BOM和DOM实现与网页交互
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法: window.innerHeight - 浏览器窗口的内部高度 window.innerWidth - 浏览器窗口的内部宽度 window.open() - 打开新窗口 window.close() - 关闭当前窗口
BOM
window的子对象
一.navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
二.screen对象(了解即可)
屏幕对象
screen.availWidth // 可用的屏幕宽度 screen.availHeight // 可用的屏幕高度
三.history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页 history.back() // 后退一页
四.location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href // 获取URL
location.href="URL" // 跳转到指定页面
location.reload() // 重新加载页面
五.弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
1.警告框
当警告框出现后,用户需要点击确定按钮才能继续进行操作
alert("警告内容");
2.确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
confirm('确认内容');
返回:true 或 false
3.提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
prompt('提示','答案');
4.计时相关
通过使用 JavaScript在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行,一般和函数联合使用
setTimeout(func, 时间)
var t=setTimeout("JS语句",毫秒) /* 第一个参数:JS语句 第二个参数:时间(毫秒) */ <script> function func () { window.close(); } var t = setTimeout(func, 3000); // 3秒后执行func函数 </script>
clearTimeout()
用于取消 setTimeout 的执行
clearTimeout(setTimeout_variable) // 在指定时间之后执行一次相应函数 var timer = setTimeout(function(){alert(123);}, 3000) // 取消setTimeout设置 clearTimeout(timer);
setInterval(func,时间)
在一定周期内执行某个函数,直到 clearInterval() 被调用或窗口被关闭
var t=setInterval("JS语句",毫秒) /* 第一个参数:JS语句 第二个参数:时间(毫秒) */
clearInterval()
用于取消 setInterval 的执行
clearInterval(setinterval返回的ID值) // 每隔一段时间就执行一次相应函数 var timer = setInterval(function(){console.log(123);}, 3000) // 取消setInterval设置 clearInterval(timer);
例:计时器
<script> function foo () { alert('弹框') } function show() { var t = setInterval(foo, 3000); function inner() { clearInterval(t) } setTimeout(inner, 9000) } show() </script>
DOM(*****)
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
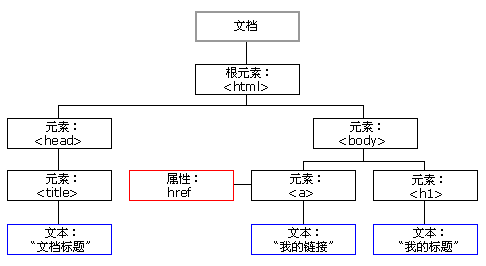
HTML DOM 模型被构造为对象的树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
-
文档节点(document对象):代表整个文档
-
元素节点(element 对象):代表一个元素(标签)
-
文本节点(text对象):代表元素(标签)中的文本
-
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
-
注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
-
JavaScript 能够改变页面中的所有 HTML 元素(标签)
-
JavaScript 能够改变页面中的所有 HTML 属性
-
JavaScript 能够改变页面中的所有 CSS 样式
-
JavaScript 能够对页面中的所有事件做出反应
一.查找标签(*****)
1.直接查找
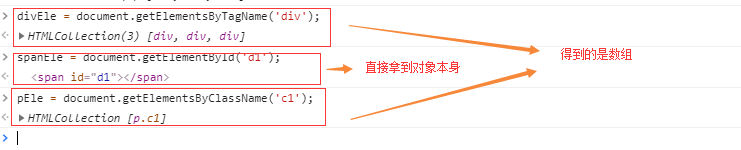
注意: 根据ID得到的是标签对象,根据标签名合类获得的是数组
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
2.间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
二.节点操作
1.创建节点
document.createElement('标签名')
2.添加节点
追加一个子节点(作为最后的子节点)
标签对象1.appendChild(标签对象2)

把增加的节点放到某个节点的前边。
标签对象.insertBefore(新标签对象,某个标签对象);
3.删除节点
获得要删除的元素,通过父元素调用该方法删除。
标签对象.removeChild(要删除的节点)
4.替换节点
标签对象.replaceChild(newnode, 某个节点);
5.属性节点
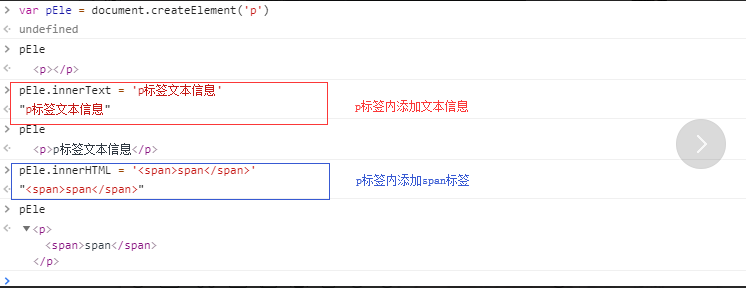
获取文本节点的值:
标签对象.innerText // 只识别文本
标签对象.innerHTML // 文本标签都识别

设置文本节点的值:
标签对象.innerText="1"
标签对象.innerHTML="<p>2</p>"
attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18") // 添加属性及值
divEle.getAttribute("age") // 获取属性值
divEle.removeAttribute("age") // 删除属性
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
6.获取值操作
标签对象.value
适用于以下标签:
-
.input
-
.select
-
.textarea

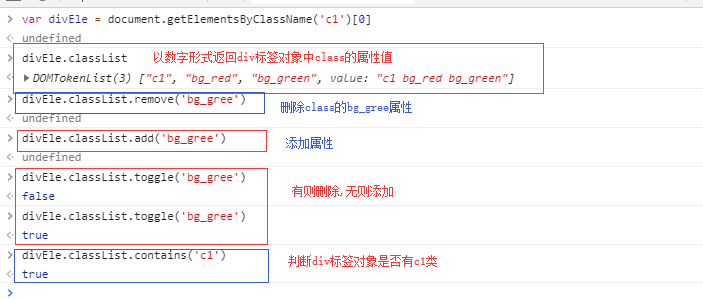
7.class的操作
标签对象.classList // 返回标签对象中的类 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类 classList.contains(cls) // 存在返回true,否则返回false classList.toggle(cls) // 存在就删除,否则添加
8.指定CSS操作
标签对象.style.backgroundColor = 'red'
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
三.事件
符合某个条件下自动触发的动作
onclick 点击事件 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 焦点事件 元素获得焦点(鼠标放上前)。 // 练习:输入框 onblur 焦点事件 元素失去焦点(鼠标移开后)。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
绑定事件的两种方式
指名道姓
<button onclick="foo()">按钮1</button> function foo() { alert('按钮1弹出') }
js代码绑定(推荐)
标签对象.事件名 = function(){ // 事件代码 }
事件实例:
<button onclick="foo()">按钮1</button> <!--当点击按钮1时触发 onclick 属性--> <button id="d1">按钮2</button> <script> // 方式一:指名道姓 function foo() { alert('按钮1弹出') } // 方式二:js代码绑定(推荐) var button2Ele = document.getElementById('d1'); // button2Ele标签对象中添加 onclick 属性 button2Ele.onclick = function () { alert('按钮2弹出') } </script>

<input type="text" value="mac"> <script> // 获取input 标签对象 var inputEle = document.getElementsByTagName('input')[0]; // input 对象绑定 onfocus 事件 inputEle.onfocus = function () { inputEle.value = '' }; // input 对象绑定 onblur 事件 inputEle.onblur = function () { inputEle.value = '欢迎下次光临' }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <input type="text" id="i1"> <button id="b1">开始</button> <button id="b2">结束</button> <script> var t; function showTime() { var i1Ele = document.getElementById('i1'); var time = new Date(); i1Ele.value = time.toLocaleString(); } showTime(); var b1Ele = document.getElementById('b1'); b1Ele.onclick = function (ev) { if (!t){ t = setInterval(showTime,1000) } }; var b2Ele = document.getElementById('b2'); b2Ele.onclick = function (ev) { clearInterval(t); t = undefined }; </script> </body> </html> 定时器示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>搜索框示例</title> </head> <body> <input id="d1" type="text" value="请输入关键字" onblur="blur()" onfocus="focus()"> <script> function focus(){ var inputEle=document.getElementById("d1"); if (inputEle.value==="请输入关键字"){ inputEle.value=""; } } function blur(){ var inputEle=document.getElementById("d1"); var val=inputEle.value; if(!val.trim()){ inputEle.value="请输入关键字"; } } </script> </body> </html> 搜索框示例

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>select联动</title> </head> <body> <select id="province"> <option>请选择省:</option> </select> <select id="city"> <option>请选择市:</option> </select> <script> data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}; var p = document.getElementById("province"); var c = document.getElementById("city"); for (var i in data) { var optionP = document.createElement("option"); optionP.innerHTML = i; p.appendChild(optionP); } p.onchange = function () { var pro = (this.options[this.selectedIndex]).innerHTML; var citys = data[pro]; // 清空option c.innerHTML = ""; for (var i=0;i<citys.length;i++) { var option_city = document.createElement("option"); option_city.innerHTML = citys[i]; c.appendChild(option_city); } } </script> </body> </html> select联动