ngOptions
select as
select as label for value in array
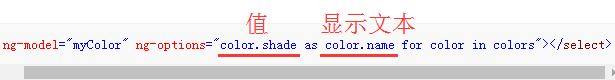
<select ng-model="myColor" ng-options="color.shade as color.name for color in colors"></select>

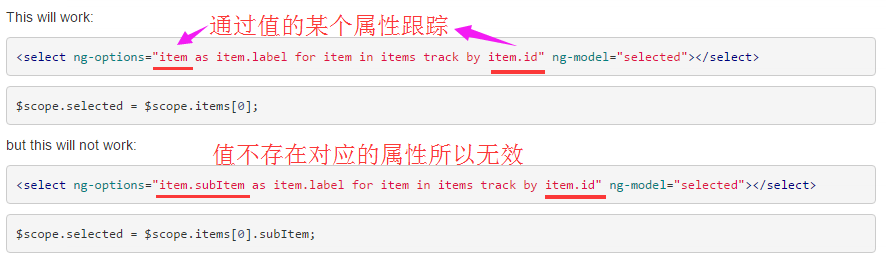
track by

参考:
http://www.th7.cn/web/js/201511/133669.shtml
https://docs.angularjs.org/api/ng/directive/ngOptions
ngOptions设置初始值
angularjs在进行option值匹配的时候使用的===,所以类型必须一致,string还是number。除了给model设定初始值之外还可以使用ng-init指令完成
前面碰到一个坑,怎么都无法理解为什么option的值总是不能被设定,明明是有在options列表中的。在测试一个input的初始值之后知道一定是匹配的问题,类型转换之后搞定了。
//preset the project id
if ($stateParams.project_id) {
console.log('$stateParams.project_id: ' + $stateParams.project_id);
if (!$scope.task) $scope.task = {};
// 类型必须匹配,否则无法初始化值
$scope.task.project_id = parseInt($stateParams.project_id);
}
<div class="form-group col-md-6">
<label for="password">
选择项目
</label>
<select required class="form-control" ng-model="task.project_id" ng-options="pro.project.id as pro.project.name for pro in projectList" name="project">
</select>
<span class="error" ng-show="newTaskForm.$submitted && newTaskForm.project.$error.required">*请选择项目</span>
</div>
重置选项
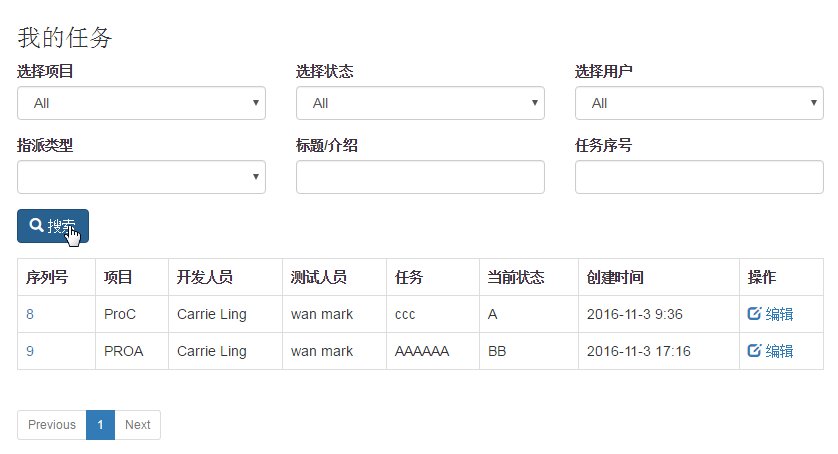
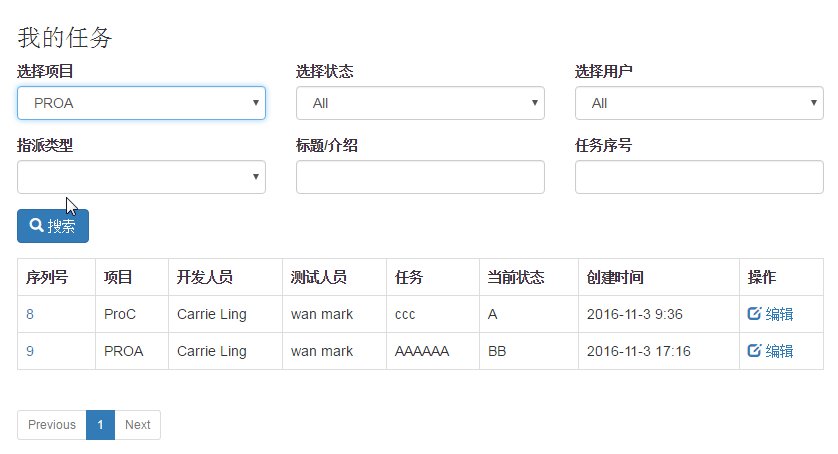
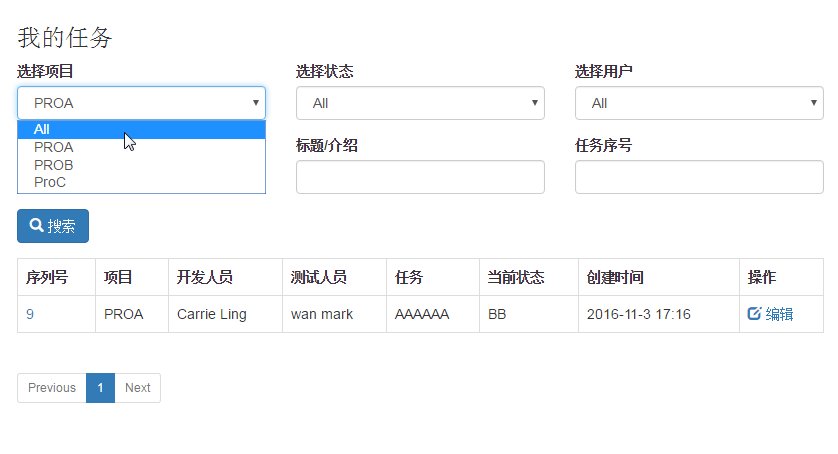
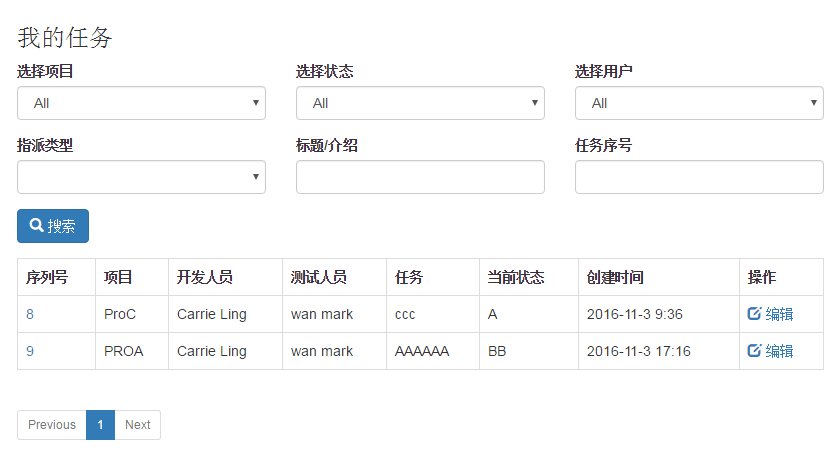
ng的select选择之后默认没办法清空的,我们可以在数据源中添加一个"ALL","不限","所有"的option当然是可以达到目的,但其实angular本身算是提供了这样一个功能,只需要html中添加一个value=""的option就可以了,如果选中它就会delete掉相应的ngModel绑定的属性,完美重置
<select class="form-control" ng-model="search.status_id" ng-options="prostat.name for prostat in search.selectedProject.status_list">
<option value="">All</option>
</select>