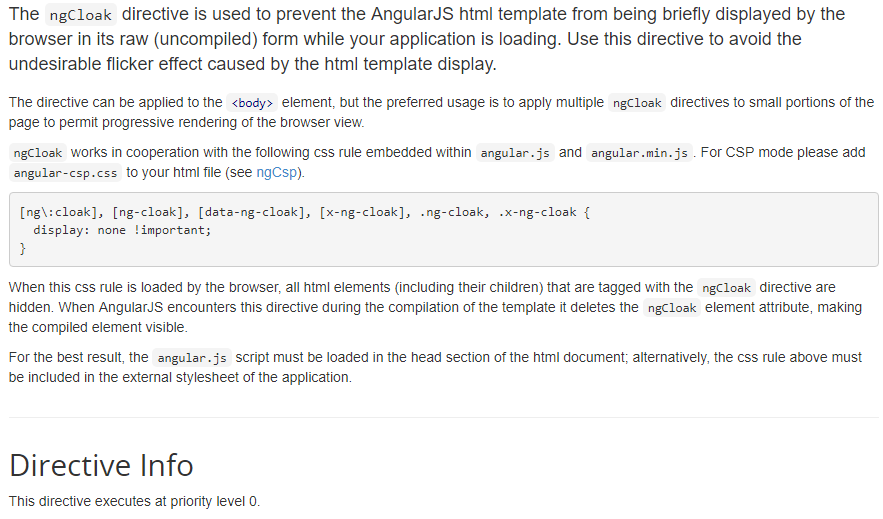
template的内容可能在需要的数据准备好之前就显示出来了, ng-cloak可以解决这个问题
ng-cloak

<div id="template1" ng-cloak>{{ 'hello' }}</div>
<div id="template2" class="ng-cloak">{{ 'world' }}</div>
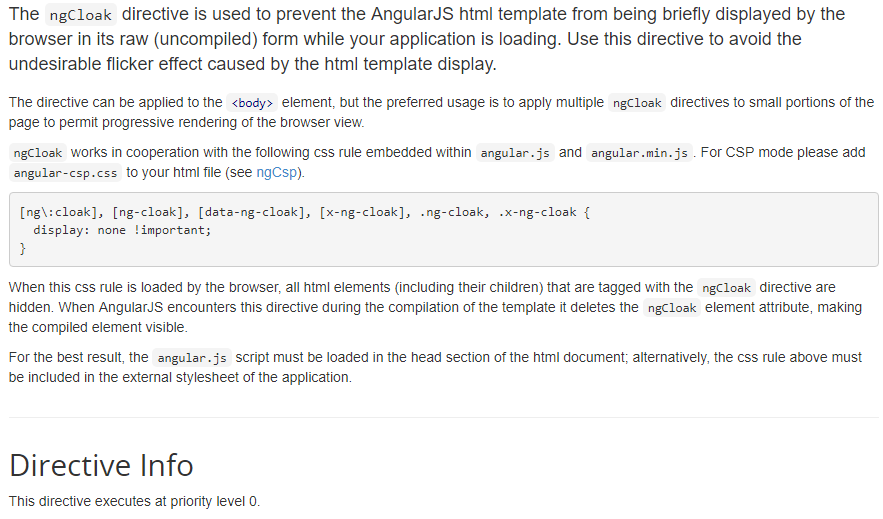
template的内容可能在需要的数据准备好之前就显示出来了, ng-cloak可以解决这个问题

<div id="template1" ng-cloak>{{ 'hello' }}</div>
<div id="template2" class="ng-cloak">{{ 'world' }}</div>