html:
<div class="layui-upload">
<button v-show="imgList.length<9 || imgList.length == null" type="button" class="layui-btn" id="test2">多图片上传</button> //如果图片数组大于9张,则不显示button. 此处v-show不可以改为v-if,否则再次显示时,button没有触发事件
<blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px; 545px;height: 232px;">
<div class="layui-upload-list" id="demo2" >
<span v-for="option,index in imgList" :id=index> //遍历数组 ,span的id为数组的索引,方便下面的删除
<img :src=option class="layui-upload-img" border="1px" style=" 90px;height: 90px;padding: 1px"/> //显示遍历的图片
<span v-on:click="deleteConfirmationImg(index)" > //删除图片,将数组的索引传过去
<img src="../../public/image/del.png" style="20px!important;height:20px!important; margin:-50px 10px 18px -30px">
</span>
</span>
</div>
</blockquote>
</div>
js:
layui.use('upload', function() {
var $ = layui.jquery
, upload = layui.upload;
//多图片上传
upload.render({
elem: '#test2'
,url: getWebPath() + 'api/fileUploads'
,multiple: true
// ,before: function(obj){
// //预读本地文件示例,不支持ie8
// obj.preview(function(index, file, result){
// });
// }
,done: function(res){
if(parseInt(vm.imgList.length) < 9){
vm.imgList.push(res.object[0]); //少于9张图片,将上传图片加入数组
}
}
});
});
function deleteConfirmationImg(index) {
vm.imgList.splice(index,1); //删除图片数组中的图片
}
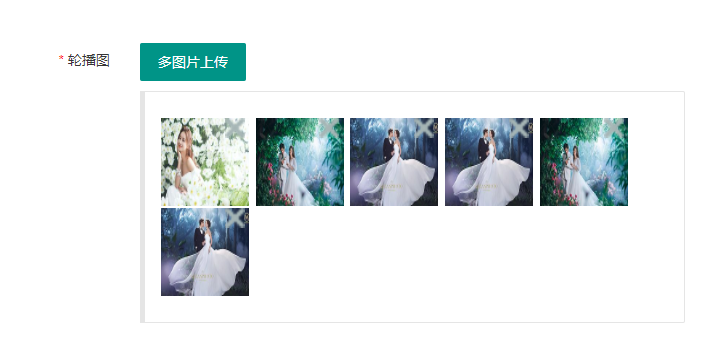
效果图: