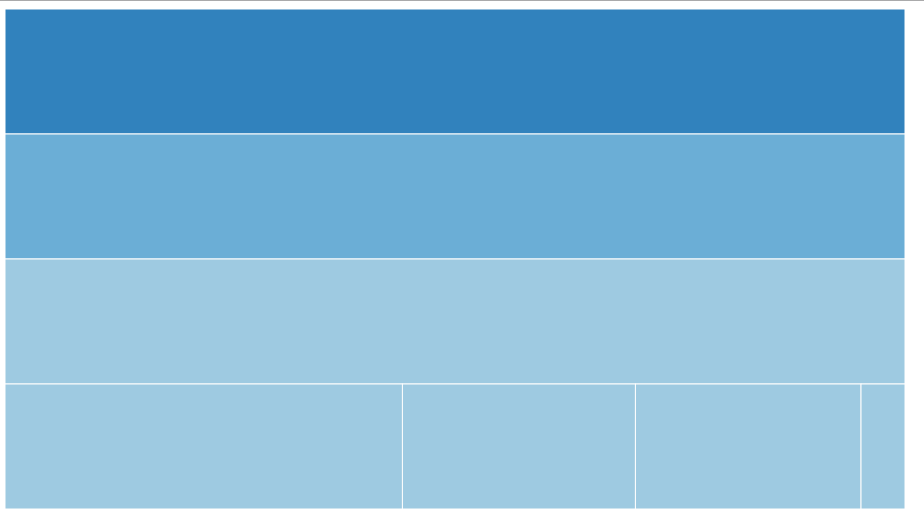
<!DOCTYPE html> <html> <head> <title>Icicle</title> <script type="text/javascript" src="../d3.min.js"></script> <script type="text/javascript" src="Icicle.json"></script> <style type="text/css"> rect { stroke: #fff; } </style> </head> <body> <script type="text/javascript"> //svg var w=900,h=500; var svg=d3.select('body') .append('svg') .attr({ 'width':w ,'height':h }) ; //scale var x=d3.scale.linear() .range([0,w]) ; var y=d3.scale.linear() .range([0,h]) ; //color var color=d3.scale.category20c(); //partition var partition=d3.layout.partition() .children(function(d){ return isNaN(d.value)?d3.entries(d.value):null;//d.value是object,isNaN 为 true;var entry = d3.entries({ foo: 42 }); returns [{key: "foo", value: 42}]; }) .value(function(d){ return d.value; //此d与之上的d不同, }) ; //rect var rect=svg.selectAll('rect'); var root=json; rect=rect.data(partition(d3.entries(root)[0])) //d3.entries(root) return all entry;partition()转为分区函数。一定要赋值 .enter() .append('rect') .attr({ 'x':function(d){ return x(d.x); } ,'y':function(d){ return y(d.y); } ,'width':function(d){ return x(d.dx); } ,'height':function(d){ return y(d.dy); } ,'fill':function(d){ return color((d.children ? d : d.parent).key); } }) .on('click',clicked) ; function clicked(d) { x.domain([d.x, d.x + d.dx]); y.domain([d.y, 1]).range([d.y ? 20 : 0, h]); rect.transition() .duration(750) .attr("x", function(d) { return x(d.x); }) .attr("y", function(d) { return y(d.y); }) .attr("width", function(d) { return x(d.x + d.dx) - x(d.x); }) .attr("height", function(d) { return y(d.y + d.dy) - y(d.y); }); } </script> </body> </html>

注:我用的是最简化的数据。
如果想加text,也很简单,只是在clicked中会重新定义y,所以在更新text时需要x(d.x+d.dx/2);(大概),刚开始定义时也可这样写,因为没有变scale,所以x(d.x)+x(d.dx)/2;也行。