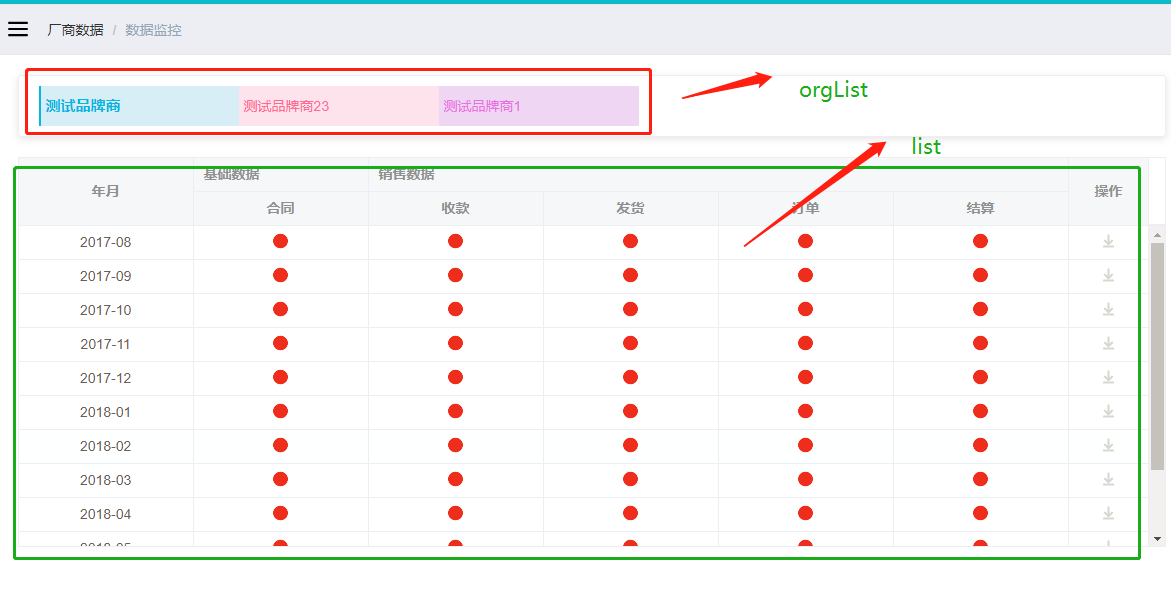
<template> <div class="app-container calendar-list-container"> <el-card class="box-card-bottom detail-top-card" > <div style="display: flex;justify-content:space-between;overflow-x: auto;white-space: nowrap;"> <a> <span v-for="(item,index) in orgOptions" :key="index" style="200px;height:40px;line-height:40px;font-size:14px;padding:0px 10px 0 5px;display:inline-block;" :style="{'background':item.background,'color':item.color}" :class="{'bor':clicked==index}" @click="changeTab(index,item)">{{item.name}}</span> </a> </div> </el-card> <el-table max-height="390" :key='tableKey' :data="list" border fit highlight-current-row style=" 100%"> <el-table-column header-align="center" align="center" :show-overflow-tooltip="true" min-width="60" label="年月" > <template slot-scope="scope"> <span>{{scope.row.dataMonth}}</span> </template> </el-table-column> <div v-if="false"> <el-table-column header-align="center" align="left" :show-overflow-tooltip="true" min-width="150" label="供应商编码" > <template slot-scope="scope"> <span>{{scope.row.supplierCode}}</span> </template> </el-table-column> <el-table-column header-align="center" align="left" :show-overflow-tooltip="true" min-width="150" label="供应商名称"> <template slot-scope="scope"> <span>{{scope.row.supplierName}}</span> </template> </el-table-column> </div> <el-table-column header-align="left" align="center" min-width="80" label="基础数据"> <el-table-column header-align="center" align="center" min-width="60" label="合同"> <template slot-scope="scope"> <span class="span-icon"> <i v-if="scope.row.contractNum > '0'" style="color: #7fbe64" class="el-icon-erp-shixinyuan" title="成功"></i> <i v-else style="color: #d73d32" class="el-icon-erp-shixinyuan" title="失败"></i> </span> </template> </el-table-column> </el-table-column> <el-table-column header-align="left" align="center" min-width="60" label="销售数据"> <el-table-column header-align="center" align="center" min-width="60" label="收款"> <template slot-scope="scope"> <span class="span-icon"> <i v-if="scope.row.saReceiptNum > '0'" style="color: #7fbe64" class="el-icon-erp-shixinyuan" title="成功"></i> <i v-else style="color: #d73d32" class="el-icon-erp-shixinyuan" title="失败"></i> </span> </template> </el-table-column> <el-table-column header-align="center" align="center" min-width="60" label="发货"> <template slot-scope="scope"> <span class="span-icon"> <i v-if="scope.row.saDoNum > '0'" style="color: #7fbe64" class="el-icon-erp-shixinyuan" title="成功"></i> <i v-else style="color: #d73d32" class="el-icon-erp-shixinyuan" title="失败"></i> </span> </template> </el-table-column> <el-table-column header-align="center" align="center" min-width="60" label="订单"> <template slot-scope="scope"> <span class="span-icon"> <i v-if="scope.row.saOrderNum > '0'" style="color: #7fbe64" class="el-icon-erp-shixinyuan" title="成功"></i> <i v-else style="color: #d73d32" class="el-icon-erp-shixinyuan" title="失败"></i> </span> </template> </el-table-column> <el-table-column header-align="center" align="center" min-width="60" label="结算"> <template slot-scope="scope"> <span class="span-icon"> <i v-if="scope.row.saSettlementNum > '0'" style="color: #7fbe64" class="el-icon-erp-shixinyuan" title="成功"></i> <i v-else style="color: #d73d32" class="el-icon-erp-shixinyuan" title="失败"></i> </span> </template> </el-table-column> </el-table-column> <el-table-column fixed="right" align="center" label="操作" width="80"> <!--编辑功能--> <template slot-scope="scope"> <span class="span-icon"> <i class="el-icon-download" v-if="$filterBtn('bankData:brandData:dataMonitor:download') && (scope.row.contractNum >'0' || scope.row.saReceiptNum >'0' || scope.row.saDoNum >'0' || scope.row.saOrderNum >'0' || scope.row.saSettlementNum >'0')" @click="downData(scope.row)" title="下载数据" style="color: #7fbe64"></i> <i class="el-icon-download icon-gray" v-else></i> </span> </template> </el-table-column> </el-table> </div> </template> <script> import * as index from '@/api/index' import * as filter from '@/filters/index' import {mapGetters} from 'vuex' export default { data() { return { clicked:0, //标识,初始化默认选中第一项 orgOptions:[], //bank用户登陆查询和其相关联的品牌厂商 colorList:[ //根据返回的品牌厂商添加对应的背景颜色 {background:'#d9edf7',color:'#57b5e3'}, {background:'rgb(251, 225, 239)',color:'rgb(243, 115, 161)'}, {background:'rgb(233, 213, 245)',color:'rgb(216, 118, 232)'}, {background:'rgb(222, 224, 226)',color:'rgb(152, 145, 156)'}, {background:'rgb(191, 245, 218)',color:'rgb(93, 183, 175)'}, {background:'rgb(243, 235, 194)',color:'rgb(198, 199, 142)'}, {background:'rgb(215, 211, 245)',color:'rgb(172, 164, 228)'}, {background:'rgba(149, 199, 249, 0.61)',color:'rgb(107, 177, 193)'}, {background:'rgba(236, 249, 135, 0.61)',color:'rgb(189, 214, 59)'}, {background:'rgba(161, 234, 167, 0.37)',color:'rgb(156, 230, 176)'}, {background:'rgba(185, 107, 232, 0.37)',color:'rgb(213, 122, 234)'}, {background:'#d9edf7',color:'#57b5e3'}, {background:'rgb(251, 225, 239)',color:'rgb(243, 115, 161)'}, {background:'rgb(233, 213, 245)',color:'rgb(216, 118, 232)'}, {background:'rgb(222, 224, 226)',color:'rgb(152, 145, 156)'}, {background:'rgb(191, 245, 218)',color:'rgb(93, 183, 175)'}, {background:'rgb(243, 235, 194)',color:'rgb(198, 199, 142)'}, {background:'rgb(215, 211, 245)',color:'rgb(172, 164, 228)'}, {background:'rgba(149, 199, 249, 0.61)',color:'rgb(107, 177, 193)'}, {background:'rgba(236, 249, 135, 0.61)',color:'rgb(189, 214, 59)'}, {background:'rgba(161, 234, 167, 0.37)',color:'rgb(156, 230, 176)'}, {background:'rgba(185, 107, 232, 0.37)',color:'rgb(213, 122, 234)'}, ], list: null, total: null, listQuery: { page: 1, rows: 10, supplierCode:'' }, tableKey: 0, //下载数据 downQuery:{ dataMonth:'', //年月 supplierCode:'' //供应商编码 } } }, created() { //this.getList() this.getOrgList() }, computed: { ...mapGetters([ 'elements' ]) }, methods: { changeTab (index,item){ this.clicked = index; this.listQuery.supplierCode = item.code this.handleFilter() }, //bank用户登陆查询和其相关联的品牌厂商 getOrgList() { index.pageList('/api/admin/organization/findListByBank').then(response => { this.orgOptions = response.data.content this.orgOptions.forEach((val, index)=> { Object.assign(val,this.colorList[index]) }) //品牌厂商默认第一个 传对应的 code if(this.clicked === 0 ){ console.log(this.orgOptions[0].code,'9999') this.listQuery.supplierCode = this.orgOptions[0].code this.getList() } }) }, getList() { index.getObj('/api/dc/supplierData/list/' + this.listQuery.supplierCode).then(response => { this.list = response.data.content; //this.total = response.data.content.totalElements }) }, handleFilter() { this.getList() },//按月下载数据 downData(row) { this.downQuery.dataMonth = row.dataMonth, this.downQuery.supplierCode = row.supplierCode index.page(this.downQuery,"/api/dc/supplierData/exportExcelByDataMonth") .then(response=>{ if (response.data.resultCode == '000' ) { let fileName = response.data.fileName let extension = response.data.extension window.location.href = this.$api.exportPath + '/api/dc/supplierData/downloadFiles/' + fileName + '/sd/' + extension this.$success("导出成功!") }else { this.$error("导出失败!") } }) } } } </script> <style scoped="scoped"> .bor{ border-left:2px solid #57b5e3; font-size:15px !important; font-weight: bold; } </style>