10天没有写博客了,不知道为什么,心里感觉挺不舒服的,可能这是自己给自己规定要去完成的事情,没有按照计划执行,总会心里不怎么舒服。最近事情挺多的,终于今天抽空来更新一下博客了。
今天写的是一个小插件。平时我们习惯于使用javascript中自带的confirm()函数做出一个弹窗的效果,但是问题在于这样的弹窗非常不美观,大大降低了网页的整体效果。
好吧废话不多说,首先先来了解一下confirm()函数,下面应该注释得很清楚了。
if(confirm("我们去阿里转山吧,好吗?")){//想alert()方法一样,会弹出参 //数内容,不同的是,点击确定时会返回true,取消时会返回false alert("好呀!那我们是不是应该准备点什么?"); //点击确定时执行的语句 }else{ alert("西藏有什么好玩的呀!还不如出国溜溜..."); //点击取消时执行的语句 }
下面是我自己编写的一个小插件,先上css
.show_info_contain { position: fixed; top: 50%; left: 50%; margin-left: -200px; margin-top: -100px; background-color: #000; border: #9E9E9E 1px solid; border-radius: 3px; 400px; height: 200px; color:#fff; } .show_info_tittle { height: 40px; line-height: 40px; background-color: #333333; border-bottom: 1px solid #FFF; text-align: center; font-size: 16px; } .show_info_content { padding: 20px; font-size: 16px; text-align: center; margin-top: 20px; } .tr { text-align: right; } .btn_green1 { padding: 8px 16px; border-radius: 2px; color: #333; text-decoration: none; font-size: 16px; display:inline-block; } .green{ background-color: #90EB6A; margin-right:75px; } .green:hover{ background-color: gray; color:#fff; } .red{ background-color: #EC6868; margin-right:80px; } .red:hover{ background-color: gray; color:#fff; } .show_info_confirm_cancel{ margin-top:20px; }
然后是javascript
function show_confirm(info,callback){//两个参数:info为需要显示的内容,callback为回调函数 var content='<div class="show_info_contain" id="contain-info-show">' +'<div class="show_info_tittle">Prompt</div>' +'<div class="show_info_content">'+info+'</div>' +'<div class="show_info_confirm_cancel tr" id="show_info_confirm_cancel"><a href="javascript:void(0);" id="confirm-info-show" class="btn_green1 green">confirm</a><a href="javascript:void(0);" id="cancel-info-show" class="btn_green1 red">cancel</a></div>' +'</div>'; $('body').append(content); $('#show_info_confirm_cancel').click(function(e){ if(e.target==$("#confirm-info-show")[0]){ $('#contain-info-show').remove(); callback.call(this,true); }else if(e.target==$("#cancel-info-show")[0]){ $('#contain-info-show').remove(); callback.call(this,false); } }); }
调用方式
show_confirm("我们去阿里转山,好吗?",function(result){ if(result==true){ alert("好啊,我们应该准备点什么?"); }else{ alert("西藏有什么好玩的呀!不如出国溜溜..."); } });
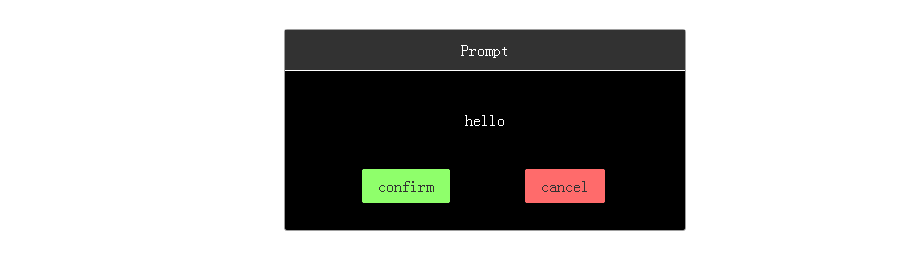
效果图展示