向后台请求文件 返回的是这种文件流

如何下载
首先在axios.post的请求中把默认的 " responseType:‘json’ " 改为" responseType:‘blob’
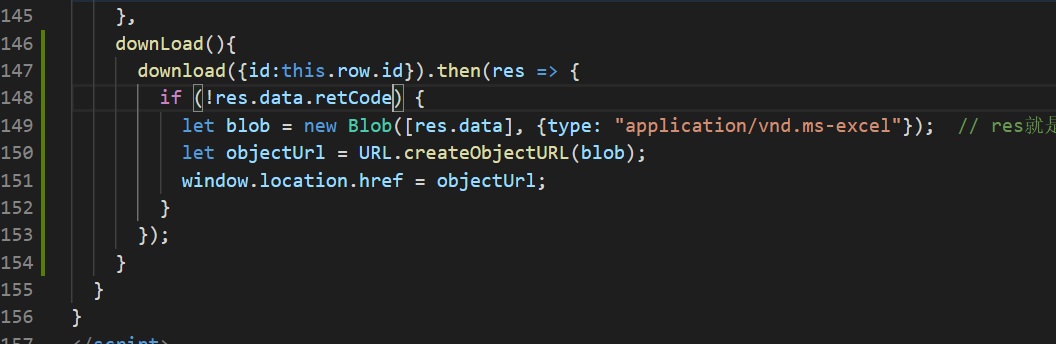
然后
let blob = new Blob([res.data], {type: "application/vnd.ms-excel"}); // res就是接口返回的文件流了
let objectUrl = URL.createObjectURL(blob);
window.location.href = objectUrl;

得注意blob里的这个type,要根据你们的需要更换文件类型啊,可以参考一下这个 https://www.cnblogs.com/yjmBlogs/p/9493726.html , 我需要导出的是列表数据,所以选的是’application/vnd.ms-excel’,就会导出.xls的文件来,你们根据需求换啊
原文链接:https://blog.csdn.net/liujiaojiao666/article/details/100563088