CSS选择器
目录
作用:选择页面上的某一个或者某一类元素
1.基本选择器
1. 标签选择器
选择一类标签
标签{}
无法做到对同名的单独标签做选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器会选到页面中的全部标签*/
h1{
color: #7df308;
}
p{
font-size: 80px;
}
</style>
</head>
<body>
<h1>学JAVA</h1>
<h1>学CSS</h1>
<p>
这是一段话
</p>
</body>
</html>
2. 类选择器(class)
选择所有class属性一致的标签,跨标签
.类名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器的格式 .class的名称{}
好处:可以多个标签归类,是同一个class,可以复用
*/
.text1{
color: green;
}
.text2{
color: purple;
}
</style>
</head>
<body>
<h1 class="text1">标题1</h1>
<h1 class="text2">标题2</h1>
<h1>标题3</h1>
<p class="text1">P标签</p>
</body>
</html>
3. Id选择器
全局唯一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* id选择器 :id必须保证全局唯一!
#id名称{}
优先级是固定的:
id选择器 > class选择器 > 标签选择器
*/
#text1{
color: red;
}
.style1{
color: green;
}
h1{
color: blue;
}
</style>
</head>
<body>
<h1 id="text1">标题1</h1>
<h1 class="style1">标题2</h1>
<h1 class="style1">标题3</h1>
<h1>标题4</h1>
<h1>标题5</h1>
</body>
</html>
4. 优先级
优先级是固定的:
id选择器 > class选择器 > 标签选择器
2. 高级选择器
1. 层次选择器
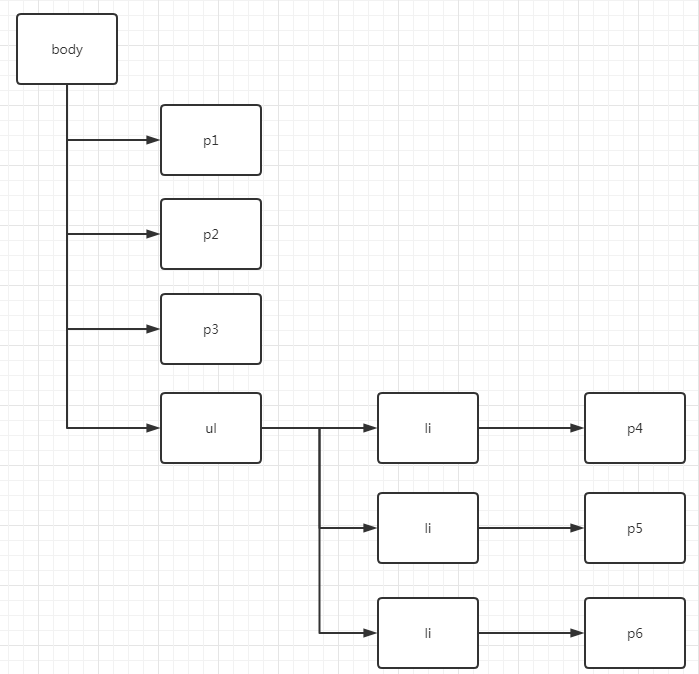
某页面的层次如下

1. 后代选择器
在某个元素的后面 eg.祖爷爷 爷爷 爸爸 你
/*
后代选择器
body标签后面的p标签
*/
body p{
background: red;
}
2.子选择器
一代,只有一个
/*
子选择器
body标签后面的第一代p标签
*/
body>p{
background: blue;
}
3 .相邻兄弟选择器
同辈,向下,只有一个
/*
相邻兄弟选择器(向下)
和active class同级别的相邻的p下面的标签(不包括自己)
只有一个
*/
.active + p{
background: aqua;
}
4. 通用选择器
/*
通用选择器
当前选中元素的向下的所有兄弟元素(不包含当前元素)
*/
.active~p{
background: blueviolet;
}
2. 结构伪类选择器
伪类:条件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--避免使用class,id选择器-->
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: #7df308;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: red;
}
/*选中 p1 : 定位到父元素,选择当前的第一个元素
选中当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效
*/
p:nth-child(1){
background: aqua;
}
/*选中父元素下的p元素的第二个,类型*/
p:nth-of-type(2){
background: yellow;
}
/*鼠标移动到上面变色*/
a:hover{
background: yellow;
}
</style>
</head>
<body>
<a href="">123456</a>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>
3. 属性选择器(常用)
id + class结合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
50px;
border-radius: 10px;
background: aqua;
text-align: center;
color: red;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性名,属性名=属性值(正则),其中
= 绝对等于
*= 通配符,包含这个元素
^= 以这个开头
$= 以这个结尾
*/
/*存在id属性的元素 a[]{}*/
/*a[id]{*/
/* background: yellow;*/
/*}*/
/*a[id=first]{*/
/* background: yellow;*/
/*}*/
/*class中有links的元素
class要带引号,id不用,因为id唯一
*/
/*a[class *= "links"]{*/
/* background: yellow;*/
/*}*/
/*选中href中以http开头的元素*/
/*a[href ^= http]{*/
/* background: yellow;*/
/*}*/
/*选中href中以pdf结尾的元素*/
a[href $= doc]{
background: yellow;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="http://blog.somename.com" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item active">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>
总结
- 属性名,属性名=属性值(正则),其中
- = 绝对等于
- *= 通配符,包含这个元素
- ^= 以这个开头
- $= 以这个结尾