1.vue 修饰符sync的功能是:当一个子组件改变了一个 prop 的值时,这个变化也会同步到父组件中所绑定。
2.在定义 methods 时应避免使用箭头函数,因为这会阻止 Vue 绑定恰当的 this 指向。
3.将同一函数定义为一个方法或者一个计算属性,最终结果确实是完全相同的。
computed 计算属性是基于它们的反应依赖关系缓存的,只在相关响应式依赖发生改变时它们才会重新求值
每当触发重新渲染时,调用方法将总会再次执行函数。
当需要在数据变化时执行异步或开销较大的操作时,watch这个方式是最有用的。
使用 watch 选项允许我们执行异步操作 (访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。(watch里面可以调用方法)
总结:当监听data里面的数据需要做出操作用watch,当监听依赖于data的数据做出操作用computed
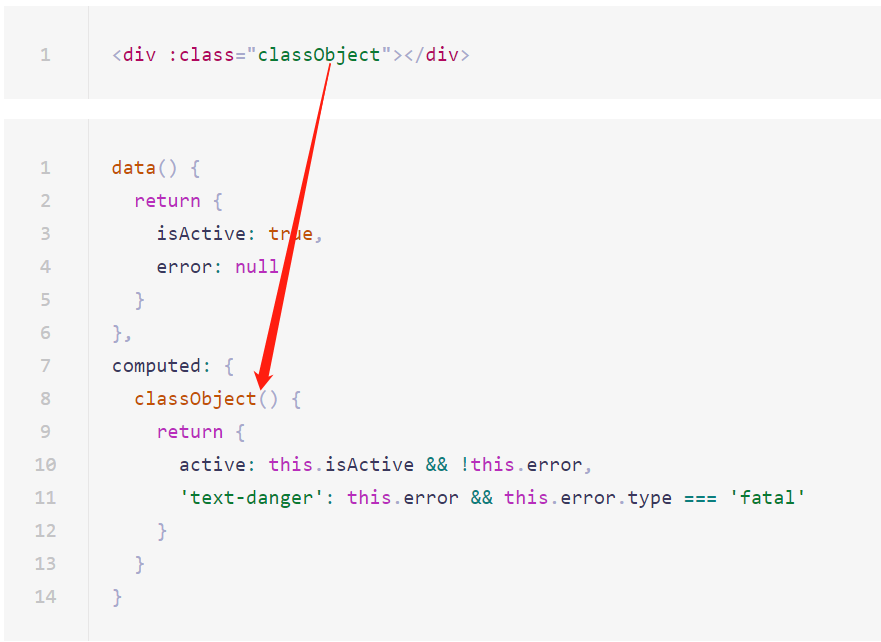
4.绑定css(可以是data里的数据对象;绑定一个返回对象的计算属性;数组格式;还有基础格式)
:style 用法也一样,单独一点:可以多重赋值
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>对象格式:

计算属性格式:

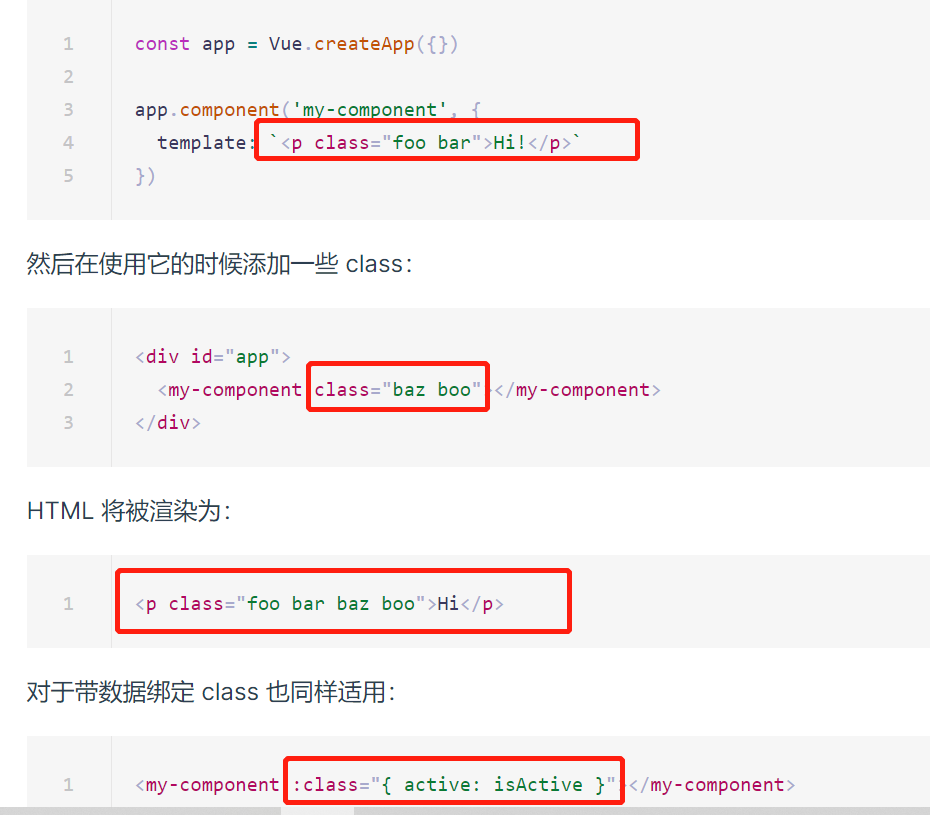
5.组件上使用css

6.v-if v-for
当它们处于同一节点,v-if 的优先级比 v-for 更高,这意味着 v-if 将没有权限访问 v-for 里的变量:

组件上可以使用v-for ,但是任何数据都不会被自动传递到组件里,因为组件有自己独立的作用域。为了把迭代数据传递到组件里,我们要使用 props:
<my-component v-for="item in items" :key="item.id"></my-component><my-component v-for="(item,index) in items" :key="item.id" :index="index" :item="item"></my-component>7.事件处理:事件处理程序中可以有多个方法,这些方法由逗号运算符分隔:
<button @click="one($event), two($event)">
Submit
</button>8.组件的命名
在字符串模板或单个文件组件中定义组件时,定义组件名的方式有两种:
(1)kebab-case 当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case
(2)PascalCase 当使用 PascalCase (首字母大写命名) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。也就是说 <my-component-name> 和 <MyComponentName> 都是可接受的。注意,尽管如此,直接在 DOM (即非字符串的模板) 中使用时只有 kebab-case 是有效的。
9.字符串模板:字符串模板就是写在vue中的template中定义的模板,如.vue的单文件组件模板和定义组件时template属性值的模板。
dom模板:dom模板就是写在html文件中,一打开就会被浏览器进行解析渲染的,所以要遵循html结构和标签的命名,否则浏览器不解析也就不能获取内容了。
因为html对大小写不敏感,所以在DOM模板中使用组件必须使用kebab-case命名法(短横线命名)。
/*-- 在单文件组件、JSX和字符串模板中 --*/ <MyComponent/> /*-- 在 DOM 模板中 --*/ <my-component></my-component> 或者 /*-- 在所有地方 --*/ <my-component></my-component>