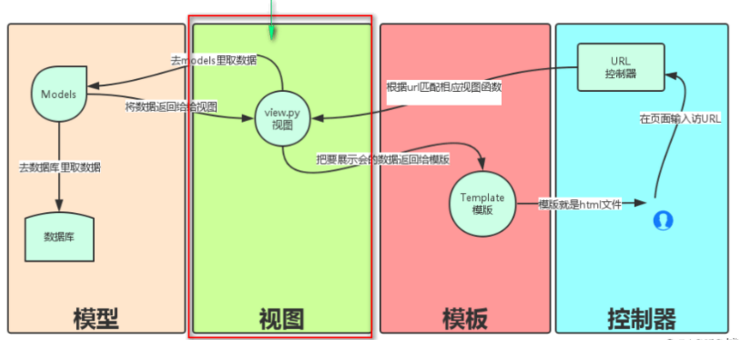
用户通过template(界面)对服务器进行访问(发送请求),template把请求传给views(调度),views调用model(数据模型)获取数据,把数据给模板template进行渲染,然后把渲染后的模板返回给用户。

MTV框架的大体流程是:
1.客户端发起请求,路由对客户发起的请求进行统一处理和分发给控制层;
2.控制层获取请求,访问数据层;
3.数据层对数据进行增删改查,把数据返回给控制层;
4.控制层获取数据,把数据调度给视图(模板);
5.视图(模板)对数据进行渲染,形成html文件返回给控制层;
6.控制层把渲染后的视图(模板)返回给客户端。
1.views
在【应用目录/views.py】中创建路由相应函数;
在【应用目录/urls.py】进行注册;
在【项目的urls】中将【应用的urls】包含进来
2.templates
模板就是html页面
在工程根目录创建模板文件夹templates(选中templates,右键选择Mark Directory as,选中Template Folder,把新建的Template设置成Django中的Template模板。注:通过pycharm创建的Django项目会自动创建templates目录)

在【项目目录/settings.py】中注册模板文件夹
在templates下创建xxx.html
在相应函数中返回渲染后的资源
访问静态资源(settings.py,html页面)
3.models
定义数据模型
测试数据模型
结合使用
在urls中配置路由规则
在views中调用models中的函数进行查询
views向模板传递数据
在模板中对数据进行渲染
views返回渲染后的模板
参考:https://blog.csdn.net/lm_is_dc/article/details/80423233