<div id="app">
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr v-for="(user,index) in user">
<td v-text="index+1"></td>
<td v-text="user.name"></td>
<td v-text="user.gender"></td>
<td v-text="user.age"></td>
</tr>
</tbody>
</table>
</div>
<script>
var app=new Vue({
el:"#app",
data:{
user:[
{name:"杨过",gender:"男",age:"30"},
{name:"小龙女",gender:"女",age:"35"},
{name:"郭靖",gender:"男",age:"36"},
{name:"黄蓉",gender:"女",age:"36"},
{name:"郭襄",gender:"女",age:"18"},
]
}
})
</script>
<td v-text="user.age"></td>
这种写法也可以直接换成:<td>{{user.age}}</td>
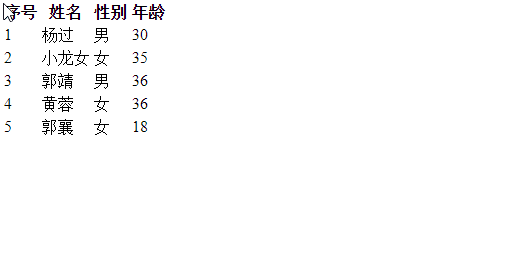
结果: