ,message:'请选择'}],initialValue: warhousecollection[0].Id }]"> <a-select-option v-for="d in warhousecollection" :key="d.Id" :value="d.Id">{{d.Warehouse}}</a-select-option> </a-select> </a-form-item> mounted() { this.loading = true this.$http.get('/BaseWarehouse/T_Warehouse/GetDataListAll').then(resJson => { this.loading = false if (resJson.Success) { //this.$message.success('操作成功!') this.warhousecollection=resJson.Data // this.form.setFieldsValue({ // "WarehouseId": this.warhousecollection[0], // }) } else { this.$message.error(resJson.Msg) this.warhousecollection = null } }) }
1.数据在哪里,操作的方法就应该在哪里
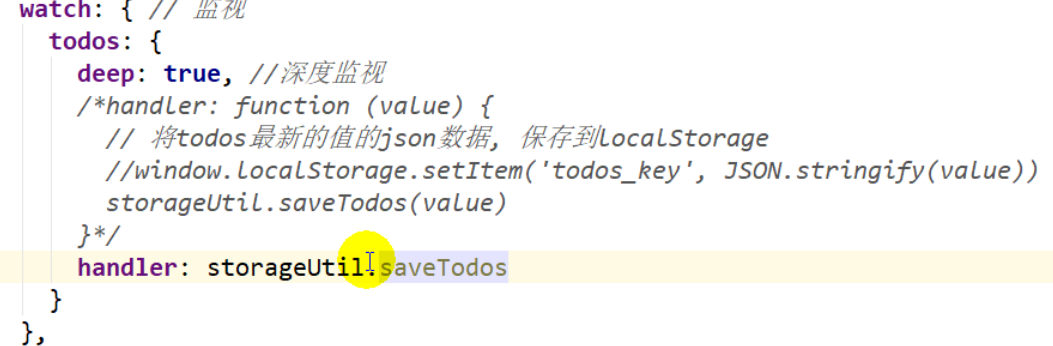
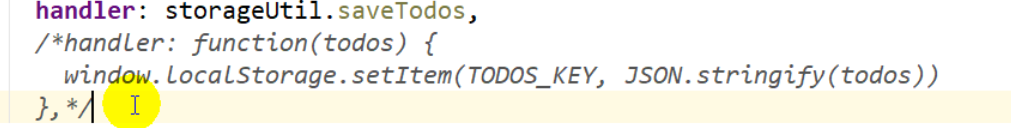
2.计算属性和监视,深度就是只能监视最外层,里面的得要用deep,如果用$方式记得注销,一般都是普通方式随着组件消失而消失
3.对某个属性强制绑定 用":";
4.字符串里面的某些变量可以用$方式
5.复选框是用一个数组保存的
6.传递数据的方式:props,数据和函数都可以
7.传递数据的方式:自定义事件,就是监听,用@符号传递事件名称
8.传递数据的方式:pubsub,先安装,再绑定,再发布事件
9.slot方式有一定简洁性,不必传来传去的
10.拆分为了更有条理好管理
11.数据存储