css(层叠样式表)定义如何显式HTML元素
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)
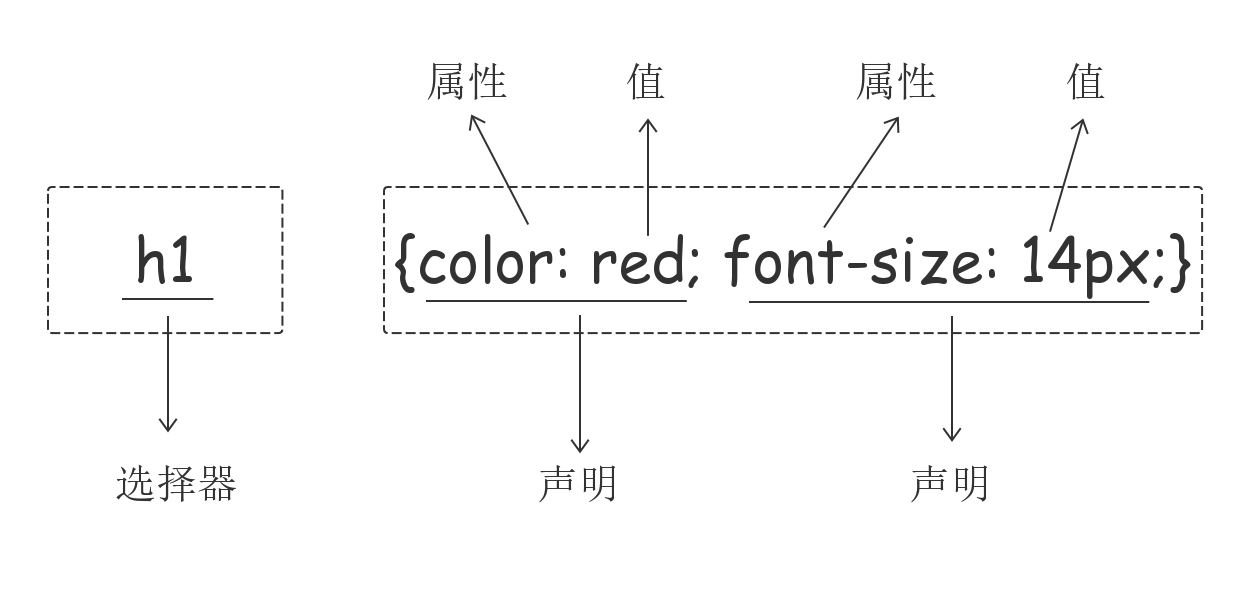
CSS语法
每个css样式由两部分组成:选择器和声明,声明又包括属性和属性值,每个声明之后用分好结束

CSS注释
/*单行注释*/ /* 多行注释 多行注释 */
CSS的三种引入方式
1行内式
在标签内的style属性中设定CSS样式,不推荐大规模使用
<p style="color: gold">CSS的三种引入方式</p>
2.内部样式
将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
<head> <meta charset="UTF-8"> <title>css的三种样式</title> <style> p { color: chocolate; } </style> </head>
3.外部样式
将css样式写在一个单独的css文件中,在页面进行引入即可
/**mycss.css 文件*/
p {
color: brown;
}
<head> <meta charset="UTF-8"> <title>css的三种样式</title> <link rel="stylesheet" href="mycss.css"> /*link导入外部css*/ <style> </style> </head>
CSS选择器
一.基本选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基本选择器</title> <style> /*标签选择器*/ div { color: gold; } /*类选择器*/ .c1 { color: blueviolet; } /*id选择器*/ #d1 { color: crimson; } /*通用选择器*/ * { color: rebeccapurple; } </style> </head> <body> <div>第一个div块标签 <p class="c1">第一个div块内的p标签</p> </div> <div id="d1">第二个div块标签</div> <p id="d2">第二个p标签</p> <span>第一个span标签</span> <span class="c2">第二个span标签</span> </body> </html>
1.标签选择器
div { color: gold; }
2.ID选择器
#d1 { color: crimson; }
3.类选择器
.c1 { color: blueviolet; }
4.通用选择器
* { color: rebeccapurple; }
二.组合选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组合选择器</title> <style> /*后代选择器*/ div span { color: crimson; } /*儿子选择器*/ div>span { color: chocolate; } /*毗邻选择器:紧挨着的下面的第一个*/ div+span { color: blue; } /*弟弟选择器:同级别的下面的所有标签*/ div~span { color: rebeccapurple; } </style> </head> <body> <span>div上面第一个span</span> <span>div上面第二个span</span> <div>div <span>div里面的第一个span</span> <p>div里面的第一个p <span>div里面的第一个p里面的span</span> </p> <span>div里面最后一个span</span> </div> <span>div下面的第一个span</span> <span>div下面的第二个span</span> <span>div下面的第三个span</span> </body> </html>
1.后代选择器
div span { color: crimson; }
2.儿子选择器
div>span { color: chocolate; }
3.毗邻选择器:紧挨着的下面的第一个
div+span { color: blue; }
4.弟弟选择器:同级别的下面的所有标签
div~span { color: rebeccapurple; }
三.属性选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>抒情选择器</title> <style> /*具有某个属性名*/ [hobby] { background-color: crimson; color: gold; } /*具有某个属性名及属性值*/ [hobby="jdb"] { background-color: chocolate; } /*具有某个属性名及属性值及标签*/ input[hobby="jdb"] { background-color: blue; } </style> </head> <body> <input type="text" name="username" hobby="jdb"> <input type="text"> <span hobby="jdb">span</span> </body> </html>
1.具有某个属性
[hobby] { background-color: crimson; color: gold; }
2.具有某个属性名及属性值
[hobby="jdb"] { background-color: chocolate; }
3.具有某个属性名及属性值及标签
input[hobby="jdb"] { background-color: blue; }
四.分组与嵌套

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>分组与嵌套</title> <style> /*分组*/ div, span { color: crimson; } /*嵌套*/ #d1,.c1,span { color: blue; } </style> </head> <body> <p id="d1">p</p> <div class="c1">div</div> <span>span</span> </body> </html>
1.分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, span { color: crimson; }
2.嵌套
多种选择器可以混合起来使用
#d1,.c1,span { color: blue; }
五.伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /* 已访问的链接 */ a:visited { color: #00FF00 } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; } input:hover { background-color: red; }
六.伪元素选择器
1.first-letter
常用的给首字母设置特殊样式:
p:first-letter { font-size: 48px; color: red; }
2.before
/*在每个<p>标签之前插入内容*/ p:before { content:"*"; color:red; }
3.after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
ps:before和after多用于清除浮动。
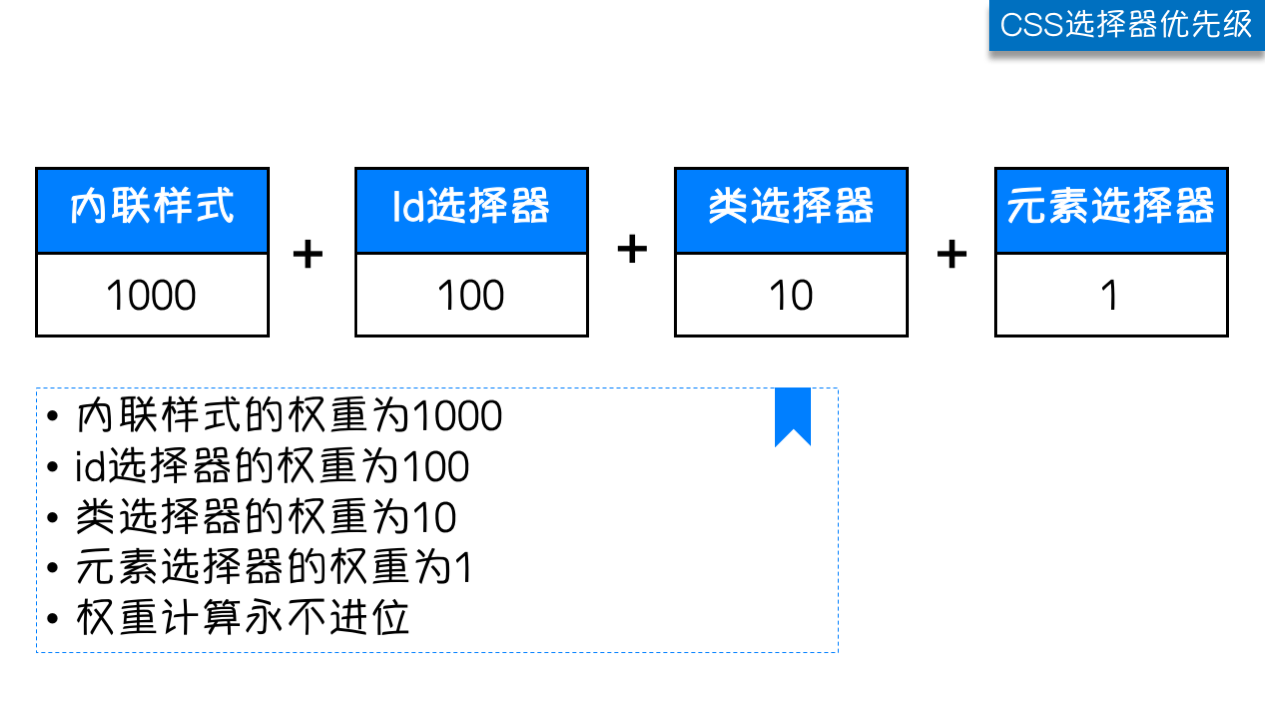
七.选择器优先级
1.选择器相同的情况下:就近原则
2.选择器不同的情况下:行内 > id选择器 > 类选择器 > 标签选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="mycss.css"> <style> /* 1.选择器相同的情况下:就近原则 2.选择器不同的情况下: 行内 > id选择器 > 类选择器 > 标签选择器 */ #d1 { color: red; } /*.c1 {*/ /* color: orange;*/ /*}*/ /*p {*/ /* color: greenyellow;*/ /*}*/ </style> </head> <body> <p id="d1" class="c1" style="color: green">快要下课了,我想吃饭了!</p> </body> </html>

CSS属性相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
div { height: 50px; width: 100px; } /*内联标签无效果*/ span { height: 50px; width: 100px; }
注意:块级标签才能设置宽度,内联标签的宽度由内容来决定。一.字体属性
1.字体样式
p { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif; }
2.字体大小
p { font-size: 24px; }
3.字体颜色
p { color: red; color: #4e4e4e; color: rgb(128,128,128); /*color: rgba(0,0,0,1.0); 最后一个参数只能调节颜色的透明度 不能调节文本*/ }
4.字重
p { font-weight: lighter; /*更细*/ font-weight: bolder; /*更粗*/ }
二.文字属性
1.文字对齐
text-align: 属性值;
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
2.文字装饰
text-decoration: 属性值;
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
常用的为去掉a标签默认的自划线:
a { text-decoration: none; }
三.背景属性 background
1.背景颜色
background-color: 颜色值;
2.背景图片
background-image: url("图片地址");
3.背景重复
background-repeat: 值;
| 值 | 描述 |
|---|---|
| no-repeat | 取消填充 |
| repeat-x | 水平填充 |
| repeat-y | 纵向填充 |
4.背景位置
background-position:值;
| 值 | 描述 |
|---|---|
| center center | 居中 |
| ?px ?px | 第一个参数是左右调节, 第二个参数是上下调节 |
5.背景图片固定
background-attachment: fixed;
四.边框
1.边框属性
border-color: 值; /*边框颜色*/ border-style: 值; /*边框样式*/ border- 值; /*边框宽度*/ /*简写*/ border:颜色值 样式值 宽度值;
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
边框单边设置
p { border-left: rebeccapurple 3px solid; /*左边*/ border-bottom: 5px dotted green; /*下边*/ border-top: 1px dashed orchid; /*上边*/ border-right: 10px solid dimgrey; /*右边*/ }
2.画圆
border-radius:50%;
用这个属性能实现圆角边框的效果。
将值设置为长或高的一半即可得到一个圆形div { height: 400px; width: 400px; background: darkgray; border: 3px solid orange; border-radius: 50%; }
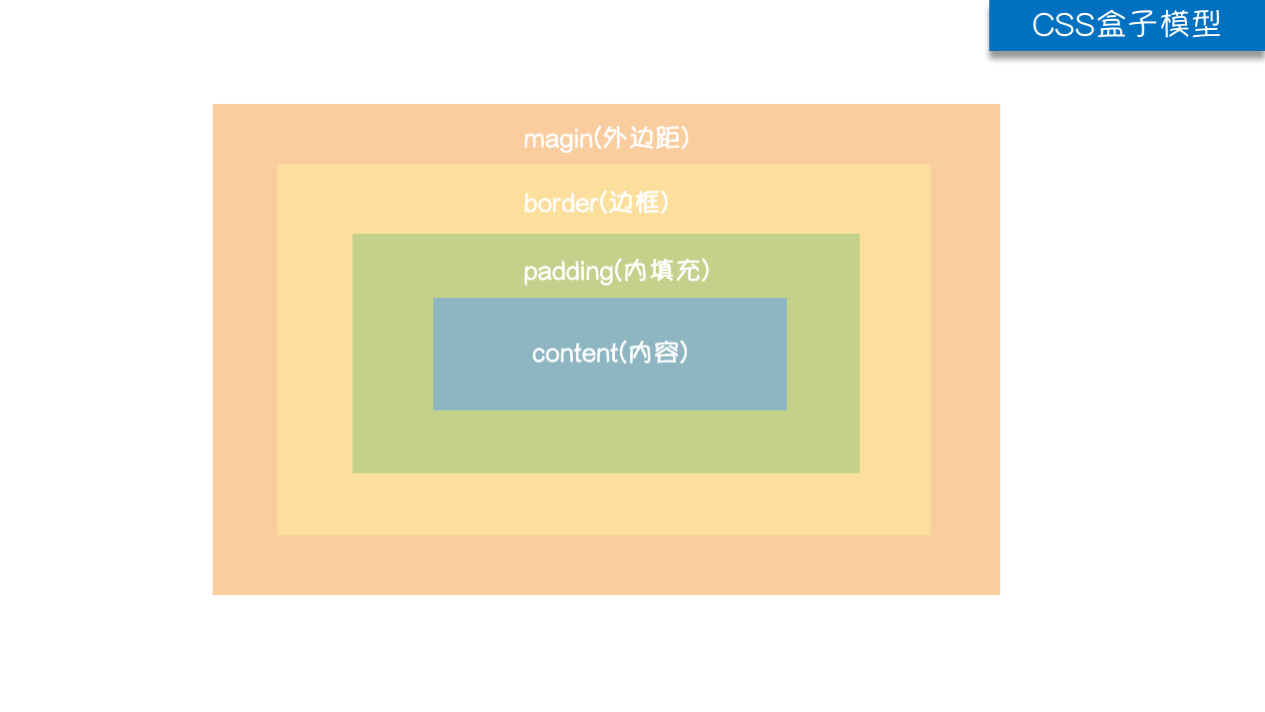
CSS盒子模型
-
margin : 标签与标签之间的距离,最基本用途是控制标签周围空间的间隔达到隔离的目的
-
border : 围绕在内边距与内容外边的边框
-
padding : 用于控制内容与内容边框之间的距离
-
content : 盒子的内容,显式文本和图像

1.margin
margin-top: 0; margin-right: 0; margin-bottom: 0; margin-left: 0; margin: 0; /*上下左右全为0*/ margin: 10px 20px; /* 上下10px 左右20px*/ margin: 10px 20px 30px; /* 上 左右 下*/ margin: 10px 20px 30px 40px; /* 上 右 下 左 顺时针*/
2.padding
同maigin
浮动 float
在 CSS 中,任何元素都可以浮动。 浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
1.浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 2.由于浮动框不在文档的普通流中,浮动的元素 会造成父标签塌陷
float:值;
| 值 | 描述 |
|---|---|
| left | 浮动在左侧。 |
| right | 浮动在右侧。 |
| none | 默认值,不浮动 |
解决浮动引起的塌陷:
clear:值; .clearfix:after { content: ''; display: block; clear: both; /* 左右两边都不能有浮动的元素*/ } /*在父标签中继承clearfix*/ <div id="d1" class="clearfix"> <div class="c1"></div> <div class="c2"></div> </div>
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
溢出 overflow
overflow:值;
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
定为 position
position:值;
| 值 | 描述 |
|---|---|
| static | 默认值,不能动位置 |
| relative | 相对定位 |
| absolute | 绝对定位,脱离文档流,相对于最近的一个被定位多的长辈标签 |
| fixed | 固定定位,脱离文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动 |
.c1 { border: 2px solid royalblue; height: 50px; width: 50px; position: fixed; right: 20px; bottom: 50px; }
模态框 z-index
z-index: 数值;
设置对象的层叠顺序。
-
z-index 值表示谁压着谁,数值大的压盖住数值小的,
-
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
-
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
补充:
opacity
