//相关依赖
1 <!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload --> 2 <dependency> 3 <groupId>commons-fileupload</groupId> 4 <artifactId>commons-fileupload</artifactId> 5 <version>1.3.2</version> 6 </dependency> 7 8 <!-- https://mvnrepository.com/artifact/commons-io/commons-io --> 9 <dependency> 10 <groupId>commons-io</groupId> 11 <artifactId>commons-io</artifactId> 12 <version>2.5</version> 13 </dependency>
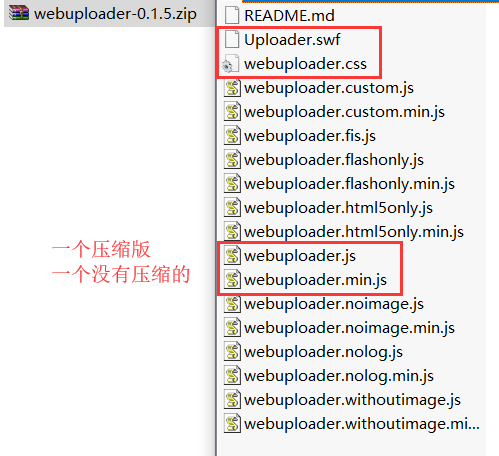
webuploader组件下载地址: http://fex.baidu.com/webuploader/
jquery组件下载地址:https://jquery.org/history/

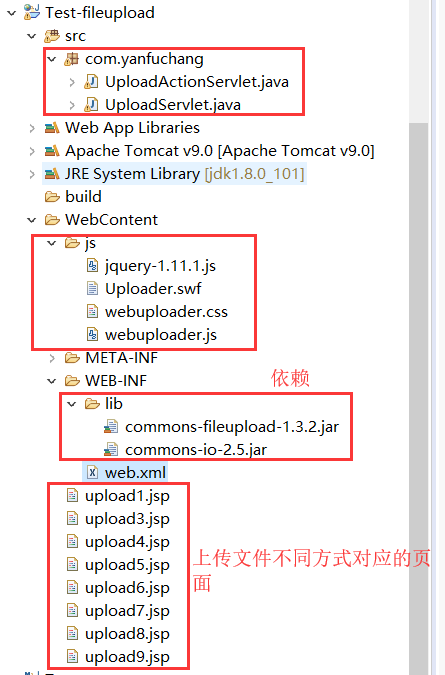
目录结构:

servlet1 :
1 import java.io.File; 2 import java.io.FileFilter; 3 import java.io.FileInputStream; 4 import java.io.FileOutputStream; 5 import java.io.IOException; 6 import java.nio.channels.FileChannel; 7 import java.util.ArrayList; 8 import java.util.Arrays; 9 import java.util.Collections; 10 import java.util.Comparator; 11 import java.util.List; 12 import java.util.UUID; 13 14 import javax.servlet.ServletException; 15 import javax.servlet.annotation.WebServlet; 16 import javax.servlet.http.HttpServlet; 17 import javax.servlet.http.HttpServletRequest; 18 import javax.servlet.http.HttpServletResponse; 19 20 21 @WebServlet("/uploadActionServlet") 22 public class UploadActionServlet extends HttpServlet { 23 private static final long serialVersionUID = 1L; 24 private String serverPath = "H:/"; 25 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 26 String action = request.getParameter("action"); 27 if("mergeChunks".equals(action)){ 28 //合并文件 29 //获取需要合并文件的目录标记 30 String fileMd5 = request.getParameter("fileMd5"); 31 //读取目录里面的所有文件 32 File f = new File(serverPath + "/" +fileMd5); 33 File[] fileArray = f.listFiles(new FileFilter(){ 34 //排除目录 只要文件 35 public boolean accept(File pathname){ 36 if(pathname.isDirectory()){ 37 return false; 38 } 39 return true; 40 } 41 }); 42 //转成集合 便于排序 43 List<File> fileList = new ArrayList<File>(Arrays.asList(fileArray)); 44 //从小到大排序 45 Collections.sort(fileList,new Comparator<File>() { 46 47 public int compare(File o1,File o2){ 48 if(Integer.parseInt(o1.getName())<Integer.parseInt(o2.getName())){ 49 return -1; 50 } 51 return 1; 52 } 53 }); 54 55 File outputFile = new File(serverPath +"/"+UUID.randomUUID().toString()+".zip"); 56 57 //创建文件 58 outputFile.createNewFile(); 59 //输出流 60 FileChannel outChannel = new FileOutputStream(outputFile).getChannel(); 61 62 //合并 63 FileChannel inChannel; 64 for(File file : fileList){ 65 inChannel = new FileInputStream(file).getChannel(); 66 inChannel.transferTo(0, inChannel.size(), outChannel); 67 inChannel.close(); 68 //删除分片 69 file.delete(); 70 } 71 72 //清除文件夹 73 File tempFile = new File(serverPath+"/"+fileMd5); 74 if(tempFile.isDirectory() && tempFile.exists()){ 75 tempFile.delete(); 76 } 77 //关闭流 78 outChannel.close(); 79 response.setContentType("text/html;charset=utf-8"); 80 response.getWriter().write("{"msg":"合并成功"}"); 81 }else if("checkChunk".equals(action)){ 82 //检查当前分块是否上传成功 83 String fileMd5 = request.getParameter("fileMd5"); 84 String chunk = request.getParameter("chunk"); 85 String chunkSize = request.getParameter("chunkSize"); 86 //找到分块文件 87 File checkFile = new File(serverPath+"/"+fileMd5+"/"+chunk); 88 89 response.setContentType("text/html;charset=utf-8"); 90 //检查文件是否存在,且大小是否一致 91 if(checkFile.exists() && checkFile.length()==Integer.parseInt(chunkSize)){ 92 //表示上传过了 93 response.getWriter().write("{"ifExist":"1"}"); 94 }else{ 95 //表示未上传过 96 response.getWriter().write("{"ifExist":"0"}"); 97 } 98 } 99 } 100 101 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 102 doGet(request, response); 103 } 104 }
servlet2 :
1 import java.io.File; 2 import java.io.IOException; 3 import java.util.List; 4 5 import javax.servlet.ServletException; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 import org.apache.commons.fileupload.FileItem; 11 import org.apache.commons.fileupload.FileUploadException; 12 import org.apache.commons.fileupload.disk.DiskFileItemFactory; 13 import org.apache.commons.fileupload.servlet.ServletFileUpload; 14 import org.apache.commons.io.FileUtils; 15 16 public class UploadServlet extends HttpServlet { 17 private static final long serialVersionUID = 1L; 18 19 private String serverPath = "H:/"; 20 21 @Override 22 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 23 24 } 25 26 @Override 27 protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 28 //创建DiskFileItemFactory对象 配置缓存信息 29 DiskFileItemFactory factory = new DiskFileItemFactory(); 30 ServletFileUpload suf = new ServletFileUpload(factory); 31 suf.setHeaderEncoding("utf-8"); 32 String fileMd5 = null;//分块的唯一标记 33 String chunk = null;//分块的索引 34 try { 35 List<FileItem> items = suf.parseRequest(req); 36 for(FileItem item : items){ 37 if(item.isFormField()){ 38 //普通文件 39 String fieldName = item.getFieldName(); 40 if("fileMd5".equals(fieldName)){ 41 fileMd5 = item.getString("utf-8"); 42 System.out.println(fileMd5); 43 } 44 if("chunk".equals(fieldName)){ 45 chunk = item.getString("utf-8"); 46 System.out.println(chunk); 47 } 48 49 50 }else{ 51 //文件 52 53 /*//获取文件名称 54 String name = item.getName(); 55 //获取文件的实际内容 56 InputStream is = item.getInputStream(); 57 //保存文件 58 FileUtils.copyInputStreamToFile(is, new File(serverPath + "/" + name));*/ 59 60 //保存分块文件 61 //以分块的唯一标记创建一个文件夹 62 File file = new File(serverPath +"/" + fileMd5); 63 if(!file.exists()){ 64 file.mkdir(); 65 } 66 //根据分块索引在 67 File chunkFile = new File(serverPath +"/" +fileMd5+"/"+ chunk); 68 FileUtils.copyInputStreamToFile(item.getInputStream(),chunkFile); 69 } 70 } 71 } catch (FileUploadException e) { 72 e.printStackTrace(); 73 } 74 } 75 }
web.xml文件:
1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> 3 <display-name>test</display-name> 4 <welcome-file-list> 5 <welcome-file>index.html</welcome-file> 6 <welcome-file>index.htm</welcome-file> 7 <welcome-file>index.jsp</welcome-file> 8 <welcome-file>default.html</welcome-file> 9 <welcome-file>default.htm</welcome-file> 10 <welcome-file>default.jsp</welcome-file> 11 </welcome-file-list> 12 <servlet> 13 <servlet-name>upload</servlet-name> 14 <servlet-class>com.yanfuchang.UploadServlet</servlet-class> 15 </servlet> 16 <servlet-mapping> 17 <servlet-name>upload</servlet-name> 18 <url-pattern>/uploadServlet.do</url-pattern> 19 </servlet-mapping> 20 </web-app>
upload1.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>fileupload简单文件上传</title> 8 </head> 9 <body> 10 <form method="post" enctype="multipart/form-data" action="${pageContext.request.contextPath}/uploadServlet.do"> 11 选择文件: 12 <input type="file" name="name"/><br> 13 <input type="submit" value="提交"/> 14 </form> 15 </body> 16 </html>
upload3.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%request.setAttribute("webPath", request.getContextPath()); %> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <title>使用webupload简单的文件上传到服务器</title> 9 <link rel="stylesheet" type="text/css" href="${webPath}/js/webuploader.css"> 10 <script type="text/javascript" src="${webPath}/js/jquery-1.11.1.js"></script> 11 <script type="text/javascript" src="${webPath}/js/webuploader.js"></script> 12 </head> 13 <body> 14 15 <!--dom结构部分--> 16 <div id="uploader"> 17 <div id="fileList"></div> 18 <div id="filePicker">选择文件</div> 19 </div> 20 21 <script type="text/javascript"> 22 // 初始化Web Uploader 23 var uploader = WebUploader.create({ 24 // swf文件路径 25 swf:'${webPath}/js/Uploader.swf', 26 // 文件接收服务端。 27 server:'${webPath}/uploadServlet.do', 28 // 选择文件的按钮。可选。 29 // 内部根据当前运行是创建,可能是input元素,也可能是flash. 30 pick:'#filePicker', 31 // 选完文件后,是否自动上传。 32 auto:true, 33 }); 34 </script> 35 36 </body> 37 </html>
upload4.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%request.setAttribute("webPath", request.getContextPath()); %> 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <title>上传文件 显示文件名 显示上传进度</title> 9 <link rel="stylesheet" type="text/css" href="${webPath}/js/webuploader.css"> 10 <script type="text/javascript" src="${webPath}/js/jquery-1.11.1.js"></script> 11 <script type="text/javascript" src="${webPath}/js/webuploader.js"></script> 12 </head> 13 <body> 14 15 <!--dom结构部分--> 16 <div id="uploader"> 17 <div id="fileList"></div> 18 <div id="filePicker">选择文件</div> 19 </div> 20 21 <script type="text/javascript"> 22 // 初始化Web Uploader 23 var uploader = WebUploader.create({ 24 // swf文件路径 25 swf:'${webPath}/js/Uploader.swf', 26 // 文件接收服务端。 27 server:'${webPath}/uploadServlet.do', 28 // 选择文件的按钮。可选。 29 // 内部根据当前运行是创建,可能是input元素,也可能是flash. 30 pick:'#filePicker', 31 // 选完文件后,是否自动上传。 32 auto:true, 33 }); 34 35 //当有文件被添加进队列的时候 执行指定函数 36 uploader.on('fileQueued',function(file) { 37 //将选中文件的文件信息 追加到id为fileList的div中 38 $("#fileList").append("<div id="+file.id+"><span>"+file.name+"</span><div><span class='percentage'></span></div></div>"); 39 }); 40 41 //当文件上传过程中实现监控 42 //percentage表示上传文件的百分比 0.15 0.20 。。。。 43 uploader.on("uploadProgress",function(file, percentage){ 44 //将上传百分比添加到id为file.id中class为percentage的span标签中 45 $("#"+file.id).find("span.percentage").text(Math.round(percentage*100)+"%"); 46 }); 47 </script> 48 49 </body> 50 </html>
upload5.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <% 4 request.setAttribute("webPath", request.getContextPath()); 5 %> 6 <!DOCTYPE html> 7 <html> 8 <head> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <title>制作缩略图</title> 11 <link rel="stylesheet" type="text/css" 12 href="${webPath}/js/webuploader.css"> 13 <script type="text/javascript" src="${webPath}/js/jquery-1.11.1.js"></script> 14 <script type="text/javascript" src="${webPath}/js/webuploader.js"></script> 15 </head> 16 <body> 17 18 <!--dom结构部分--> 19 <div id="uploader"> 20 <div id="fileList"></div> 21 <div id="filePicker">选择文件</div> 22 </div> 23 24 <script type="text/javascript"> 25 // 初始化Web Uploader 26 var uploader = WebUploader.create({ 27 // swf文件路径 28 swf:'${webPath}/js/Uploader.swf', 29 // 文件接收服务端。 30 server:'${webPath}/uploadServlet.do', 31 // 选择文件的按钮。可选。 32 // 内部根据当前运行是创建,可能是input元素,也可能是flash. 33 pick:'#filePicker', 34 // 选完文件后,是否自动上传。 35 auto:true, 36 }); 37 38 //当有文件被添加进队列的时候 执行指定函数 39 uploader.on('fileQueued',function(file) { 40 //将选中文件的文件信息 追加到id为fileList的div中 41 $("#fileList").append("<div id="+file.id+"><img/><span>"+file.name+"</span><div><span class='percentage'></span></div></div>"); 42 43 //制作缩略图 44 //error 不是图标则error 45 //src 代表生成后的缩略图地址 46 uploader.makeThumb(file,function(error,src){ 47 //当上传的不是图片时 将定位元素替换成指定内容<span>不能预览</span> 48 if (error) { 49 $("#"+file.id).find("img").replaceWith('<span>不能预览</span>'); 50 return; 51 } 52 $("#"+file.id).find("img").attr('src',src); 53 }); 54 }); 55 56 //当文件上传过程中实现监控 57 //percentage表示上传文件的百分比 0.15 0.20 。。。。 58 uploader.on("uploadProgress",function(file, percentage){ 59 //将上传百分比添加到id为file.id中class为percentage的span标签中 60 $("#"+file.id).find("span.percentage").text(Math.round(percentage*100)+"%"); 61 }); 62 </script> 63 64 </body> 65 </html>
upload6.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <% 4 request.setAttribute("webPath", request.getContextPath()); 5 %> 6 <!DOCTYPE html> 7 <html> 8 <head> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <title>实现粘贴上传 和 拖拽上传</title> 11 <link rel="stylesheet" type="text/css" 12 href="${webPath}/js/webuploader.css"> 13 <script type="text/javascript" src="${webPath}/js/jquery-1.11.1.js"></script> 14 <script type="text/javascript" src="${webPath}/js/webuploader.js"></script> 15 <style type="text/css"> 16 #dndArea{ 17 200px; 18 height:100px; 19 border-color:red; 20 border-style:dashed; 21 } 22 </style> 23 </head> 24 <body> 25 26 <!--dom结构部分--> 27 <div id="uploader"> 28 <!-- 拖拽和黏贴图片的位置 --> 29 <div id="dndArea"></div> 30 31 <!-- 用于显示上传文件 --> 32 <div id="fileList"></div> 33 <!-- 用于选择上传文件 --> 34 <div id="filePicker">选择文件</div> 35 </div> 36 37 <script type="text/javascript"> 38 // 初始化Web Uploader 39 var uploader = WebUploader.create({ 40 // swf文件路径 41 swf:'${webPath}/js/Uploader.swf', 42 // 文件接收服务端。 43 server:'${webPath}/uploadServlet.do', 44 // 选择文件的按钮。可选。 45 // 内部根据当前运行是创建,可能是input元素,也可能是flash. 46 pick:'#filePicker', 47 // 选完文件后,是否自动上传。 48 auto:true, 49 50 51 //----------------------拖拽上传和黏贴上传------------------------------- 52 //开启拖拽区域 53 dnd:"#dndArea", 54 //禁用页面其他地方的拖拽功能,防止页面直接打开文件 55 disableGlobalDnd:true, 56 //开启黏贴功能 57 paste:"#uploader" 58 //------------------------------------------------------------- 59 60 }); 61 62 63 //当有文件被添加进队列的时候 执行指定函数 64 uploader.on('fileQueued',function(file) { 65 //将选中文件的文件信息 追加到id为fileList的div中 66 $("#fileList").append("<div id="+file.id+"><img/><span>"+file.name+"</span><div><span class='percentage'></span></div></div>"); 67 68 69 70 //-----------制作缩略图 当上传的是图片时显示缩略图 不是则显示提示字样-------------- 71 //error 不是图标则error 72 //src 代表生成后的缩略图地址 73 uploader.makeThumb(file,function(error,src){ 74 //当上传的不是图片时 将定位元素替换成指定内容<span>不能预览</span> 75 if (error) { 76 $("#"+file.id).find("img").replaceWith('<span>不能预览</span>'); 77 return; 78 } 79 $("#"+file.id).find("img").attr('src',src); 80 }); 81 //------------------------------------------------------------------ 82 83 }); 84 85 //-----------------------------监控上传过程 显示上传百分比------------------------------------------ 86 //当文件上传过程中实现监控 87 //percentage表示上传文件的百分比 0.15 0.20 。。。。 88 uploader.on("uploadProgress",function(file, percentage){ 89 //将上传百分比添加到id为file.id中class为percentage的span标签中 90 $("#"+file.id).find("span.percentage").text(Math.round(percentage*100)+"%"); 91 }); 92 //----------------------------------------------------------------------- 93 </script> 94 95 </body> 96 </html>
upload7.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <% 4 request.setAttribute("webPath", request.getContextPath()); 5 %> 6 <!DOCTYPE html> 7 <html> 8 <head> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <title>限制值允许图片文件上传</title> 11 <link rel="stylesheet" type="text/css" 12 href="${webPath}/js/webuploader.css"> 13 <script type="text/javascript" src="${webPath}/js/jquery-1.11.1.js"></script> 14 <script type="text/javascript" src="${webPath}/js/webuploader.js"></script> 15 <style type="text/css"> 16 #dndArea{ 17 200px; 18 height:100px; 19 border-color:red; 20 border-style:dashed; 21 } 22 </style> 23 </head> 24 <body> 25 26 <!--dom结构部分--> 27 <div id="uploader"> 28 <!-- 拖拽和黏贴图片的位置 --> 29 <div id="dndArea"></div> 30 31 <!-- 用于显示上传文件 --> 32 <div id="fileList"></div> 33 <!-- 用于选择上传文件 --> 34 <div id="filePicker">选择文件</div> 35 </div> 36 37 <script type="text/javascript"> 38 // 初始化Web Uploader 39 var uploader = WebUploader.create({ 40 // swf文件路径 41 swf:'${webPath}/js/Uploader.swf', 42 // 文件接收服务端。 43 server:'${webPath}/uploadServlet.do', 44 // 选择文件的按钮。可选。 45 // 内部根据当前运行是创建,可能是input元素,也可能是flash. 46 pick:'#filePicker', 47 // 选完文件后,是否自动上传。 48 auto:true, 49 50 51 //----------------------拖拽上传和黏贴上传------------------------------- 52 //开启拖拽区域 53 dnd:"#dndArea", 54 //禁用页面其他地方的拖拽功能,防止页面直接打开文件 55 disableGlobalDnd:true, 56 //开启黏贴功能 57 paste:"#uploader", 58 //------------------------------------------------------------- 59 60 61 // --------------限制 只允许图片文件上传------------------------ 62 accept: { 63 title: 'Images', 64 extensions: 'gif,jpg,jpeg,bmp,png', 65 mimeTypes: 'image/*' 66 } 67 //------------------------------------------ 68 }); 69 70 71 //当有文件被添加进队列的时候 执行指定函数 72 uploader.on('fileQueued',function(file) { 73 //将选中文件的文件信息 追加到id为fileList的div中 74 $("#fileList").append("<div id="+file.id+"><img/><span>"+file.name+"</span><div><span class='percentage'></span></div></div>"); 75 76 77 78 //-----------制作缩略图 当上传的是图片时显示缩略图 不是则显示提示字样-------------- 79 //error 不是图标则error 80 //src 代表生成后的缩略图地址 81 uploader.makeThumb(file,function(error,src){ 82 //当上传的不是图片时 将定位元素替换成指定内容<span>不能预览</span> 83 if (error) { 84 $("#"+file.id).find("img").replaceWith('<span>不能预览</span>'); 85 return; 86 } 87 $("#"+file.id).find("img").attr('src',src); 88 }); 89 //------------------------------------------------------------------ 90 91 }); 92 93 //-----------------------------监控上传过程 显示上传百分比------------------------------------------ 94 //当文件上传过程中实现监控 95 //percentage表示上传文件的百分比 0.15 0.20 。。。。 96 uploader.on("uploadProgress",function(file, percentage){ 97 //将上传百分比添加到id为file.id中class为percentage的span标签中 98 $("#"+file.id).find("span.percentage").text(Math.round(percentage*100)+"%"); 99 }); 100 //----------------------------------------------------------------------- 101 </script> 102 103 </body> 104 </html>
upload8.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <% 4 request.setAttribute("webPath", request.getContextPath()); 5 %> 6 <!DOCTYPE html> 7 <html> 8 <head> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <title>实现分块上传</title> 11 <link rel="stylesheet" type="text/css" 12 href="${webPath}/js/webuploader.css"> 13 <script type="text/javascript" src="${webPath}/js/jquery-1.11.1.js"></script> 14 <script type="text/javascript" src="${webPath}/js/webuploader.js"></script> 15 <style type="text/css"> 16 #dndArea{ 17 200px; 18 height:100px; 19 border-color:red; 20 border-style:dashed; 21 } 22 </style> 23 </head> 24 <body> 25 26 <!--dom结构部分--> 27 <div id="uploader"> 28 <!-- 拖拽和黏贴图片的位置 --> 29 <div id="dndArea"></div> 30 31 <!-- 用于显示上传文件 --> 32 <div id="fileList"></div> 33 <!-- 用于选择上传文件 --> 34 <div id="filePicker">选择文件</div> 35 </div> 36 37 <script type="text/javascript"> 38 var fileMd5; 39 //监听分块上传过程中的三个时间点 40 WebUploader.Uploader.register({ 41 "before-send-file":"beforeSendFile", 42 "before-send":"beforeSend", 43 "after-send-file":"afterSendFile" 44 },{ 45 //时间点1:所有分块进行上传之前调用此函数 46 beforeSendFile:function(file){ 47 //创建通知对象 48 var deferred = WebUploader.Deferred(); 49 50 //计算文件的唯一标记,用于断点续传和秒传 51 (new WebUploader.Uploader()).md5File(file,0,5*1024*1024) 52 .progress(function(percentage){ 53 $("#"+file.id).find("div.state").text("正在获取文件信息...."); 54 }).then(function(val){ 55 fileMd5 = val; 56 $("#"+file.id).find("div.state").text("成功获取文件信息"); 57 //文件获取成功才执行下一步操作 58 deferred.resolve(); 59 }); 60 //请求后台是否保存过该文件,如果存在则跳过该文件,实现秒传功能 61 return deferred.promise();//成功后通知 62 }, 63 //时间点2:如果有分块上传则每个分块上传之前调用此函数 64 beforeSend:function(){ 65 //创建通知对象 66 var deferred = WebUploader.Deferred(); 67 68 this.owner.options.formData.fileMd5 = fileMd5; 69 70 deferred.resolve();//成功后执行下一步 71 72 return deferred.promise();//成功后通知 73 //请求后台是否保存过当前分块,如果存在则跳过该文件,实现秒传功能 74 }, 75 //时间点3:所有分块上传成功之后调用此函数 76 afterSendFile:function(){ 77 //如果分块上传,则通过后台合并所有文件 78 $.ajax({ 79 data:{fileMd5:fileMd5}, 80 type:"post", 81 url:"${webPath}/uploadActionServlet?action=mergeChunks", 82 dataType:"json", 83 success:function(resp){ 84 alert(resp.msg) 85 } 86 }); 87 } 88 }); 89 90 91 92 93 // 初始化Web Uploader 94 var uploader = WebUploader.create({ 95 // swf文件路径 96 swf:'${webPath}/js/Uploader.swf', 97 // 文件接收服务端。 98 server:'${webPath}/uploadServlet.do', 99 // 选择文件的按钮。可选。 100 // 内部根据当前运行是创建,可能是input元素,也可能是flash. 101 pick:'#filePicker', 102 // 选完文件后,是否自动上传。 103 auto:true, 104 105 106 //----------------------拖拽上传和黏贴上传------------------------------- 107 //开启拖拽区域 108 dnd:"#dndArea", 109 //禁用页面其他地方的拖拽功能,防止页面直接打开文件 110 disableGlobalDnd:true, 111 //开启黏贴功能 112 paste:"#uploader", 113 //------------------------------------------------------------- 114 115 116 // --------------限制 只允许图片文件上传------------------------ 117 /* accept: { 118 title: 'Images', 119 extensions: 'gif,jpg,jpeg,bmp,png', 120 mimeTypes: 'image/*' 121 }, */ 122 //------------------------------------------ 123 124 //------------分块上传-------------------- 125 126 //开启分块上传 127 chunked:true, 128 //每块文件大小(默认5M) 129 chunkSize:5*1024*1024 130 }); 131 132 133 //当有文件被添加进队列的时候 执行指定函数 134 uploader.on('fileQueued',function(file) { 135 //将选中文件的文件信息 追加到id为fileList的div中 136 $("#fileList").append("<div id="+file.id+"><img/><span>"+file.name+"</span><div><span class='percentage'></span></div><div class='state'></div></div>"); 137 138 139 140 //-----------制作缩略图 当上传的是图片时显示缩略图 不是则显示提示字样-------------- 141 //error 不是图标则error 142 //src 代表生成后的缩略图地址 143 uploader.makeThumb(file,function(error,src){ 144 //当上传的不是图片时 将定位元素替换成指定内容<span>不能预览</span> 145 if (error) { 146 $("#"+file.id).find("img").replaceWith('<span>不能预览</span>'); 147 return; 148 } 149 $("#"+file.id).find("img").attr('src',src); 150 }); 151 //------------------------------------------------------------------ 152 153 }); 154 155 //-----------------------------监控上传过程 显示上传百分比------------------------------------------ 156 //当文件上传过程中实现监控 157 //percentage表示上传文件的百分比 0.15 0.20 。。。。 158 uploader.on("uploadProgress",function(file, percentage){ 159 //将上传百分比添加到id为file.id中class为percentage的span标签中 160 $("#"+file.id).find("span.percentage").text(Math.round(percentage*100)+"%"); 161 }); 162 //----------------------------------------------------------------------- 163 </script> 164 165 </body> 166 </html>
upload9.jsp
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <% 4 request.setAttribute("webPath", request.getContextPath()); 5 %> 6 <!DOCTYPE html> 7 <html> 8 <head> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <title>实现断点上传</title> 11 <link rel="stylesheet" type="text/css" 12 href="${webPath}/js/webuploader.css"> 13 <script type="text/javascript" src="${webPath}/js/jquery-1.11.1.js"></script> 14 <script type="text/javascript" src="${webPath}/js/webuploader.js"></script> 15 <style type="text/css"> 16 #dndArea{ 17 200px; 18 height:100px; 19 border-color:red; 20 border-style:dashed; 21 } 22 </style> 23 </head> 24 <body> 25 26 <!--dom结构部分--> 27 <div id="uploader"> 28 <!-- 拖拽和黏贴图片的位置 --> 29 <div id="dndArea"></div> 30 31 <!-- 用于显示上传文件 --> 32 <div id="fileList"></div> 33 <!-- 用于选择上传文件 --> 34 <div id="filePicker">选择文件</div> 35 </div> 36 37 <script type="text/javascript"> 38 var fileMd5; 39 //监听分块上传过程中的三个时间点 40 WebUploader.Uploader.register({ 41 "before-send-file":"beforeSendFile", 42 "before-send":"beforeSend", 43 "after-send-file":"afterSendFile" 44 },{ 45 //时间点1:所有分块进行上传之前调用此函数 46 beforeSendFile:function(file){ 47 //创建通知对象 48 var deferred = WebUploader.Deferred(); 49 50 //计算文件的唯一标记,用于断点续传和秒传 51 (new WebUploader.Uploader()).md5File(file,0,5*1024*1024) 52 .progress(function(percentage){ 53 $("#"+file.id).find("div.state").text("正在获取文件信息...."); 54 }).then(function(val){ 55 fileMd5 = val; 56 $("#"+file.id).find("div.state").text("成功获取文件信息"); 57 //文件获取成功才执行下一步操作 58 deferred.resolve(); 59 }); 60 //请求后台是否保存过该文件,如果存在则跳过该文件,实现秒传功能 61 return deferred.promise();//成功后通知 62 }, 63 //时间点2:如果有分块上传则每个分块上传之前调用此函数 64 beforeSend:function(block){ 65 //创建通知对象 66 var deferred = WebUploader.Deferred(); 67 68 this.owner.options.formData.fileMd5 = fileMd5; 69 70 $.ajax({ 71 type:"post", 72 url:"${webPath}/uploadActionServlet?action=checkChunk", 73 data:{ 74 //文件唯一标记 75 fileMd5:fileMd5, 76 chunk:block.chunk, 77 chunkSize:block.end-block.start 78 }, 79 dataType:"json", 80 success:function(resp){ 81 if(resp.ifExist){ 82 //分块存在,跳过该分块 83 deferred.reject(); 84 }else{ 85 //分块不存在或者不完整 ,重新发送该分块内容 86 deferred.resolve(); 87 } 88 } 89 }); 90 91 deferred.resolve();//成功后执行下一步 92 93 return deferred.promise();//成功后通知 94 //请求后台是否保存过当前分块,如果存在则跳过该文件,实现秒传功能 95 }, 96 //时间点3:所有分块上传成功之后调用此函数 97 afterSendFile:function(){ 98 //如果分块上传,则通过后台合并所有文件 99 $.ajax({ 100 data:{fileMd5:fileMd5}, 101 type:"post", 102 url:"${webPath}/uploadActionServlet?action=mergeChunks", 103 dataType:"json", 104 success:function(resp){ 105 alert(resp.msg) 106 } 107 }); 108 } 109 }); 110 111 112 113 114 // 初始化Web Uploader 115 var uploader = WebUploader.create({ 116 // swf文件路径 117 swf:'${webPath}/js/Uploader.swf', 118 // 文件接收服务端。 119 server:'${webPath}/uploadServlet.do', 120 // 选择文件的按钮。可选。 121 // 内部根据当前运行是创建,可能是input元素,也可能是flash. 122 pick:'#filePicker', 123 // 选完文件后,是否自动上传。 124 auto:true, 125 126 127 //----------------------拖拽上传和黏贴上传------------------------------- 128 //开启拖拽区域 129 dnd:"#dndArea", 130 //禁用页面其他地方的拖拽功能,防止页面直接打开文件 131 disableGlobalDnd:true, 132 //开启黏贴功能 133 paste:"#uploader", 134 //------------------------------------------------------------- 135 136 137 // --------------限制 只允许图片文件上传------------------------ 138 /* accept: { 139 title: 'Images', 140 extensions: 'gif,jpg,jpeg,bmp,png', 141 mimeTypes: 'image/*' 142 }, */ 143 //------------------------------------------ 144 145 //------------分块上传-------------------- 146 147 //开启分块上传 148 chunked:true, 149 //每块文件大小(默认5M) 150 chunkSize:5*1024*1024 151 }); 152 153 154 //当有文件被添加进队列的时候 执行指定函数 155 uploader.on('fileQueued',function(file) { 156 //将选中文件的文件信息 追加到id为fileList的div中 157 $("#fileList").append("<div id="+file.id+"><img/><span>"+file.name+"</span><div><span class='percentage'></span></div><div class='state'></div></div>"); 158 159 160 161 //-----------制作缩略图 当上传的是图片时显示缩略图 不是则显示提示字样-------------- 162 //error 不是图标则error 163 //src 代表生成后的缩略图地址 164 uploader.makeThumb(file,function(error,src){ 165 //当上传的不是图片时 将定位元素替换成指定内容<span>不能预览</span> 166 if (error) { 167 $("#"+file.id).find("img").replaceWith('<span>不能预览</span>'); 168 return; 169 } 170 $("#"+file.id).find("img").attr('src',src); 171 }); 172 //------------------------------------------------------------------ 173 174 }); 175 176 //-----------------------------监控上传过程 显示上传百分比------------------------------------------ 177 //当文件上传过程中实现监控 178 //percentage表示上传文件的百分比 0.15 0.20 。。。。 179 uploader.on("uploadProgress",function(file, percentage){ 180 //将上传百分比添加到id为file.id中class为percentage的span标签中 181 $("#"+file.id).find("span.percentage").text(Math.round(percentage*100)+"%"); 182 }); 183 //----------------------------------------------------------------------- 184 </script> 185 186 </body> 187 </html>