vue项目创建
环境
1.傻瓜式安装node:
官网下载:https://nodejs.org/zh-cn/
2.安装cnpm:
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装vue最新脚手架:
>: cnpm install -g @vue/cli
注:如果2、3步报错,清除缓存后重新走2、3步
>: npm cache clean --force
创建项目
'''
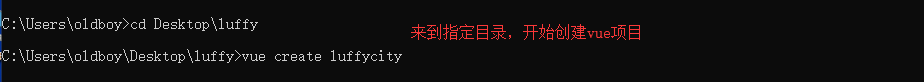
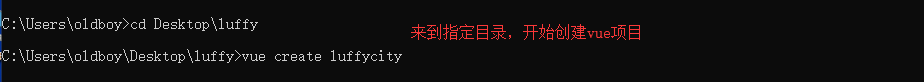
1.切到项目文件夹下
>: cd Desktopluffy
2.在项目文件夹下创建vue项目
>: vue create luffycity
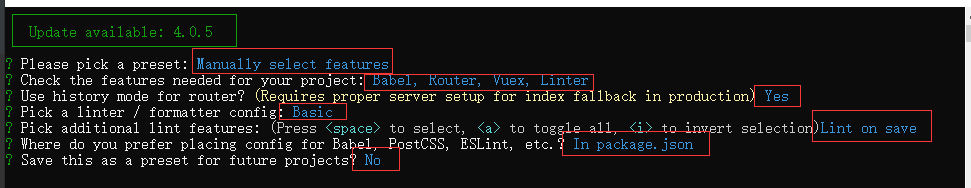
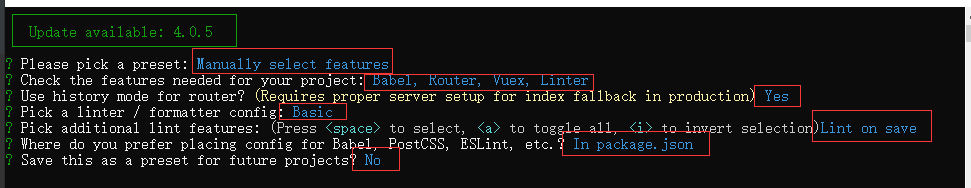
3.按下面插图完成创建
'''


重构项目目录
"""
├── luffycity
├── public/ # 项目共有资源
├── favicon.ico # 站点图标
└── index.html # 主页
├── src/ # 项目主应用,开发时的代码保存
├── assets/ # 前台静态资源总目录
├── css/ # 自定义css样式
└── global.css # 自定义全局样式
├── js/ # 自定义js样式
└── settings.js # 自定义配置文件
└── img/ # 前台图片资源
├── components/ # 小组件目录
├── views/ # 页面组件目录
├── App.vue # 根路由
├── main.js # 入口脚本文件
├── router
└── index.js # 路由脚本文件
store
└── index.js # 仓库脚本文件
├── vue.config.js # 项目配置文件
└── *.* # 其他配置文件
"""
文件修订:目录中非配置文件的多余文件可以移除
App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter);
const routes = [
{
path: '/',
name: 'home',
component: Home
},
];
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
});
export default router
views/Home.vue
<template>
<div class="home">
</div>
</template>
<script>
export default {
name: 'home',
components: {
},
}
</script>
全局配置:全局样式、配置文件
global.css
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}
settings.js
export default {
base_url: 'http://127.0.0.1:8000'
}
main.js
// 配置全局样式
import '@/assets/css/global.css'
// 配置全局自定义设置
import settings from '@/assets/js/settings'
Vue.prototype.$settings = settings;
// 在所有需要与后台交互的组件中:this.$settings.base_url + '再拼接具体后台路由'
axios前后台交互
安装:前端项目目录下的终端
配置:main.js
import axios from 'axios'
Vue.prototype.$axios = axios;
cookies操作
安装:前端项目目录下的终端
>: cnpm install vue-cookies
配置:main.js
import cookies from 'vue-cookies'
Vue.prototype.$cookies = cookies;
element-ui页面组件框架
安装:前端项目目录下的终端
>: cnpm install element-ui
配置:main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
// bootstrap+jq配置:cnpm install jquery、cnpm install bootstrap@3
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
bootstrap页面组件框架
安装:前端项目目录下的终端
>: cnpm install jquery
>: cnpm install bootstrap@3
配置jquery:vue.config.js (根目录下创建)
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
配置bootstrap:main.js
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'