bus:
//vue原型链挂载总线
Vue.prototype.bus = new Vue();
//子组件发送数据
this.bus.$emit("change",data);
//子组件接收数据
this.bus.$on("change",function(data){
})
$emit与$on:
var Event = new Vue(); 相当于又new了一个vue实例,Event中含有vue的全部方法;
Event.$emit('msg',this.msg); 发送数据,第一个参数是发送数据的名称,接收时还用这个名字接收,第二个参数是这个数据现在的位置;
Event.$on('msg',function(msg){ 接收数据,第一个参数是数据的名字,与发送时的名字对应,第二个参数是一个方法,要对数据的操作
/这里是对数据的操作
})
例:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>孙三峰--博客园</title>
6 <script type="text/javascript" src="js/vue2.0.3.js" ></script>
7 <script type="text/javascript">
8 //准备一个空的实例对象
9 var Event = new Vue();
10 var A={
11 template:`
12 <div style="border: 1px solid red; margin-bottom: 10px; 300px;">
13 <h4>A组件</h4>
14 <p>{{a}}</p>
15 <input type="button" value="把A数据给C" @click="send" />
16 </div>
17 `,
18 data(){
19 return {
20 a:'我是A里面的数据'
21 }
22 },
23 methods:{
24 send(){ //A发送数据
25 Event.$emit('a-msg',this.a);
26 }
27 }
28 };
29 var B={
30 template:`
31 <div style="border: 1px solid green; margin-bottom: 10px; 300px;">
32 <h4>B组件</h4>
33 <p>{{b}}</p>
34 <input type="button" value="把B数据给C" @click="send" />
35 </div>
36 `,
37 data(){
38 return {
39 b:'我是B里面的数据'
40 }
41 },
42 methods:{
43 send(){
44 Event.$emit('b-msg',this.b);
45 }
46 }
47 };
48 var C={
49 template:`
50 <div style="border: 1px dotted green; margin-bottom: 10px; 300px;">
51 <h4>我是C组件,我在坐等接收数据</h4>
52 <p>{{a}}</p>
53 <p>{{b}}</p>
54 </div>
55 `,
56 data(){
57 return{
58 a:'',
59 b:''
60 }
61 },
62 mounted(){ //两种接收的方式
63 var _this = this;
64 Event.$on('a-msg',function(a){
65 _this.a=a;
66 });
67 Event.$on('b-msg',function(b){
68 this.b = b;
69 }.bind(this))
70 }
71 };
72 window.onload=function(){
73 new Vue({
74 el:'#box',
75 data:{
76
77 },
78 components:{
79 'com-a':A,
80 'com-b':B,
81 'com-c':C
82 }
83 })
84 }
85 </script>
86 </head>
87 <body>
88 <div id="box">
89 <com-a></com-a>
90 <com-b></com-b>
91 <com-c></com-c>
92 </div>
93 </body>
94 </html>
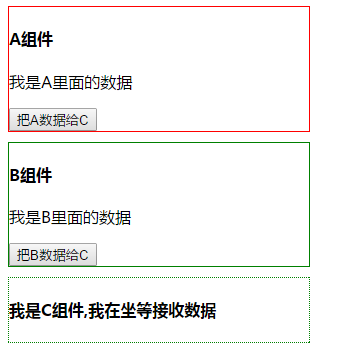
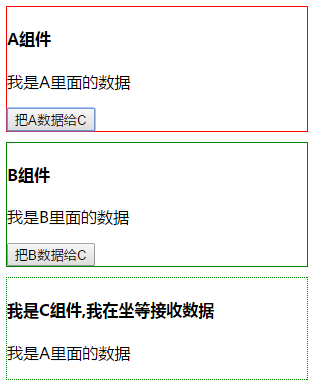
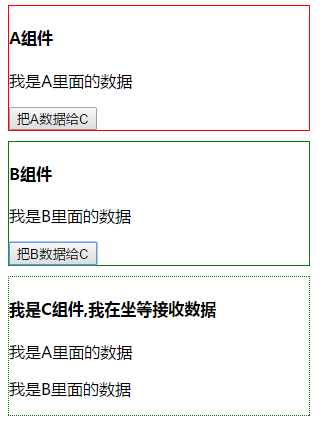
效果图: