1..项目创建与初始化
在安装好脚手架的依赖后,要执行 npm install vue-html5-editor -S 来安装这个富文本插件,由于这个富文本插件的图标是依赖font-awesome.css的,所以要cnpm install font-awesome --save安装这个css然后在main.js中引入这个css import 'font-awesome/css/font-awesome.min.css'
2.使用vue-html5-editor富文本编辑器
新建一个common文件夹用于存放我们的工具类js文件,然后将下面的代码copy进去:

import Vue from 'vue' import VueHtml5Editor from 'vue-html5-editor' export default function () { let opt = { // 全局组件名称,使用new VueHtml5Editor(options)时该选项无效 name: "vue-html5-editor", // 是否显示模块名称,开启的话会在工具栏的图标后台直接显示名称 showModuleName: true, // 自定义各个图标的class,默认使用的是font-awesome提供的图标 icons: { text: "fa fa-pencil", color: "fa fa-paint-brush", font: "fa fa-font", align: "fa fa-align-justify", list: "fa fa-list", link: "fa fa-chain", unlink: "fa fa-chain-broken", tabulation: "fa fa-table", image: "fa fa-file-image-o", hr: "fa fa-minus", eraser: "fa fa-eraser", undo: "fa-undo fa", "full-screen": "fa fa-arrows-alt", info: "fa fa-info", }, // 配置图片模块 image: { // 文件最大体积,单位字节 sizeLimit: 512 * 1024 * 10, // 上传参数,默认把图片转为base64而不上传 // upload config,default null and convert image to base64 upload: { url:null, headers:{}, params: {}, fieldName:{} }, // 压缩参数,默认使用localResizeIMG进行压缩,设置为null禁止压缩 // width和height是文件的最大宽高 compress: { 600, height: 600, quality: 80 }, // 响应数据处理,最终返回图片链接 uploadHandler(responseText){ // default accept json data like {ok:false,msg:"unexpected"} or {ok:true,data:"image url"} var json = JSON.parse(responseText); if(json.status == 200){ return json.data }else{ alert(json.error) } } }, // 语言,内建的有英文(en-us)和中文(zh-cn) language: "zh-cn", // 自定义语言 i18n: { "zh-cn": { "align": "对齐方式", "image": "图片", "list": "列表", "link": "链接", "unlink": "去除链接", "table": "表格", "font": "文字", "full screen": "全屏", "text": "排版", "eraser": "格式清除", "info": "关于", "color": "颜色", "please enter a url": "请输入地址", "create link": "创建链接", "bold": "加粗", "italic": "倾斜", "underline": "下划线", "strike through": "删除线", "subscript": "上标", "superscript": "下标", "heading": "标题", "font name": "字体", "font size": "文字大小", "left justify": "左对齐", "center justify": "居中", "right justify": "右对齐", "ordered list": "有序列表", "unordered list": "无序列表", "fore color": "前景色", "background color": "背景色", "row count": "行数", "column count": "列数", "save": "确定", "upload": "上传", "progress": "进度", "unknown": "未知", "please wait": "请稍等", "error": "错误", "abort": "中断", "reset": "重置" } }, // 隐藏不想要显示出来的模块 hiddenModules: [], // 自定义要显示的模块,并控制顺序 visibleModules: [ // "text", // "color", "font", "align", // "list", // "link", // "unlink", // "tabulation", "image", // "hr", // "eraser", "undo", // "full-screen", // "info", ], // 扩展模块,具体可以参考examples或查看源码 // extended modules modules: { //omit,reference to source code of build-in modules } }; Vue.use(VueHtml5Editor, opt); }
接着在main.js中引入这个初始化的函数:
import initRichText from './common/initHTMLEditor.js'
import 'font-awesome/css/font-awesome.min.css'
3.使用组件
<template>
<div class="rich-text-test">
<vue-html5-editor :content="content" :height="400" @change="updateData"></vue-html5-editor>
</div>
</template>
<script>
export default {
data() {
return {
content: ""
};
},
methods: {
updateData(e = "") {
let c1 = e.replace(/<img width="100%"/g, "<img");
let c2 = c1.replace(/<img/g, '<img width="100%"');
this.content = c2;
console.log(this.content);
}
}
};
</script>
<style scoped="scoped">
.rich-text-test{
margin-top: 40px;
}
</style>
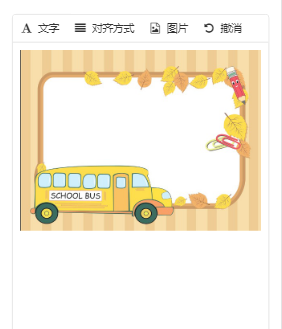
这个height属性是设置内容区的高度,content是内容区的数据内容,@change事件是内容区的监听事件,会在发生变化时触发,该函数接收一个参数,表示当前编辑器中的内容。运行结果如下(这里对图片的操作是转成base64的字符串):
4.常见问题解决
(1)自定义工具栏的模块
如果不想要显示这么多的工具,则只要配置visibleModules即可:
 修改initHTMLEditor.js 中的配置即可
修改initHTMLEditor.js 中的配置即可
(2)移动端图片上传样式的处理
这里我没有配置服务端的上传文件的接口,所以我就直接将图片转成base64的来处理。但是这样会有问题,在PC端图片是可以修改大小的,但是在移动端上传的图片上是原图,也就是很大,图文混排的时候非常不好看,也不好编辑。这时候我做的处理挺投机取巧的,但是也是可行的方法。我们知道change函数是在内容发生变化时触发的,这时候我们只要将获取到的内容做一下修改即可,看代码:
updateData(e = "") { let c1 = e.replace(/<img width="100%"/g, "<img"); let c2 = c1.replace(/<img/g, '<img width="100%"'); this.content = c2; },
这样就可以了。

(3)图片上传的主要问题
图片上传的方法这里分两种。
第一种是默认把图片转为base64而不上传,最后点击发布上传所有。这里有个缺点是如果上传的图片太大而且有多张的话转为base64会很大,会出现因为文件太大上传不过去的情况,所以可以放弃这种方法。
第二种是在配置文件中(上面说的新建的js中)修改几行代码即可。原理是每上传一张图片,先上传到服务器然后返回一个图片链接地址,至于返回链接地址怎么展示在页面的问题,插件已经为我们封装的很好,直接在下面的uploadHandler函数return返回的链接就可以啦。在做的过程中出现了上传图片失败问题,原因出在接口问题上,这里的接口写成input file上传不是base64的接口就可以。
// 配置图片模块 image: { // 文件最大体积,单位字节 sizeLimit: 512 * 1024 * 10, // 上传参数,默认把图片转为base64而不上传 // upload config,default null and convert image to base64 upload: { url:'图片上传接口地址', headers:{}, params: {}, fieldName:'file' }, // 压缩参数,默认使用localResizeIMG进行压缩,设置为null禁止压缩 // width和height是文件的最大宽高 compress: { 600, height: 600, quality: 80 }, // 响应数据处理,最终返回图片链接 uploadHandler(responseText){ // default accept json data like {ok:false,msg:"unexpected"} or {ok:true,data:"image url"} var json = JSON.parse(responseText); if(json.status == 200){ return json.data }else{ alert(json.error) } } },