第1章 iquery
1.1 官网
1.2 流程图
1.3 Javascripts方法
1.4 书写格式
1.5 jQuery 的两大特
1.6 对比javascript代码量
第2章 入口函数(重要)
2.1 jQuery的入口函数,三种写法:
2.2 DOM对象和jquery对象二者的相互转换
第3章 jquery选择器
3.1 基本选择器
3.2 选择器案例
3.3 层级选择器
3.3.1 例
3.4 过滤选择器
3.4.1 例
3.5 属性选择器
3.6 筛选选择器
第4章 jquery动画
4.1 显示动画
4.2 隐藏动画
4.3 开关式显示隐藏
4.4 滑入滑出
4.5 淡入淡出
4.6 自定义动画
4.6.1 例
4.7 停止动画
4.7.1 例:
4.8 href=”javascript:void(0);
4.8.1 href=”javascript:void(0);”与href=”#"的区别
4.8.2 使用javascript的方法
第5章 jquery的DOM操作
5.1 append插入操作
5.2 .appendTo
5.3 语法:after
5.4 before
5.5 clone克隆操作
5.6 修改操作
5.7 清空与元素
第6章 jquery的事件
6.1 事件流
6.1.1 1DOM事件流
6.2 阻止冒泡事件
6.2.1 1addEventListener
6.2.2 过程解析:
第7章 jquery位置信息
7.1 .width()
7.2 width( value )
7.3 .height()
7.4 .innerWidth()
7.5 .outerWidth( [includeMargin ] )
7.6 .outerHeight( value )
7.7 .offset()
7.8 .scrollLeft()
7.9 .scrollTop()
第1章 iquery
1.1 官网
官网:http://jquery.com/
官网API文档:http://api.jquery.com/
汉化API文档:http://www.css88.com/jqapi-1.9/
1.2 流程图
jquery知识点和jquery事件的流程控制图
jquery知识点:https://www.processon.com/view/link/5b7d6458e4b0534c9bb76ad9
jquery事件:
https://www.processon.com/view/link/5ad1c48de4b0b74a6dd65426
js正则表达式
https://www.processon.com/view/link/5b3d87d8e4b00c2f18be35e4
前端流程图
链接:https://www.processon.com/view/link/5ad1c2d0e4b0b74a6dd64f3c
前端内容流程图链接:https://www.processon.com/view
1.3 Javascripts方法
getElementsByName() 方法可返回带有指定名称的对象的集合。
getElementsByTagName() 返回带有指定标签名的对象集合。
|
方法 |
描述 |
|
关闭用 document.open() 方法打开的输出流,并显示选定的数据。 |
|
|
返回对拥有指定 id 的第一个对象的引用。 |
|
|
返回带有指定名称的对象集合。 |
|
|
返回带有指定标签名的对象集合。 |
|
|
打开一个流,以收集来自任何 document.write() 或 document.writeln() 方法的输出。 |
|
|
向文档写 HTML 表达式 或 JavaScript 代码。 |
|
|
等同于 write() 方法,不同的是在每个表达式之后写一个换行符。 |
1.4 书写格式
</style>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var oBtn = $('button');
var oDiv = $('div');
oBtn.click(function () {
oDiv.show(1000);
oDiv.html('zhoyun');
});
})
</script>
</head>
1.5 jQuery 的两大特
m 链式编程:比如.show()和.html()可以连写成.show().html()。
m 隐式迭代:隐式 对应的是 显式。隐式迭代的意思是:在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用。
1.6 对比javascript代码量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
100px;
height: 100px;
background-color: green;
margin-top: 20px;
display: none;
}
</style>
<!--<script type="text/javascript">-->
<!--window.onload = function () {-->
<!--var oBtn = document.getElementsByTagName('button')[0];-->
<!--var divArr = document.getElementsByTagName('div');-->
<!--oBtn.onclick = function () {-->
<!--for (var i = 0 ; i< divArr.length; i++) {-->
<!--divArr[i].style.display = "block";-->
<!--divArr[i].innerHTML = "mayu";-->
<!--}-->
<!--}-->
<!--}-->
<!--</script>-->
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var oBtn = $('button');
var oDiv = $('div');
oBtn.click(function () {
oDiv.show(1000);
oDiv.html('zhoyun');
});
})
</script>
</head>
<body>
<button>操作</button>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
第2章 入口函数(重要)
原生 js 的入口函数指的是:window.onload = function() {}; 如下:
//原生 js 的入口函数。页面上所有内容加载完毕,才执行。
//不仅要等文本加载完毕,而且要等图片也要加载完毕,才执行函数。
window.onload = function () {
alert(1);
}
2.1 jQuery的入口函数,三种写法:
写法一:
//1.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(document).ready(function () {
alert(1);
})
写法二:(写法一的简洁版)
//2.文档加载完毕,图片不加载的时候,就可以执行这个函数。
$(function () {
alert(1);
});
写法三:
//3.文档加载完毕,图片也加载完毕的时候,在执行这个函数。
$(window).ready(function () {
alert(1);
})
2.2 DOM对象和jquery对象二者的相互转换
1、 DOM 对象 转为 jQuery对象:
$(js对象);
2、jQuery对象 转为 DOM 对象:
jquery对象[index]; //方式1(推荐)
jquery对象.get(index); //方式2
jQuery对象转换成了 DOM 对象之后,可以直接调用 DOM 提供的一些功能。如:
$('div')[1].style.backgroundColor = 'yellow';
$('div')[3].style.backgroundColor = 'green';
总结:如果想要用哪种方式设置属性或方法,必须转换成该类型。
第3章 jquery选择器
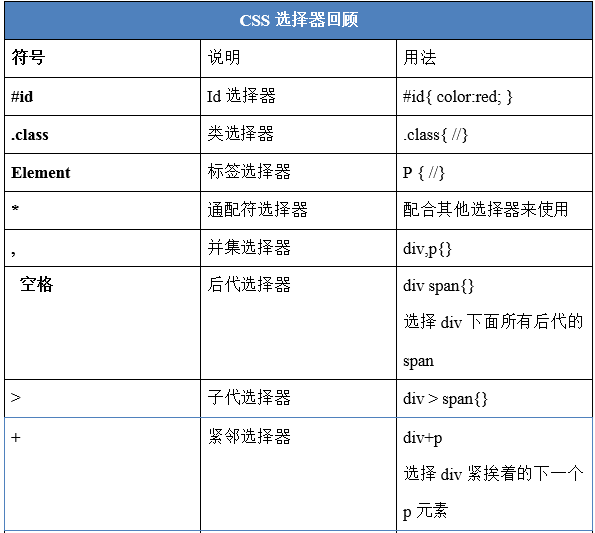
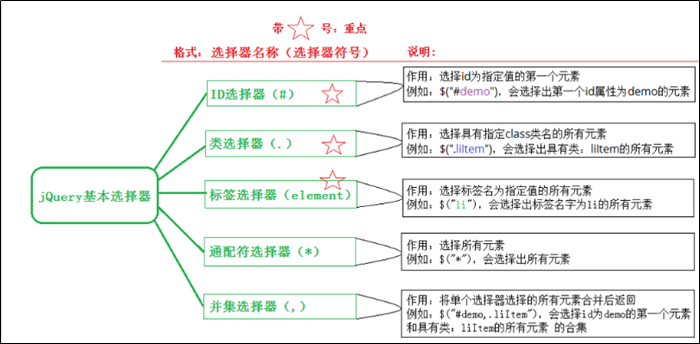
3.1 基本选择器
回顾:css选择器:

jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素


3.2 选择器案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//入口函数
$(function(){
//三种方式获取jquery对象
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $('div');
//操作标签选择器
jqBox3.css('width', '100');
jqBox3.css('height', 100);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10);
//操作类选择器(隐式迭代,不用一个一个设置)
jqBox2.css("background", "green");
jqBox2.text('哈哈哈')
//操作id选择器
jqBox1.css("background", "yellow");
})
</script>
</body>
</html>
输出:

3.3 层级选择器


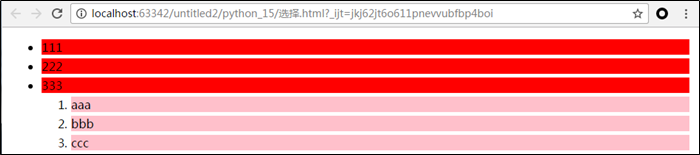
3.3.1 例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//获取ul中的li设置为粉色
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink");
//子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>
显示:

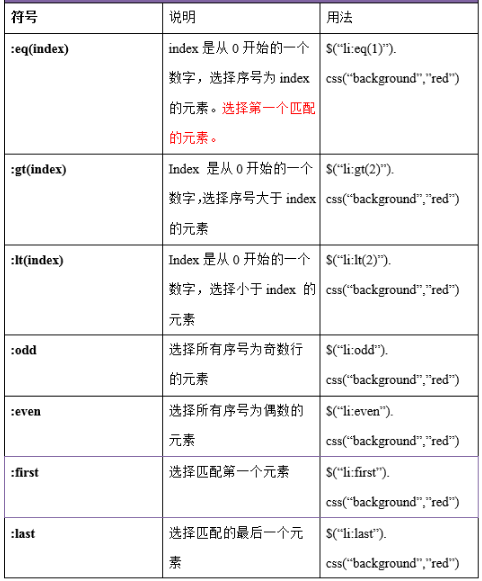
3.4 过滤选择器

解释:

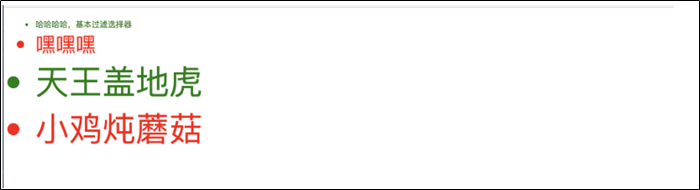
3.4.1 例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li>
</ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个 :first ,获取最后一个 :last
//奇数
$('li:odd').css('color','red');
//偶数
$('li:even').css('color','green');
//选中索引值为1的元素 *
$('li:eq(1)').css('font-size','30px');
//大于索引值1
$('li:gt(1)').css('font-size','50px');
//小于索引值1
$('li:lt(1)').css('font-size','12px');
}
</script>
</html>
显示:

3.5 属性选择器

例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked" />
<input name="username1111" type='text' value="1" />
<input name="username2222" type='text' value="1" />
<input name="username3333" type='text' value="1" />
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color','red');
//匹配给定的属性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('font-size','50px');
//匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','greenyellow');
//匹配给定的属性是以包含某些值的元素
$('button[class*=btn]').css('background','red')
})
</script>
</html>
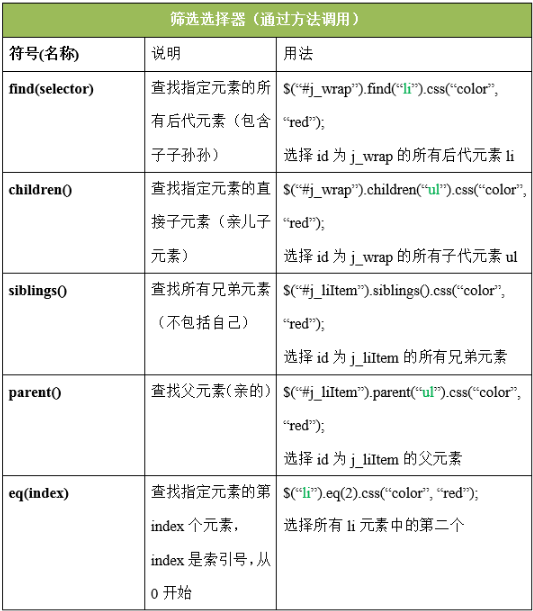
3.6 筛选选择器

例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//获取第n个元素 数值从0开始
$('span').eq(1).css('color','#FF0000');
//获取第一个元素 :first :last 点语法 :get方法 和set方法
$('span').last().css('color','greenyellow');
$('span').first().css('color','greenyellow');
//查找span标签的父元素(亲的)
$('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'});
//选择所有的兄弟元素(不包括自己)
$('.list').siblings('li').css('color','red');
//查找所有的后代元素
$('div').find('button').css('background','yellow');
//不写参数代表获取所有子元素。
$('ul').children().css("background", "green");
$('ul').children("li").css("margin-top", 10);
</script>
</html>
第4章 jquery动画
4.1 显示动画
方式一:
$("div").show();
解释:无参数,表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: block;实现的。
方式二:
$('div').show(3000);
解释:通过控制元素的宽高、透明度、display属性,逐渐显示,2秒后显示完毕。
方式三:
$("div").show("slow");
参数可以是:
l slow 慢:600ms
l normal 正常:400ms
l fast 快:200ms
解释:和方式二类似,也是通过控制元素的宽高、透明度、display属性,逐渐显示。
方式四:
//show(毫秒值,回调函数;
$("div").show(5000,function () {
alert("动画执行完毕!");
});
解释:动画执行完后,立即执行回调函数。
总结:
上面的四种方式几乎一致:参数可以有两个,第一个是动画的执行时长,第二个是动画结束后执行的回调函数。
4.2 隐藏动画
l $(selector).hide();
l $(selector).hide(1000);
l $(selector).hide("slow");
l $(selector).hide(1000, function(){});
例:实现点击按钮隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
200px;
height: 200px;
background-color: green;
border: 1px solid red;
display: none;
}
</style>
</head>
<body>
<div id="box">
</div>
<button id="btn">隐藏</button>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
//jquery 提供了一些方法 show() hide() 控制元素显示隐藏
var isShow = true;
$('#btn').click(function(){
if(isShow){
$('#box').show('slow',function(){
$(this).text('盒子出来了');
$('#btn').text('显示');
isShow = false;
})
}else{
$('#box').hide(2000,function(){
$(this).text('');
$('#btn').text('隐藏');
isShow = true;
})
}
})
</script>
</html>
4.3 开关式显示隐藏
$('#box').toggle(3000,function(){});
显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide()。
代码如下:
$('#btn').click(function(){
$('#box').toggle(3000,function(){
$(this).text('盒子出来了');
if ($('#btn').text()=='隐藏') {
$('#btn').text('显示');
}else{
$('#btn').text('隐藏');
}
});
})
4.4 滑入滑出
1、滑入效果
$(selector).slideDown(speed, 回调函数);
解释:下拉动画,显示元素。
注意:省略参数或者传入不合法的字符串,那么则使用默认值:400毫秒(同样适用于fadeIn/slideDown/slideUp)
2、滑出动画效果:
$(selector).slideUp(speed, 回调函数);
解释:上拉动画,隐藏元素。
3、滑入滑出切换动画效果:
$(selector).slideToggle(speed, 回调函数);
解释:解决中间不断现象
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
300px;
height: 300px;
display: none;
background-color: green;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//点击按钮后产生动画
$("button:eq(0)").click(function () {
//滑入动画: slideDown(毫秒值,回调函数[显示完毕执行什么]);
$("div").slideDown(2000, function () {
alert("动画执行完毕!");
});
})
//滑出动画
$("button:eq(1)").click(function () {
//滑出动画:slideUp(毫秒值,回调函数[显示完毕后执行什么]);
$("div").slideUp(2000, function () {
alert("动画执行完毕!");
});
})
$("button:eq(2)").click(function () {
//滑入滑出切换(同样有四种用法)
$("div").slideToggle(1000);
})
})
</script>
</head>
<body>
<button>滑入</button>
<button>滑出</button>
<button>切换</button>
<div></div>
</body>
</html>
4.5 淡入淡出
淡入动画效果:
$(selector).fadeIn(speed, callback);
作用:让元素以淡淡的进入视线的方式展示出来。
2、淡出动画效果:
$(selector).fadeOut(1000);
作用:让元素以渐渐消失的方式隐藏起来
3、淡入淡出切换动画效果:
$(selector).fadeToggle('fast', callback);
作用:通过改变透明度,切换匹配元素的显示或隐藏状态。
参数的含义同show()方法。
4.6 自定义动画
语法:
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
l 第一个参数表示:要执行动画的CSS属性(必选)
l 第二个参数表示:执行动画时长(可选)
l 第三个参数表示:动画执行完后,立即执行的回调函数(可选)
4.6.1 例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>自定义动画</title>
<style>
div {
position: absolute;
left: 20px;
top: 30px;
100px;
height: 100px;
background-color: green;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
jQuery(function () {
$("button").click(function () {
var json = {"width": 500,"height": 500,"left": 300, "border-radius": 100};
var json2 = {
"width": 100,
"height": 100,
"left": 100,
'top': 100,
'border-radius':100,
'background-color': 'red'
};
$('div').animate(json,1000,function () {
$('div').animate(json2,1000,function () {
alert("动画执行完毕!");
});
});
})
})
</script>
</head>
<body>
<button>自定义动画</button>
<div></div>
</body>
</html>
4.7 停止动画
$(selector).stop(true, false);
解释:
第一个参数:
l true:后续动画不执行。
l false:后续动画会执行。
第二个参数:
l true:立即执行完成当前动画。
l false:立即停止当前动画。
PS:参数如果都不写,默认两个都是false。实际工作中,直接写stop()用的多
4.7.1 例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrap {
330px;
height: 30px;
margin: 100px auto 0;
padding-left: 10px;
background-color: pink;
}
.wrap li {
background-color: green;
}
.wrap > ul > li {
float: left;
margin-right: 10px;
position: relative;
}
.wrap a {
display: block;
height: 30px;
100px;
text-decoration: none;
color: #000;
line-height: 30px;
text-align: center;
}
.wrap li ul {
position: absolute;
top: 30px;
display: none;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
//入口函数
$(document).ready(function () {
//需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。
var jqli = $(".wrap>ul>li");
//绑定事件
jqli.mouseenter(function () {
$(this).children("ul").stop().slideDown(1000);
});
//绑定事件(移开隐藏)
jqli.mouseleave(function () {
$(this).children("ul").stop().slideUp(1000);
});
});
</script>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">一级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">二级菜单1</a>
<ul>
<li><a href="javascript:void(0);">二级菜单2</a></li>
<li><a href="javascript:void(0);">二级菜单3</a></li>
<li><a href="javascript:void(0);">二级菜单4</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">三级菜单1</a>
<ul>
<li><a href="javascript:void(0);">三级菜单2</a></li>
<li><a href="javascript:void(0);">三级菜单3</a></li>
<li><a href="javascript:void(0);">三级菜单4</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
4.8 href=”javascript:void(0);
解释:href=”javascript:void(0);”这个的含义是,让超链接去执行一个js函数,而不是去跳转到一个地址,而void(0)表示一个空的方法,也就是不执行js函数。
javascript:是伪协议,表示url的内容通过javascript执行。void(0)表示不作任何操作,这样会防止链接跳转到其他页面。这么做往往是为了保留链接的样式,但不让链接执行实际操作,
<a href="javascript:void(0)" onClick="window.open()"> 点击链接后,页面不动,只打开链接
<a href="#" onclick="javascript:return false;"> 作用一样,但不同浏览器会有差异。
4.8.1 href=”javascript:void(0);”与href=”#"的区别
l <a href="javascript:void(0)">点击</a>点击链接后不会回到网页顶部
l <a href="#">点击</a> 点击后会回到网面顶部
"#"其实是包含了位置信息,例如默认的锚点是#top 也就是网页的上端,而javascript:void(0) 仅仅表示一个死链接这就是为什么有的时候页面很长浏览链接明明是#可是跳动到了页首而javascript:void(0) 则不是如此所以调用脚本的时候最好用void(0)
4.8.2 使用javascript的方法
<a href="#" onclick="javascript:方法;return false;">文字</a>
<a href="javascript:void(0)" onclick="javascript:方法;return false;">文字</a>
第5章 jquery的DOM操作
看一个之前我们js操作DOM的例子:
var oUl = document.getElementsByTagName('ul')[0];
var oLi = document.createElement('li');
oLi.innerHTML = '赵云';
oUl.appendChild(oLi);
5.1 append插入操作
语法:
父元素.append(子元素)
解释:追加某元素,在父元素中添加新的子元素。子元素可以为:stirng | element(js对象) | jquery元素
代码如下:
var oli = document.createElement('li');
oli.innerHTML = '哈哈哈';
$('ul').append('<li>1233</li>');
$('ul').append(oli);
$('ul').append($('#app'));
PS:如果追加的是jquery对象那么这些元素将从原位置上消失。简言之,就是一个移动操作。
语法:
5.2 .appendTo
子元素.appendTo(父元素)
解释:追加到某元素 子元素添加到父元素
$('<li>天王盖地虎</li>').appendTo($('ul')).addClass('active')
PS:要添加的元素同样既可以是stirng 、element(js对象) 、 jquery元素
语法:
父元素.prepend(子元素);
解释:前置添加, 添加到父元素的第一个位置
$('ul').prepend('<li>我是第一个</li>')
子元素.prependTo(父元素);
解释:前置添加, 添加到父元素的第一个位置
$('<a href="#">路飞学诚</a>').prependTo('ul')
5.3 语法:after
兄弟元素.after(要插入的兄弟元素);
要插入的兄弟元素.inserAfter(兄弟元素);
解释:在匹配的元素之后插入内容
$('ul').after('<h4>我是一个h3标题</h4>')
$('<h5>我是一个h2标题</h5>').insertAfter('ul')
5.4 before
兄弟元素.before(要插入的兄弟元素);
实例5-1 .inserBefore
要插入的兄弟元素.inserBefore(兄弟元素);
解释:在匹配的元素之后插入内容
$('ul').before('<h3>我是一个h3标题</h3>')
$('<h2>我是一个h2标题</h2>').insertBefore('ul')
5.5 clone克隆操作
语法:
$(选择器).clone();
解释:克隆匹配的DOM元素
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
5.6 修改操作
语法:
$(selector).replaceWith(content);
将所有匹配的元素替换成指定的string、js对象、jquery对象。
//将所有的h5标题替换为a标签
$('h5').replaceWith('<a href="#">hello world</a>')
//将所有h5标题标签替换成id为app的dom元素
$('h5').replaceWith($('#app'));
语法:
$('<p>哈哈哈</p>')replaceAll('h2');
解释:替换所有。将所有的h2标签替换成p标签。
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
4、删除操作:
语法:
$(selector).remove();
解释:删除节点后,事件也会删除(简言之,删除了整个标签)
$('ul').remove();
语法:
$(selector).detach();
5解释:删除节点后,事件会保留
var $btn = $('button').detach()
//此时按钮能追加到ul中
$('ul').append($btn)
5.7 清空与元素
语法:
$(selector).empty();
解释:清空选中元素中的所有后代节点
//清空掉ul中的子元素,保留ul
$('ul').empty()
第6章 jquery的事件
6.1 事件流
https://www.cnblogs.com/majj/p/9129974.html
事件流描述的是从页面中接收事件的顺序
6.1.1 1DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
2、解释
那么其实呢,js中还有另外一种绑定事件的方式:看下面代码
6.2 阻止冒泡事件
用法: event.stopPropagation()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<a href="http://www.baidu.com">按钮</a>
</div>
<form action="http://www.baidu.com/s">
<input type="text" name = 'wd' id="wd">
<input type="submit" id="submit">
</form>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
$('a').click(function (event) {
//a form event.preventDefault();阻止默认事件
event.preventDefault();
//阻止冒泡
event.stopPropagation()
console.log('a点击了');
// 阻止冒泡
// event.stopPropagation()
// window.location.href
});
$('#submit,#wd').click(function () {
event.stopPropagation();
//同时阻止了默认事件和冒泡
// return false;
});
$('form').submit(function (event) {
event.preventDefault();
event.stopPropagation()
console.log(1111);
// ajax请求
$.ajax({
url:'http://www.baidu.com/s',
type:'get',
success:function (data) {
console.log(data);
}
});
});
$('.box').click(function () {
console.log('盒子被点击了')
})
$('body').click(function () {
console.log('body被点击了')
})
$('html').click(function () {
console.log('html被点击了')
})
});
</script>
</body>
</html>
6.2.1 1addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2、document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;
6.2.2 过程解析:
首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
需要注意的点:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获
第7章 jquery位置信息
7.1 .width()
描述:为匹配的元素集合中获取第一个元素的当前计算宽度值。这个方法不接受任何参数。.css(width) 和 .width()之间的区别是后者返回一个没有单位的数值(例如,400),前者是返回带有完整单位的字符串(例如,400px)。当一个元素的宽度需要数学计算的时候推荐使用.width() 方法 。
7.2 width( value )
设置宽度
7.3 .height()
.获取高度
7.4 .innerWidth()
获取内部宽
7.5 .outerWidth( [includeMargin ] )
获取外部宽
.outerWidth( [includeMargin ] )
描述:获取匹配元素集合中第一个元素的当前计算外部宽度(包括padding,border和可选的margin)
includeMargin (默认: false)
类型: Boolean
一个布尔值,表明是否在计算时包含元素的margin值。
这个方法不适用于window 和 document对象,可以使用.width()代替
7.6 .outerHeight( value )
描述: 为匹配集合中的每个元素设置CSS外部高度。
7.7 .offset()
返回值:Object 。.offset()返回一个包含top 和 left属性的对象 。
描述:在匹配的元素集合中,获取的第一个元素的当前坐标,坐标相对于文档。
注意:jQuery不支持获取隐藏元素的偏移坐标。同样的,也无法取得隐藏元素的 border, margin, 或 padding 信息。若元素的属性设置的是 visibility:hidden,那么我们依然可以取得它的坐标
7.8 .scrollLeft()
描述:获取匹配的元素集合中第一个元素的当前水平滚动条的位置(页面卷走的宽度
7.9 .scrollTop()
描述:获取匹配的元素集合中第一个元素的当前迟滞滚动条的位置(页面卷走的高度)